씨멘틱 마크업 - 이거 머냐 씹어먹는거냐? 정보
씨멘틱 마크업 - 이거 머냐 씹어먹는거냐?
본문
검색해 보시면 대충 알 수 있습니다.
의미있는 마크업을 하자는 것입니다. 다시 풀어서 태그를 의미에 맞게 쓰자는 내용입니다.
아마도 뜻 자체는 다들 아실 겁니다.
문제는 이렇게 코딩을 하고 있냐라는 것인데요! 아니올시다 겠지요...
html outliner 라는 크롬앱이 있어서 테스트좀 해봤습니다.
바로 아래는 크롬앱소개에서 캡쳐했습니다.
이런식으로 나온다는데요........
서울시 사이트라던지 이런곳은 잘되어 있습니다.
그만큼 신경쓴 모양입니다.
cafe24 디자인 센터에 가봤더니 되는곳도 안되는곳도 있습니다.
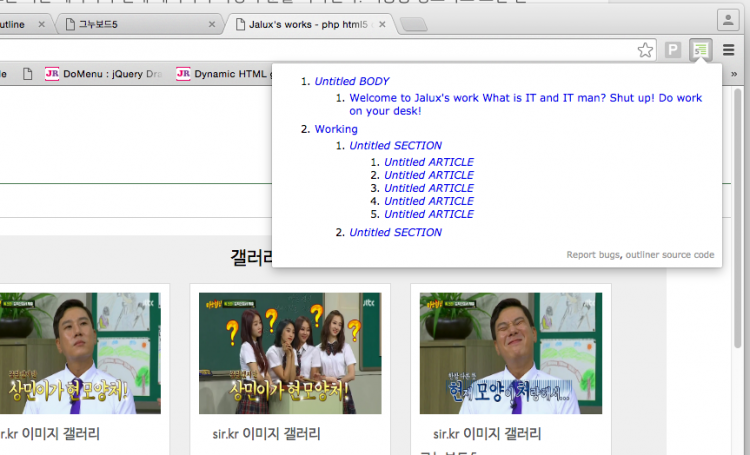
내 사이트에서 해보니..... 제대로 안되어 있더군요.
시멘틱마크업이 현장에서 얼마나 의미가 있을런지는 모르겠습니다만
seo다 머다 하는데 알긴 해야 할것 같습니다.
그리고 적어도 내 사이트는 해두어야 겠다는 생각도 들구요.
추천
0 비추천
0
0 비추천
0
댓글 2개
2014년 널리세미나에서 발표한 ppt가 관련된 설명을 엄청 이해하기 편하게 다루고 있습니다.
참고하세요.
http://www.slideshare.net/NULINTS/2014-html5
참고하세요.
http://www.slideshare.net/NULINTS/2014-html5

감사합니다.