120. 일러스트 CC : 윈도우(W) → 정렬, 정보, 투명도, 패스파인더(P), 패턴 옵션, 획(K) 정보
윈도우 120. 일러스트 CC : 윈도우(W) → 정렬, 정보, 투명도, 패스파인더(P), 패턴 옵션, 획(K)
본문
정렬
오브젝트를 정렬하거나 분포시킬 때 사용합니다.
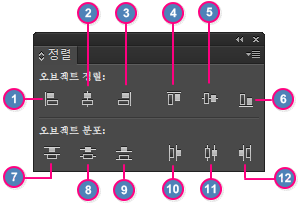
정렬 패널을 보겠습니다.
단축키 Shift + F7

1. 가로 왼쪽 정렬
오브젝트를 가로로 왼쪽 정렬합니다.

왼쪽 정렬 클릭!

2. 가로 가운데 정렬
오브젝트를 가로로 가운데 정렬합니다.

오브젝트를 모두 선택하여 가운데 정렬을 하겠습니다.
클릭!

3. 가로 오른쪽 정렬

오브젝트를 선택하여 가로 오른쪽 정렬을 해보겠습니다.
클릭!

4. 세로 위 정렬

오브젝트를 선택하여 세로 위 정렬을 하겠습니다.
클릭!

5. 세로 가운데 정렬

분포 되어있는 오브젝트를 세로 가운데로 정렬하도록 하겠습니다.
클릭!

6. 세로 아래 정렬

분포 되어있는 오브젝트들을 모두 선택하여 세로 아래 정렬하도록 하겠습니다.
클릭!

7. 세로 위 분포
가장 위쪽에 위치한 오브젝트의 윗부분을 기준으로 일정 간격을 정렬합니다.

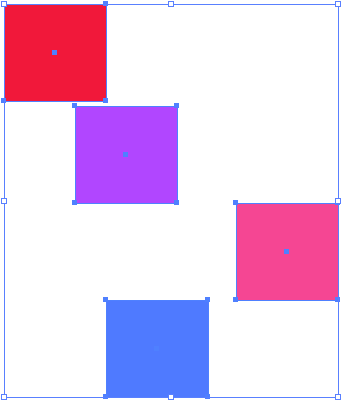
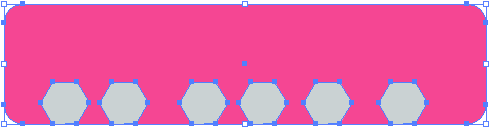
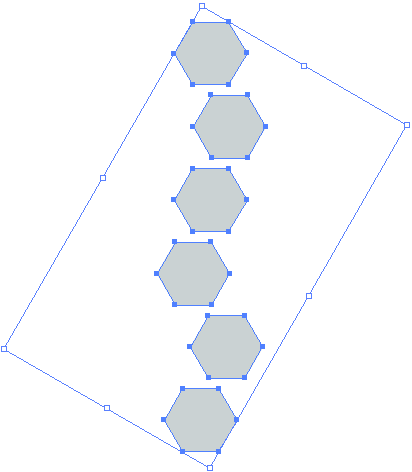
아무렇게 세로로 배치되어 있는 오브젝트들 입니다.
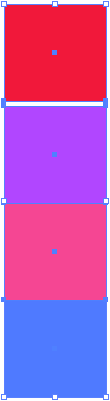
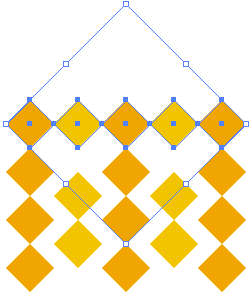
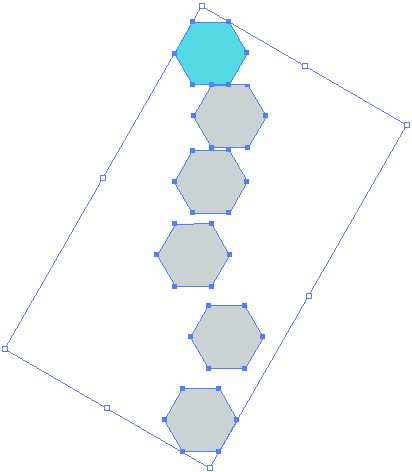
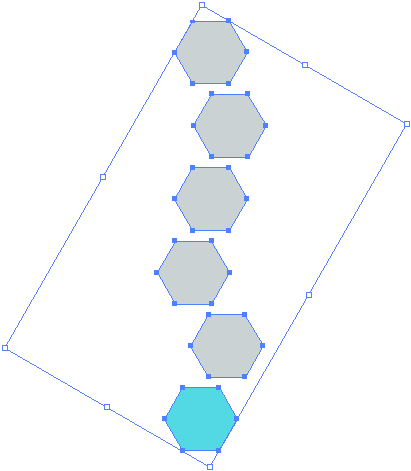
파란색 오브젝트가 기준이 되어 정렬됩니다. 세로 위 분포를 클릭하겠습니다.
클릭!

파란색 오브젝트를 기준으로 일정 간격으로 정렬되었습니다.
8. 세로 가운데 분포
가운데에 위치한 오브젝트를 기준으로 일정 간격을 정렬합니다.

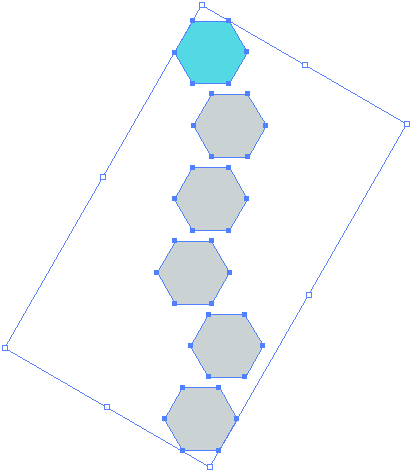
아무렇게 세로로 배치되어 있는 오브젝트들 입니다.
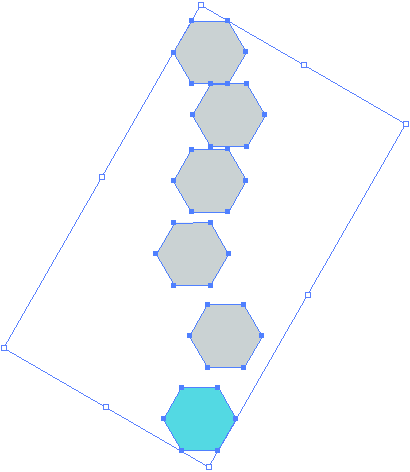
가운데 오브젝트가 기준이 되어 정렬됩니다. 세로 가운데 분포를 클릭하겠습니다.
클릭!

가운데 오브젝트를 기준으로 일정 간격으로 정렬되었습니다.
9. 세로 아래 분포
가장 아래에 위치한 오브젝트를 기준으로 일정 간격을 정렬합니다.

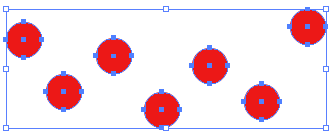
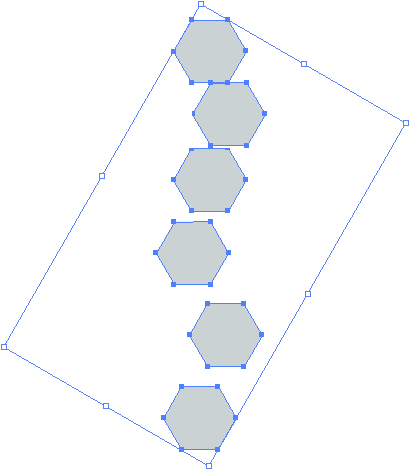
아무렇게 세로로 배치되어 있는 오브젝트들 입니다.
파란색 오브젝트가 기준이 되어 정렬됩니다. 세로 아래 분포를 클릭하겠습니다.
클릭!

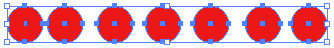
파란색 오브젝트를 기준으로 일정 간격으로 정렬되었습니다.
가로 분포 또한 세로 분포와 같이 같은 비슷한 결과를 보이므로
이미지는 생략하도록 하겠습니다.
10. 가로 왼쪽 분포
가장 왼쪽 오브젝트의 왼쪽 선을 기준으로 일정 간격을 정렬합니다.
11. 가로 가운데 분포
가운데에 위치한 오브젝트를 기준으로 일정 간격을 정렬합니다.
12. 가로 오른쪽 분포
가장 오른쪽 오브젝트의 오른쪽 선을 기준으로 일정 간격을 정렬합니다.
정보
단축키 Ctrl + F8

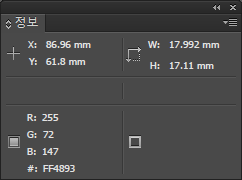
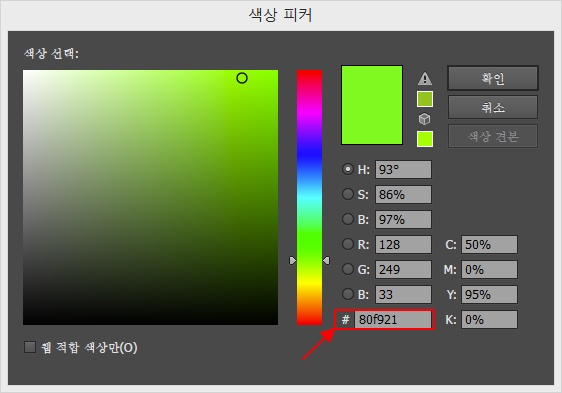
정보는 오브젝트의 X, Y, W, H, 색상값 RGB, #를 나타냅니다.
X축의 값은 현재 오브젝트 위치인 좌(혹은 우) 값입니다.
Y축의 값은 현재 오브젝트 위치인 상(혹은 하) 값입니다.
W는 현재 오브젝트의 너비입니다.
H는 현재 오브젝트의 높이입니다.
색상 정보에 따라 RGB 또는 CMYK로 표현되며, #은 헥사코드라고 불리는 색상 정보 값입니다.
헥사코드는 색

위에 표시한 부분이 헥사코드입니다~
투명도
오브젝트에 투명도 및 혼합값을 적용합니다.
단축키 Shift + Ctrl + F10

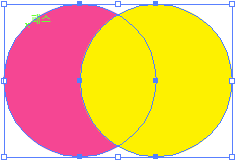
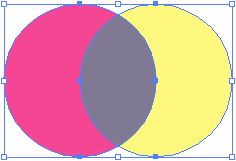
오브젝트를 준비하고 혼합에서 투명도를 줘보겠습니다.

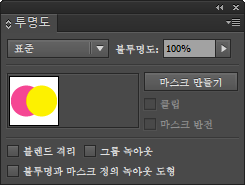
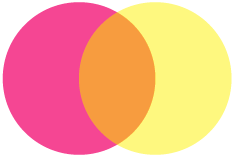
노란색 오브젝트를 선택하여 불투명도 50%를 적용합니다.

투명도가 적용되었습니다.
0%의 가까울수록 오브젝트가 불투명해지고, 100%에 가까울 수록 오브젝트가 원본과 같아집니다.
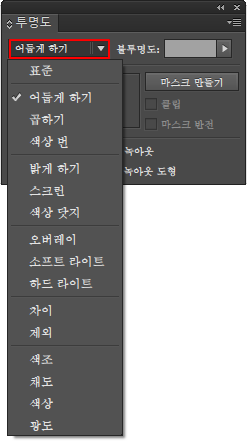
투명도 패널의 혼합 모드를 통하여 오브젝트에 효과를 줄 수 있습니다.
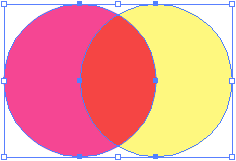
겹쳐진 오브젝트를 함께 선택하고 투명도 패널의 혼합모드 중 하나를 선택합니다.

몇개의 효과만 보도록 하겠습니다.
어둡게 하기 ↓

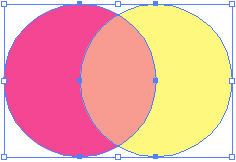
밝게 하기 ↓

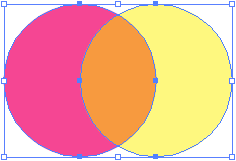
하드 라이트 ↓

차이 ↓

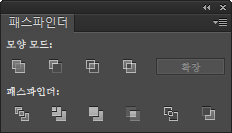
패스파인더(P)
단축키 Shift + Ctrl + F9

패스 파인더는 지난 강좌에 2차례에 걸쳐 진행을 했습니다.
링크를 참고하여 주세요!
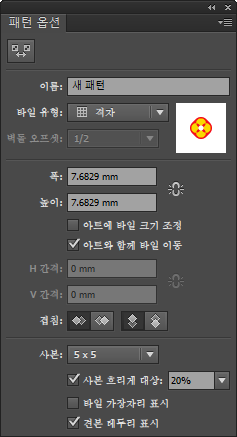
패턴 옵션

패턴은 지난 강좌에서 다룬 적이 있습니다.
링크를 참고하여 주세요.
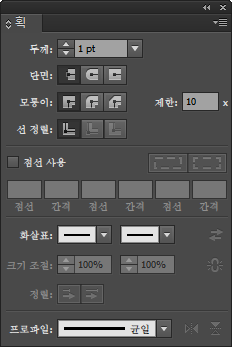
획(K)
패스로 선을 그려 작업할 때 두깨, 선의 모양, 정렬, 점선 등을 사용합니다.
Ctrl + F10

두깨는 선의 두깨를 지정합니다.
단면은 접한 단면, 둥근 단면, 돌출 단면 세가지로 나뉘어 집니다. 선의 끝 모양의 단면을 말합니다.
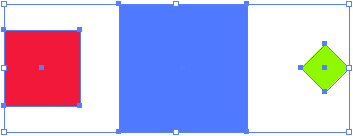
아래의 이미지는 차례대로 접한 단면, 둥근 단면, 돌출 단면입니다.

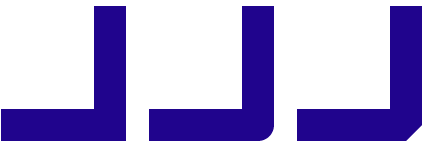
모퉁이는 선이 꺾여 모퉁이를 만들었을 때 보여지는 모양입니다.
각진 연결, 둥근 연결, 경사 연결 세가지로 나뉘어 있습니다.
아래의 이미지는 차례대로 각진 연결, 둥근 연결, 경사 연결입니다.

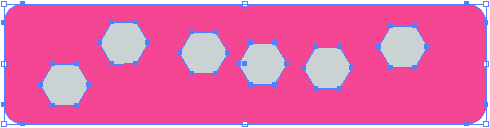
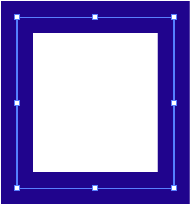
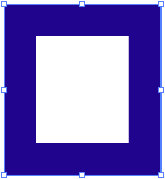
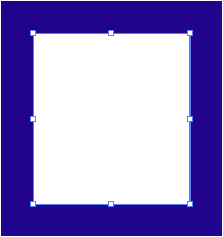
선 정렬은 오브젝트가 닫힌 패스에서 활성화가 되며, 선에 표시되는 패스를 정렬합니다.
가운데로 선 정렬, 안쪽으로 선 정렬, 바깥으로 선 정렬 세가지로 나뉘어 있습니다.
아래의 이미지는 차례대로 가운데로 선 정렬, 안쪽으로 선 정렬, 바깥으로 선 정렬입니다.



이번엔 선을 점선으로 만들어 보도록 하겠습니다.
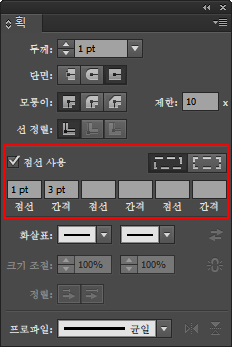
아래 이미지에서 패널에 표시한 부분을 보겠습니다.
점선으로 표시된 부분의 값은 점선의 사이즈이고, 간격에 표시된 값은 점선과 점선 간의 간격입니다.
위와 같이 점선 1pt, 간격 3pt로 해보겠습니다.

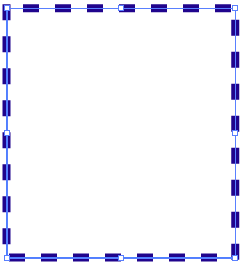
자 이렇게 점선이 생겼습니다.
패널에서  와
와  이 보입니다.
이 보입니다.
 는 '정확한 점선 및 간격 길이 유지' 이며
는 '정확한 점선 및 간격 길이 유지' 이며
 는 '점선을 모퉁이와 패스 끝에 정렬하고 길이를 조정하여 맞추기' 입니다.
는 '점선을 모퉁이와 패스 끝에 정렬하고 길이를 조정하여 맞추기' 입니다.
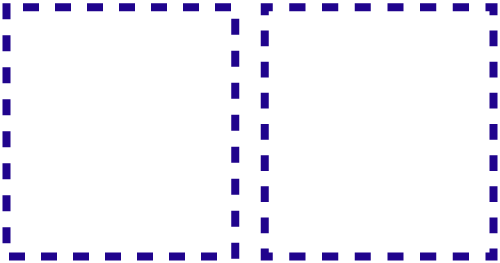
현재 오브젝트에서 '정확한 점선 및 간격 길이 유지'로 되어있으니 '점선을 모퉁이와 패스 끝에 정렬하고 길이를 조정하여 맞추기'도 오른쪽에 배치하여 함께 놓고 비교하여 보겠습니다.

둘의 차이가 느껴지나요?
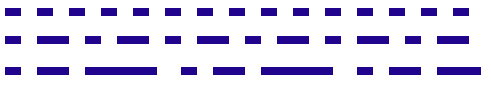
점선 모양 또한 간격과 점선을 추가하면 이렇게 다양한 점선을 만들 수 있습니다.

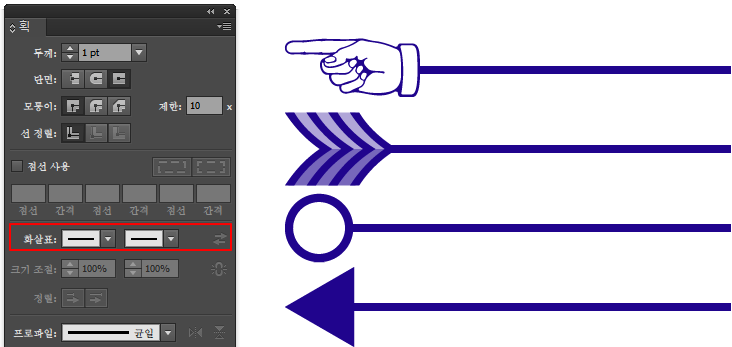
획 패널에서 화살표를 선택하면 오른쪽 선의 모양과 같이 화살표 모양을 선택할 수 있습니다.

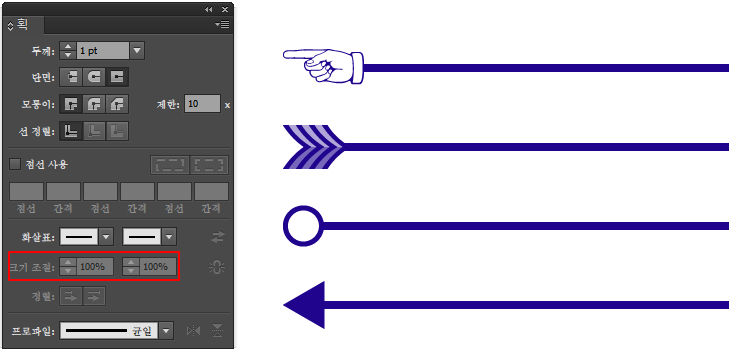
화살표 모양의 크기를 조절하고 싶다면 크기조절을 통하여 줄이거나 늘이면 됩니다.

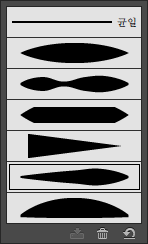
프로 파일은 선의 모양을 설정합니다.






댓글 0개