크롬 개발자도구의 pretty print 기능. 정보
크롬 개발자도구의 pretty print 기능.본문
안녕하세요 npc입니다.
브라우저별로 개발자도구가 있고 저마다의 특징이 있습니다.
그중에서 요즘 많이 쓰고 계시는 브라우저인 크롬에 숨겨진 기능을 발견했는데 혼자만 사용하기 아까워서 공유합니다. (도움이 되었으면 좋겠네요)
개발을 하다보면 많은 외부 플러그인들을 사용하게 됩니다.
jquery , fontawesome , bootstrap 등이요. 이들 배포소스는 대부분 min.js 형태로 압축 배포됩니다. 불필요한 공백이나 탭을 제거하고 원 라인 형태로 배포되죠.
그러나 가끔 스크립트 오류날때 난감해지곤 합니다. 어떤 플러그인에서 오류가 났는지는 체크해주지만, 똘똘 뭉쳐져 있으니 판단하기 영 쉽지않아서 입니다.
그래서 결국 소스코드 분석을 위해서 jsbeautifier 등의 온라인 도구를 사용하는데요,
사실 크롬에는 그 기능이 내장되어있었습니다.
사용방법은 아래와 같습니다.!
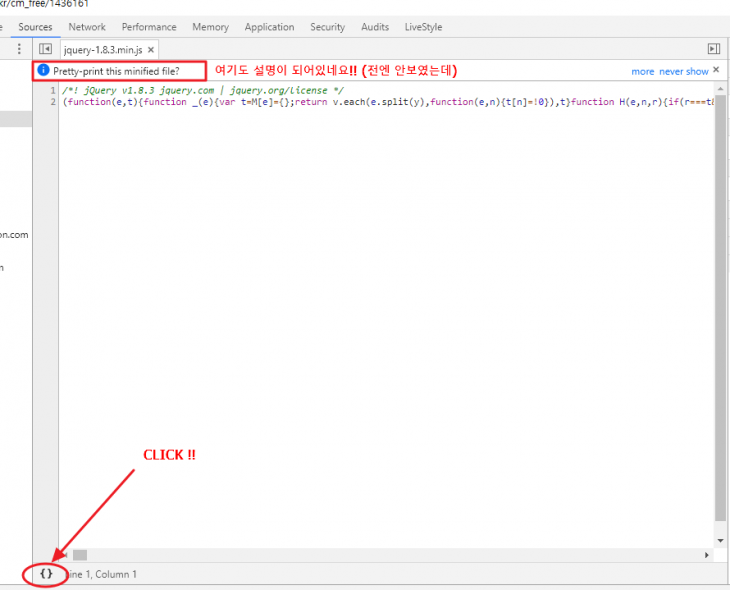
아래에 보이는 { }를 클릭해줍니다!!
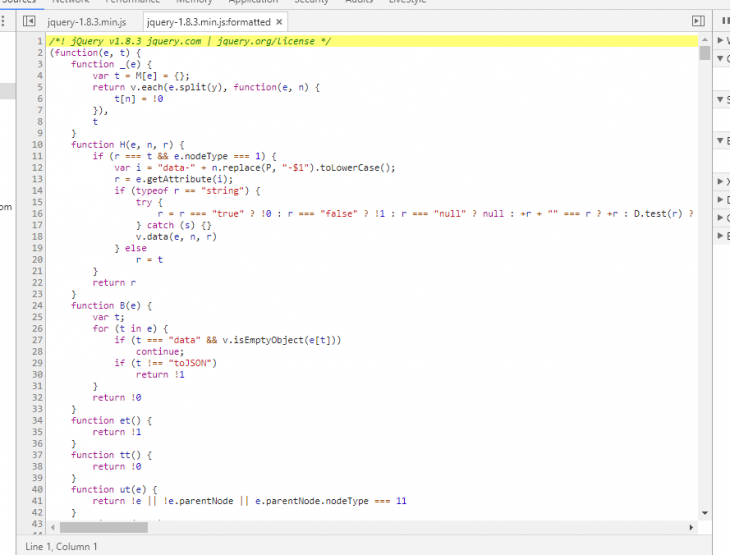
쨘!!! 끝입니다!!
너무 간단한 팁이라 주저하기도 했지만
그래도 도움이 되었으면 좋겠습니다!
그럼 저는 이만!
PS. 여러분 감기 조심하세요!
추천
9
9
댓글 25개

좋은 정보네요 !!! 앞으로 활용해보도록 하겠습니다~ 야호!
@nanati
도움이 되어서 좋네요!
도움이 되어서 좋네요!

헛 싱기방기..
저걸 누른다는 생각은 해보지도 않음 ㅋㅋㅋ
저걸 누른다는 생각은 해보지도 않음 ㅋㅋㅋ
@군포돼지
형.. 나도 그래 ㅋㅋ 그냥 우연찮게 마우스 무빙하다가 발견한거여서 ㅋㅋㅋ
형.. 나도 그래 ㅋㅋ 그냥 우연찮게 마우스 무빙하다가 발견한거여서 ㅋㅋㅋ

헐.. 유용한 팁이네요
@플래토
감사합니다 : D
감사합니다 : D

섬세하십니다 ㅎ
@천사별
천사별님이야 말로 '꾸준하십니다' ㅋㅋ
천사별님이야 말로 '꾸준하십니다' ㅋㅋ

감사합니다.
@해피정
하하 저도 팁 자주 보고 있습니다! : )
하하 저도 팁 자주 보고 있습니다! : )

오오! 사랑합니다!
@terrorboy
오오 설레입니다 (?)
오오 설레입니다 (?)

@엔피씨✨ ㅎㅎㅎ
팁 공유 감사합니다.^^
@진행형
소소한 팁이 도움이 되어서 기쁩니다! 고맙습니다!
소소한 팁이 도움이 되어서 기쁩니다! 고맙습니다!

와우~
@fm25
저도 처음 저걸 클릭하는 순간 fm25님 처럼 깜짝 놀랬어요 ㅋㅋ
저도 처음 저걸 클릭하는 순간 fm25님 처럼 깜짝 놀랬어요 ㅋㅋ
우와 감사합니다^^
@JongseokCho
댓글 감사합니다! 도움이 됐으면 좋겠네요!
댓글 감사합니다! 도움이 됐으면 좋겠네요!

난 그동안 왜 소스의 끝부분을 하나하나 추측하여 엔터키를 눌렀는가.
@디누
저도요 ㅋㅋㅋ (게다가 탭도 눌렀습니다 ㅋㅋ)
저도요 ㅋㅋㅋ (게다가 탭도 눌렀습니다 ㅋㅋ)

오호홋.. 굿!! 혹시나 해서 파이어폭스 개발자 도구도 봤더니 있네요.


@엔피씨✨ 그죠! ㅎㅎ 역시 파폭

유용한기능이네요 정보 감사합니다.