Exif[카메라사진정보보기] 적용..! 정보
Exif[카메라사진정보보기] 적용..!
관련링크
본문
/* Exif기능을 적용하려고 검색해보니 그누에는 방법이 없더라고요.. 
작업에 앞서 phpinfo() 하여 exif가 지원되는지 확인하시기 바랍니다.
rpm으로 깔면 같이 깔립니다. static설치시에는 --enable-exif 옵션을 주셔서 설치 해주셔야 됩니다..
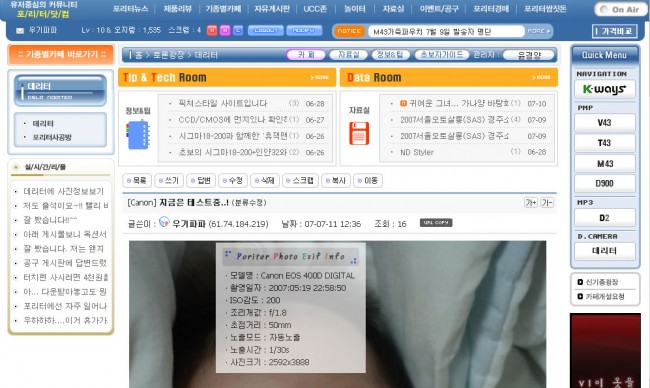
우선 view페이지만 적용해보았습니다.
skin/board/스킨명/view.skin.php 파일입니다.
그누보드 전체에 적용하는것은 좀더 연구해보겠습니다.
lightbox적용할때는 전체에 적용하는게 더 쉽더군요..
적용방법 설명 들어갑니다.
*/
<?
// 파일 출력
for ($i=0; $i<=count($view[file]); $i++) {
if ($view[file][$i][view]) {
$exif_file[$i] = "{$g4['path']}/data/file/{$board['bo_table']}/".$view[file][$i][file];
for ($i=0; $i<=count($view[file]); $i++) {
if ($view[file][$i][view]) {
$exif_file[$i] = "{$g4['path']}/data/file/{$board['bo_table']}/".$view[file][$i][file];
// exif div만들기
if(@exif_read_data($exif_file[$i],'IFD0')) {
$exif_div[$i]= "exif".$i;
// onmouseover효과주기
$show[$i]="<img onMouseOver=exif_over($exif_div[$i]) onMouseOut=exif_out($exif_div[$i])";
$view[file][$i][view] = str_replace('<img',$show[$i],$view[file][$i][view]);
echo $view[file][$i][view] . "<p>";
read_exif($exif_file[$i],$exif_div[$i]);
}else{
echo $view[file][$i][view] . "<p>";
}
}
if(@exif_read_data($exif_file[$i],'IFD0')) {
$exif_div[$i]= "exif".$i;
// onmouseover효과주기
$show[$i]="<img onMouseOver=exif_over($exif_div[$i]) onMouseOut=exif_out($exif_div[$i])";
$view[file][$i][view] = str_replace('<img',$show[$i],$view[file][$i][view]);
echo $view[file][$i][view] . "<p>";
read_exif($exif_file[$i],$exif_div[$i]);
}else{
echo $view[file][$i][view] . "<p>";
}
}
?>
/*
우선 기존의 위쪽의 빨간부분들 파란것과 함께 바꿔줍니다.
그리고 아래의 스크립트와 php함수를 넣어 줍니다.
대충 알아볼수 있는곳에 같이 넣어주는게 좋습니다.
*/
<SCRIPT LANGUAGE="JavaScript">
<!--
function exif_over(exif_div){ // exif 보이기
var mPointX, mPointY, sPointY, rPointY,
/* 이벤트발생 위치 알아내기*/
mPointX = window.event.clientX;
mPointY = window.event.clientY;
<!--
function exif_over(exif_div){ // exif 보이기
var mPointX, mPointY, sPointY, rPointY,
/* 이벤트발생 위치 알아내기*/
mPointX = window.event.clientX;
mPointY = window.event.clientY;
/* 스크롤바 위치 알아내기 */
sPointY = document.body.scrollTop;
sPointY = document.body.scrollTop;
/* 스크롤바의 움직임에 따른 포인트 위치 */
rPointY = mPointY + sPointY;
rPointY = mPointY + sPointY;
/* DIV의 넓이와 높이 */
tWidth = 300;
tHeight = 100;
tWidth = 300;
tHeight = 100;
/* 메뉴가 나타날 가로 위치 계산 */
if(mPointX + tWidth > document.body.clientWidth - 15) {
x = mPointX - tWidth - 15
}else {
x = mPointX
}
if(mPointX + tWidth > document.body.clientWidth - 15) {
x = mPointX - tWidth - 15
}else {
x = mPointX
}
/* 메뉴가 나타날 세로 위치 계산 */
if(mPointY + tHeight > document.body.clientHeight - 15) {
y = rPointY - tHeight -15
}else {
y = rPointY
}
if(mPointY + tHeight > document.body.clientHeight - 15) {
y = rPointY - tHeight -15
}else {
y = rPointY
}
eval(exif_div).style.left = x; // 메뉴 보일 가로 위치
eval(exif_div).style.top = y; // 메뉴 보일 세로 위치
eval(exif_div).style.display="block";
}
function exif_out(exif_div) { // exif 없애기
eval(exif_div).style.display="none";
}
//-->
</SCRIPT>
<?
function read_exif($file,$exif_div) {
if(@exif_read_data($file,'IFD0')) {
$exif = @exif_read_data($file,0,true);
eval(exif_div).style.top = y; // 메뉴 보일 세로 위치
eval(exif_div).style.display="block";
}
function exif_out(exif_div) { // exif 없애기
eval(exif_div).style.display="none";
}
//-->
</SCRIPT>
<?
function read_exif($file,$exif_div) {
if(@exif_read_data($file,'IFD0')) {
$exif = @exif_read_data($file,0,true);
echo "<style type='text/css'>";
echo "<!--";
echo "#$exif_div {";
echo " position:absolute;";
echo " width:230px;";
echo " height:200px;";
echo " padding:8px 10px 5px 10px;";
echo " z-index:1;";
// echo " background: url(../skin/board/poriter_poll_board/img/exif_bg.png) no-repeat; ";
echo " background: #FFFFFF ";
echo " filter:progid:DXImageTransform.Microsoft.DropShadow(offx=1,offy=1,color=#333333,positive=true);";
echo " filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70,finishopacity=70,style=1,startx=0,finishx=100,finishx=100,finishy=100);";
echo "}";
echo "-->";
echo "</style>";
echo "<!--";
echo "#$exif_div {";
echo " position:absolute;";
echo " width:230px;";
echo " height:200px;";
echo " padding:8px 10px 5px 10px;";
echo " z-index:1;";
// echo " background: url(../skin/board/poriter_poll_board/img/exif_bg.png) no-repeat; ";
echo " background: #FFFFFF ";
echo " filter:progid:DXImageTransform.Microsoft.DropShadow(offx=1,offy=1,color=#333333,positive=true);";
echo " filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70,finishopacity=70,style=1,startx=0,finishx=100,finishx=100,finishy=100);";
echo "}";
echo "-->";
echo "</style>";
echo "<div id=$exif_div style='display:none'>";
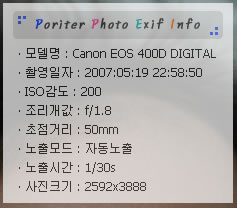
echo "<img src='../skin/board/poriter_poll_board/img/exif_title.png' style='margin:0px 0px 5px 0px'>";
echo "<br>ㆍ모델명 : ".$exif[IFD0][Model]."<br>";
echo "ㆍ촬영일자 : ".$exif[EXIF][DateTimeOriginal]."<br>";
echo "ㆍISO감도 : ".$exif[EXIF][ISOSpeedRatings]."<br>";
echo "ㆍ조리개값 : ".$exif[COMPUTED][ApertureFNumber]."<br>";
// $exif[EXIF][FocalLength]=str_replace('/1','',$exif[EXIF][FocalLength]);
echo "ㆍ초점거리 : ".$exif[EXIF][FocalLength]."mm<br>";
$ExposureMode = $exif[IFD0][ExposureMode];
switch ($ExposureMode){
case 0;
echo "ㆍ노출모드 : 자동노출 <br>";
break;
case 1;
echo "ㆍ노출모드 : 수동노출 <br>";
break;
case 2;
echo "ㆍ노출모드 : 브라켓노출 <br>";
break;
default;
echo "ㆍ노출모드 : 알수없음 <br>";
break;
}
echo "ㆍ노출시간 : ".$exif[EXIF][ExposureTime]."s<br>";
echo "ㆍ사진크기 : ".$exif[COMPUTED][Width]."x".$exif[COMPUTED][Height]."<br>";
echo "</div>";
// print_r($exif);
}
}
?>
echo "<img src='../skin/board/poriter_poll_board/img/exif_title.png' style='margin:0px 0px 5px 0px'>";
echo "<br>ㆍ모델명 : ".$exif[IFD0][Model]."<br>";
echo "ㆍ촬영일자 : ".$exif[EXIF][DateTimeOriginal]."<br>";
echo "ㆍISO감도 : ".$exif[EXIF][ISOSpeedRatings]."<br>";
echo "ㆍ조리개값 : ".$exif[COMPUTED][ApertureFNumber]."<br>";
// $exif[EXIF][FocalLength]=str_replace('/1','',$exif[EXIF][FocalLength]);
echo "ㆍ초점거리 : ".$exif[EXIF][FocalLength]."mm<br>";
$ExposureMode = $exif[IFD0][ExposureMode];
switch ($ExposureMode){
case 0;
echo "ㆍ노출모드 : 자동노출 <br>";
break;
case 1;
echo "ㆍ노출모드 : 수동노출 <br>";
break;
case 2;
echo "ㆍ노출모드 : 브라켓노출 <br>";
break;
default;
echo "ㆍ노출모드 : 알수없음 <br>";
break;
}
echo "ㆍ노출시간 : ".$exif[EXIF][ExposureTime]."s<br>";
echo "ㆍ사진크기 : ".$exif[COMPUTED][Width]."x".$exif[COMPUTED][Height]."<br>";
echo "</div>";
// print_r($exif);
}
}
?>
/* 중간의 주황색부분은 제가 사용하는 div안의 타이틀 이미지 입니다.
자신이 만든 이미지를 사용하시기바랍니다.
방식은 이렇습니다.
우선 exif_read_data() 함수로 해당파일들의 정보를 끄집어 내어 각각의 div를 만들어 줍니다.
각각의 이미지를 표현하는 변수에 onMouseOver과 onMouseOut 이벤트를 넣어서
마우스 오버시에 표시 마우스 아웃시에 없애기 입니다.
마우스 클릭시에 표시되도록 하는게 더 깔끔하고 보기가 좋습니다만.. 그누보드의 이미지 뷰가 있으니 '';;
마우스 오른쪽 클릭으로 할까도 생각해봤으나 커뮤니티 특성상 사진퍼가는걸 막는것도 좀 그렇더군요..
아직은 많이 부족한듯합니다.
링크된 주소를 보시면 아시겠지만, 레이어의 움직임이라든지 이런부분이 들쭉거리는걸 볼수 있습니다.
고수분들께서 좀더 보완해주셨으면 좋겠습니다.
*/
추천
2
2
댓글 7개

추가로 // print_r($exif); 이부분을 풀어서 보시면 좀더 많은 정보가 나온답니다.
대충 필요한것만 출력한것이니 더 필요한게 있으시면 저 주석을 푸시고 전체를 뽑아보신후
적용하시면 되겠습니다.
저 링크페이지의 아기 사진은 120일된 아들 사진입니다.!
대충 필요한것만 출력한것이니 더 필요한게 있으시면 저 주석을 푸시고 전체를 뽑아보신후
적용하시면 되겠습니다.
저 링크페이지의 아기 사진은 120일된 아들 사진입니다.!

감사합니다. 한번 적용해 봐야 겠네요... ^^*
오옹 감사^^: 함 시도해봐야겠네요
감사 합니다. &&
정말 감사합니다.꼭 필요했던 기능이였습니다.

멋진 팁이네요 감사합니다

감사함미다~