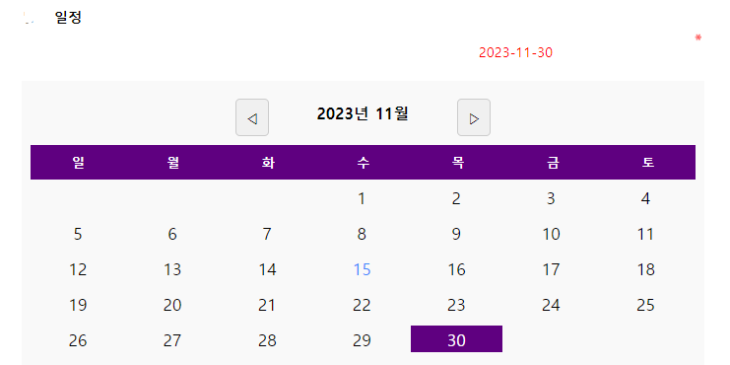
게시판 글쓰기에 상단영역에 다이어리처럼 달력을 넣어봐요 (이미지참고) 정보
게시판 글쓰기에 상단영역에 다이어리처럼 달력을 넣어봐요 (이미지참고)
본문
wr_1 여분필드에 들어갑니다.
<span class="write_sv"> 일정</span>
<!-- <input> 요소 추가 -->
<div class="write_div" style="text-align: right;">
<label for="wr_1" class="sound_only">날짜<strong>필수</strong></label>
<input type="text" name="wr_1" id="wr_1" value="<?php echo $wr_1 ?>" required class="frm_input full_input required" maxlength="20" placeholder="날짜" readonly>
</div>
<div class="calendar" id="calendar">
<div class="calendar_list">
<!-- 이전 달 버튼 -->
<button class="prev" id="prevMonth" type="button">◁ </button>
<!-- 현재 월 표시 -->
<span class="current-month" id="currentMonth"></span>
<!-- 다음 달 버튼 -->
<button class="next" id="nextMonth" type="button">▷</button>
</div>
<div class="days-header">
<span class="day-name">일</span>
<span class="day-name">월</span>
<span class="day-name">화</span>
<span class="day-name">수</span>
<span class="day-name">목</span>
<span class="day-name">금</span>
<span class="day-name">토</span>
</div>
<div id="calendarBody"></div>
</div>
<script>
const calendarBody = document.getElementById("calendarBody");
const today = new Date();
const inputElement = document.getElementById("wr_1");
const currentMonthLabel = document.getElementById("currentMonth");
function createCalendar(year, month) {
calendarBody.innerHTML = "";
const firstDay = new Date(year, month, 1);
const lastDay = new Date(year, month + 1, 0);
const daysInMonth = lastDay.getDate();
const startingDay = firstDay.getDay();
for (let i = 0; i < startingDay; i++) {
const dayElement = document.createElement("div");
dayElement.classList.add("day", "empty");
calendarBody.appendChild(dayElement);
}
for (let day = 1; day <= daysInMonth; day++) {
const dayElement = document.createElement("div");
dayElement.textContent = day;
dayElement.classList.add("day");
if (year === today.getFullYear() && month === today.getMonth() && day === today.getDate()) {
dayElement.classList.add("today");
}
dayElement.addEventListener("click", () => {
const selectedDay = document.querySelector(".day.selected");
if (selectedDay) {
selectedDay.classList.remove("selected");
}
dayElement.classList.add("selected");
// 선택한 날짜를 <input> 요소에 할당
inputElement.value = `${year}-${month + 1}-${day}`;
});
calendarBody.appendChild(dayElement);
}
}
function updateCurrentMonthLabel(year, month) {
const monthNames = ["1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월"];
currentMonthLabel.textContent = `${year}년 ${monthNames[month]}`;
}
createCalendar(today.getFullYear(), today.getMonth());
updateCurrentMonthLabel(today.getFullYear(), today.getMonth());
// 이전 달 버튼 클릭 이벤트 처리
document.getElementById("prevMonth").addEventListener("click", () => {
const currentYear = today.getFullYear();
const currentMonth = today.getMonth();
if (currentMonth === 0) {
today.setFullYear(currentYear - 1, 11);
} else {
today.setMonth(currentMonth - 1);
}
createCalendar(today.getFullYear(), today.getMonth());
updateCurrentMonthLabel(today.getFullYear(), today.getMonth());
});
// 다음 달 버튼 클릭 이벤트 처리
document.getElementById("nextMonth").addEventListener("click", () => {
const currentYear = today.getFullYear();
const currentMonth = today.getMonth();
if (currentMonth === 11) {
today.setFullYear(currentYear + 1, 0);
} else {
today.setMonth(currentMonth + 1);
}
createCalendar(today.getFullYear(), today.getMonth());
updateCurrentMonthLabel(today.getFullYear(), today.getMonth());
});
</script>
스타일시트
/* Default styling for larger screens */
.calendar {
width: 100%;
margin: 0 auto;
background-color: #f9f9f9;
padding: 10px;
display: flex;
flex-direction: column;
}
.calendar-header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
}
.calendar-header button {
background: none;
border: none;
font-size: 24px;
cursor: pointer;
}
.current-month {
font-size: 18px;
font-weight: bold;padding: 0 50px;
}
.days-header {
display: flex;
justify-content: space-between;
background-color: rgb(95, 0, 128);
color: #fff;
font-weight: bold;
text-align: center;
}
.day-name {
flex: 1;
padding: 10px;
font-size: 14px; /* Adjust the font size for day names as needed */
}
.day {
display: inline-block;
width: 13.7%;
line-height: 30px;
text-align: center;
cursor: pointer;
margin: 5px 2px;
font-size: 1.2rem;
flex: 1;
}
.day.empty {
visibility: hidden;
}
.day.selected {
background-color: rgb(95, 0, 128);
color: #fff;
}
.day.today {
color: #3a8afd;
}
7
댓글 3개

공개해 주셔서 감사합니다. ^^

감사합니다
감사합니다.