[질문글 죄송] 폰트 크기가 다르게 출력되는 현상에 관하여 정보
[질문글 죄송] 폰트 크기가 다르게 출력되는 현상에 관하여
본문
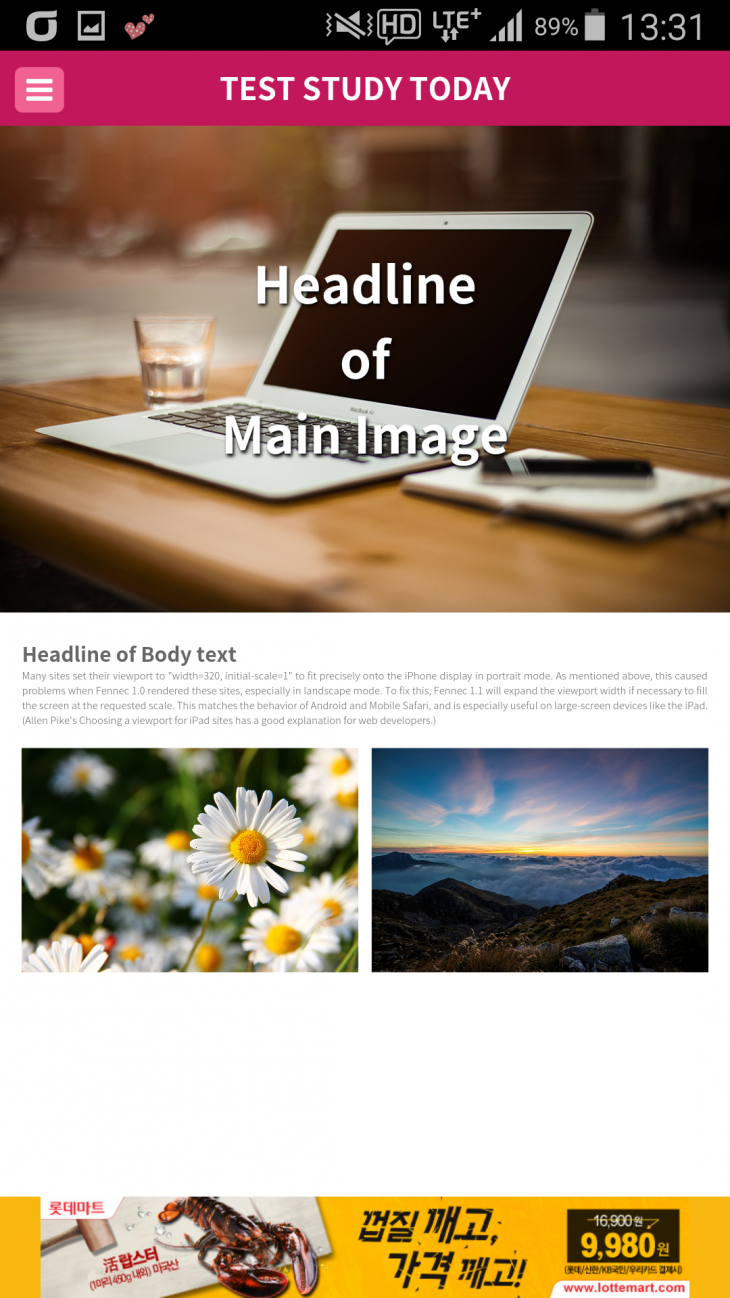
보시는 바와 같이 같은 페이지를 표시하는데 폰트의 크기가 다르게 나오는군요...
혹시나 같은 현상을 겪어 보신 분이나 고민중이신 분
해결하기 위한 방법이 뭐가 있을까요 ㅠ
 |

|
왼쪽 이미지는 모바일 크롬에서 확인한 것이고요
오른쪽 이미지는 web2APP이라는 어플로 본 것입니다.
http://designhuh.phps.kr/study1015
에서 css 확인하실 수 있고요,
혹시나 해서 css를 남겨 놓습니다.(근본 없는 코딩이라 이해를 부탁드립니다. ㅠㅠ)
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css);
body{margin:0; padding:0; overflow-x:hidden; font-size:16px; font-family:'Noto Sans KR'sans-serif; font-weight:300; color:#666;}
h1, h2,h3, h4 {font-weight:bold; margin:0; padding:0;}
h1{font-size:3em;}
h2{font-size:2.5em;}
h3{font-size:2em;}
h4{font-size:1.5em;}
img{border:0; width:100%;}
.world{width:100%;}
.topbar{position:relative; width:100%; text-align:center; background-color:#C2185B; color:#fff; font-size:3em; font-weight:bold; text-transform:uppercase; padding:0.5em 0;}
.topbar i {margin:0; padding:0; position:absolute; top:50%; margin-top:-0.7em; left:0.5em; font-size:1em; background-color:#F06292; border-radius:10px; padding:10px 15px; cursor:pointer;}
.mainImg{position:relative; width:100%;}
.mainImg #mainimage{width:100%;}
.mainImg #maintext {position:absolute; top:50%; margin-top:-2.5em; width:100%; font-size:5em; text-align:center; color:#fff; font-weight:bold; text-shadow:2px 3px 5px black;}
.content{width:94%; padding:3%; text-align:justify;}
.row {width:100%; display:-webkit-flex; -webkit-flex-direction:row; -webkit-justify-content:space-between; margin-top:2em;}
.row #imagebox{width:49%;}
추천
0
0
댓글 6개

em --> px
상속과 절대 차이입니다.
상속과 절대 차이입니다.

답변 감사합니다.
body에 16px로 폰트 크기를 정해놓았는데요,
같은 1em이어도 웹뷰로 보면 폰트 크기가 확 작아지는 것 때문에 고민하고 있습니다.
body에 16px로 폰트 크기를 정해놓았는데요,
같은 1em이어도 웹뷰로 보면 폰트 크기가 확 작아지는 것 때문에 고민하고 있습니다.

결론 : 상위 부모로부터의 상속입니다.
바로 상위나 그 위의 부모의 값이 100 이면
부모의 값에 맞춰서 조절되는게 em 입니다.
폰트 크기는 기기별로 pixel 차이가 있를지 모르나 웹뷰와는 무관하며
em --> px 위의 뎃글 그대로입니다.
원하시는 부분을 px 로 바꾸시는데
모바일의 width 가 있으므로 em 을 추천 드리고
media 로 조절하는 방법이 최적인것으로 알고 있습니다.
http://www.clearboth.org/28_inheritance_and_cascade/
바로 상위나 그 위의 부모의 값이 100 이면
부모의 값에 맞춰서 조절되는게 em 입니다.
폰트 크기는 기기별로 pixel 차이가 있를지 모르나 웹뷰와는 무관하며
em --> px 위의 뎃글 그대로입니다.
원하시는 부분을 px 로 바꾸시는데
모바일의 width 가 있으므로 em 을 추천 드리고
media 로 조절하는 방법이 최적인것으로 알고 있습니다.
http://www.clearboth.org/28_inheritance_and_cascade/

감사합니다. ^^ 공부 열심히 하겠습니다 ㅎㅎㅎ!!!
좋은 정보 얻어 갑니다. ^^

http://webdesign.tutsplus.com/ko/articles/7-css-units-you-might-not-know-about--cms-22573
다른 분께서 이 링크를 남겨 주셨네요 ㅎㅎ
혹시나 같은 고민을 하시는 분을 위해 남겨놓습니다.
다른 분께서 이 링크를 남겨 주셨네요 ㅎㅎ
혹시나 같은 고민을 하시는 분을 위해 남겨놓습니다.





