MDL (Material Design Lite) 정보
반응형화 MDL (Material Design Lite)
본문
구글의 메터리얼 디자인을, 폴리머 처럼 최신 웹 기술을 사용하지 않고, css, js로가볍게 (lite) 구현한 일종의 라이브러리이네요.
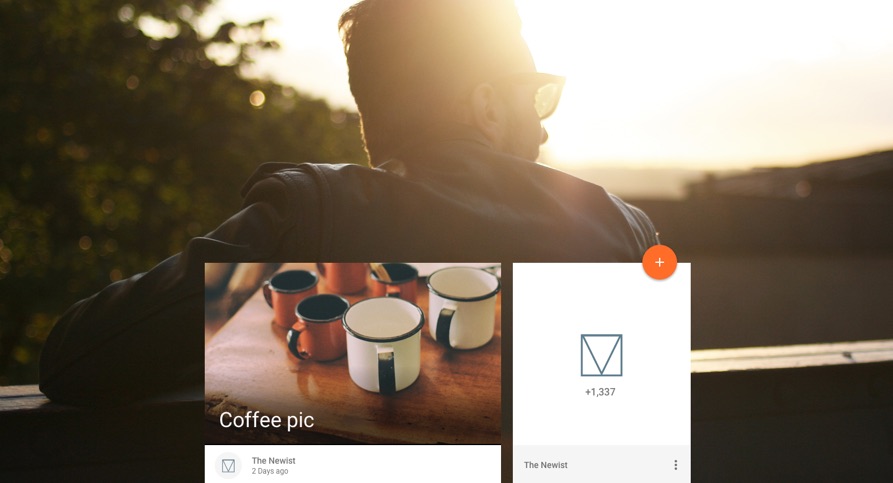
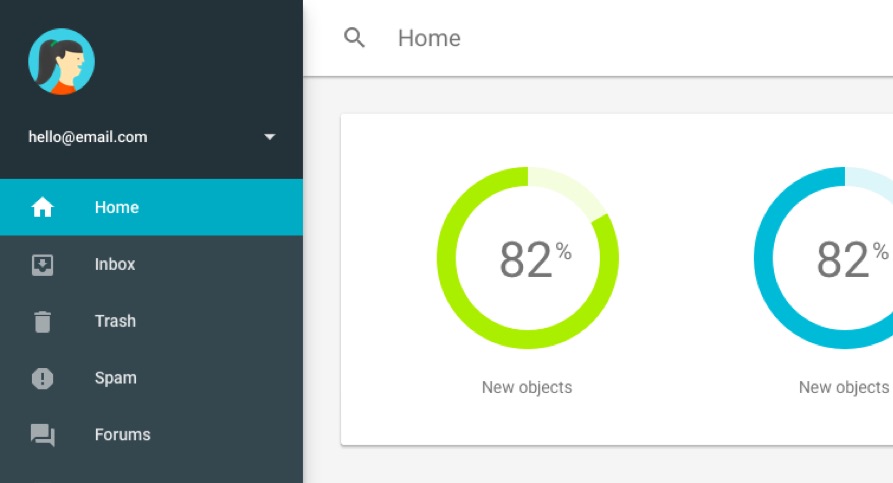
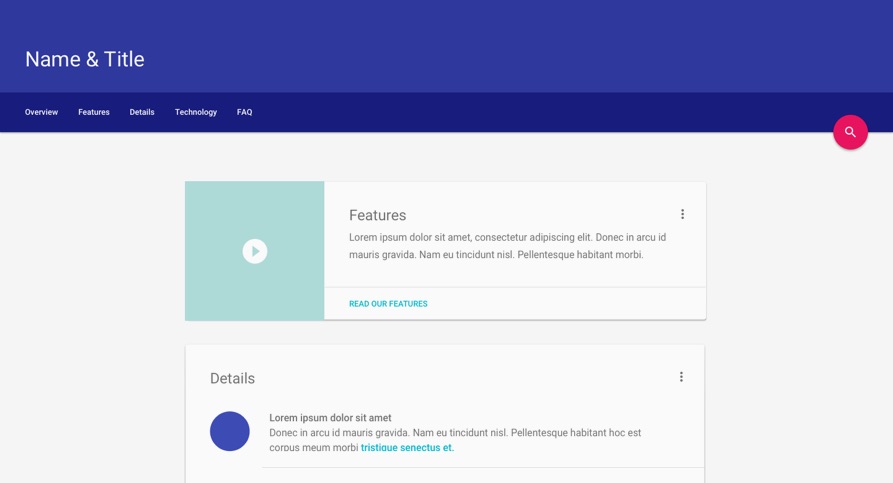
사용하기 좋게 템플릿 몇개도 제공하고요..




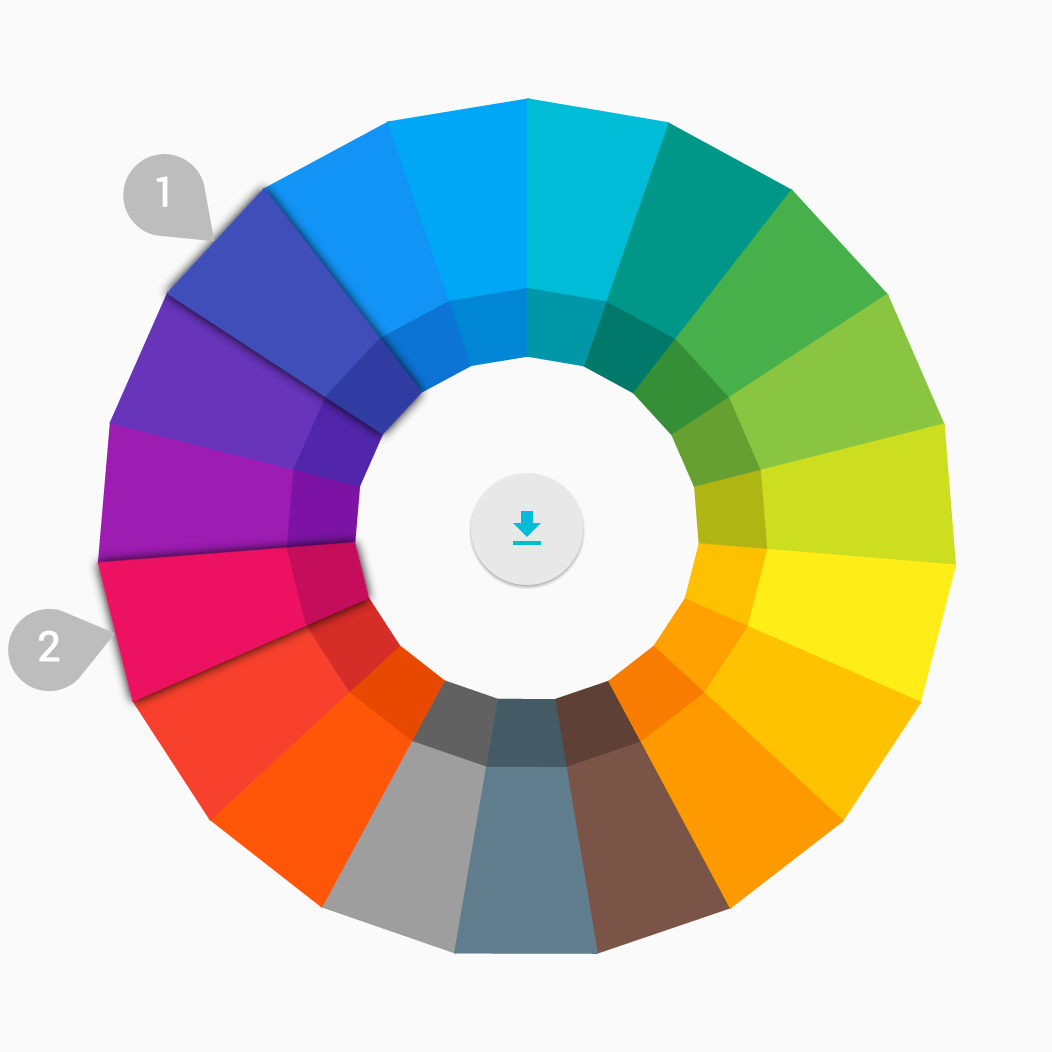
특히, 메터리얼 디자인의 색 조합을 할 수 있도록 제공하는 커스터마이징은, 색 조합 바보인 저에겐 딱이네요.. ㅎㅎ
일반적인 코드는
<button class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent mdl-js-ripple-effect">
Button
</button>
처럼 mdl- 머릿단어가 붙은 클래스로 지정하고, 네이밍은 BEM (Block, Element, Modifier) 규칙?을 사용했다고 합니다.
추천
0
0
댓글 11개

근데 요, BEM을 요새 종종 보고 있는데, 아직까지는 더 좋은지는 잘 모르겠네요..
와 같이 __ 와 -- 를 이용하여 네이밍을 하는데, 예를 들어
처럼 일반적인 검색창을
로 정의해서 사용한다고 하네요..
그냥 든 느낌은, full 이라는 '상태'를 정의하는 클래스가 다른 곳에서 사용되지 않고 이 경우에만 국한된 경우라면,
.site-search--full 처럼 지정해서 애매모호성을 없앤다는 장점은 있는것 같습니다.
.site-search__field도 역시 .field 클래스가 다른 곳에서 사용되지 않는다면, .site-search__field로 명확하게 선언하는 것이 나을것 같긴 하고요..
물론 클래스명이 길어지는 단점과 클래스 재사용이 아무래도 줄어들것 같네요..
.block {}
.block__element {}
.block--modifier {}
와 같이 __ 와 -- 를 이용하여 네이밍을 하는데, 예를 들어
<form class="site-search full">
<input type="text" class="field">
<input type="Submit" value ="Search" class="button">
</form>
처럼 일반적인 검색창을
<form class="site-search site-search--full">
<input type="text" class="site-search__field">
<input type="Submit" value ="Search" class="site-search__button">
</form>
.site-search {}
.site-search__field {}
.site-search--full {}
로 정의해서 사용한다고 하네요..
그냥 든 느낌은, full 이라는 '상태'를 정의하는 클래스가 다른 곳에서 사용되지 않고 이 경우에만 국한된 경우라면,
.site-search--full 처럼 지정해서 애매모호성을 없앤다는 장점은 있는것 같습니다.
.site-search__field도 역시 .field 클래스가 다른 곳에서 사용되지 않는다면, .site-search__field로 명확하게 선언하는 것이 나을것 같긴 하고요..
물론 클래스명이 길어지는 단점과 클래스 재사용이 아무래도 줄어들것 같네요..

좋은정보 감솨요!!! 한편 살펴보겠습니다....^^

메터리얼 디자인을 구현한 다른 라이브러리들도 꽤 있었는데
요것은 구글팀에서 만든거니까 좀더 관심이 생기는것 같습니다. ^^
요것은 구글팀에서 만든거니까 좀더 관심이 생기는것 같습니다. ^^

ie를 무시하고 간다는게 좀 걸리는감이..

요새 왠만한 플젝들은 IE9은 기본이더군요..
우리나라말고는 ie8 이하를 거의 사용하지 않는 것 같아요.. -_-
우리나라말고는 ie8 이하를 거의 사용하지 않는 것 같아요.. -_-

메티리얼디자인 이넘은 ie10부터 지원인걸로..


전 담달에 들어가는 퍼블외주가 있는데...관공서라서 익스7부터 하라네요...
익스7에서 굳이 반응형으로 보여줄 필요가 있느냐라고 소심하게 반문해봤지만ㅜㅜ
익스7부터 반응형으로 하라하니...미디어쿼리를 포기해야하나 싶네요ㅎㅎ
익스7에서 굳이 반응형으로 보여줄 필요가 있느냐라고 소심하게 반문해봤지만ㅜㅜ
익스7부터 반응형으로 하라하니...미디어쿼리를 포기해야하나 싶네요ㅎㅎ

허걱, 익스7부터 반응형을 요구하다니..

그래도 다행인건 가변형이 아닌 고정형 레이아웃으로 한다네요ㅎ
디자인하기가 좀 힘드나봐요~
이것저것 생각해야 할게 많다는 것을 아는 것만으로도 제 입장에선 다행이죠~
지금 하고 있는 플젝도 반응형인데, 디자인 하는 분들이 반응형을 전혀 이해 못해서 PSD 열때마다 한숨이 나와요ㅜㅜ
아직 세세한 디자인은 못봤지만, 그냥 스크립트로 바디에 아이디나 클래스를 줘서 제어할까싶네요~
익스 하위버전은 미디어쿼리 지원하는 플러그인쓰니까 퍼포먼스가 영 시원찮아서요ㅎ
디자인하기가 좀 힘드나봐요~
이것저것 생각해야 할게 많다는 것을 아는 것만으로도 제 입장에선 다행이죠~
지금 하고 있는 플젝도 반응형인데, 디자인 하는 분들이 반응형을 전혀 이해 못해서 PSD 열때마다 한숨이 나와요ㅜㅜ
아직 세세한 디자인은 못봤지만, 그냥 스크립트로 바디에 아이디나 클래스를 줘서 제어할까싶네요~
익스 하위버전은 미디어쿼리 지원하는 플러그인쓰니까 퍼포먼스가 영 시원찮아서요ㅎ

우리도 다음주 대학교하나 들어 가는데 아무래도 관공서 형태로 가겠다는 생각이 드네요.