페이스북처럼 링크 내용을 따오는 따오기™ 게시판(수정판) 정보
갤러리 페이스북처럼 링크 내용을 따오는 따오기™ 게시판(수정판)
관련링크
첨부파일
본문
Thaogi™ Lite
링크1에 주소를 넣으면 해당 페이지의 내용을 따와서 박스로 보여주는 따오기™ 게시판입니다.
따온 이미지를 갤러리 리스트 사진으로 사용하고, 따온 이미지가 없는 경우 첨부 이미지를 사용합니다.
서버 환경에 따라 작동하지 않을 수도 있습니다.
---------------------------------------------------------------------------------------
지난번 올렸던 초기 버젼에서 많은 부분을 수정했습니다.
jquery로 갤러리 리스트의 이미지 사이즈 조절하려고 삽질하다가 그냥 썸네일을 만드는 것으로 했습니다.
그누보드의 썸네일 함수를 이용해서 이미지 url에서 썸네일을 만들도록 했습니다.
iframe으로 넣은 동영상이 보이지 않는 브라우저에서 이미지라도 출력되게 하기 위해서 이미지를 백그라운드로 깔았습니다.
리다이렉팅 되는 페이지를 따라가서 따오도록 했습니다.
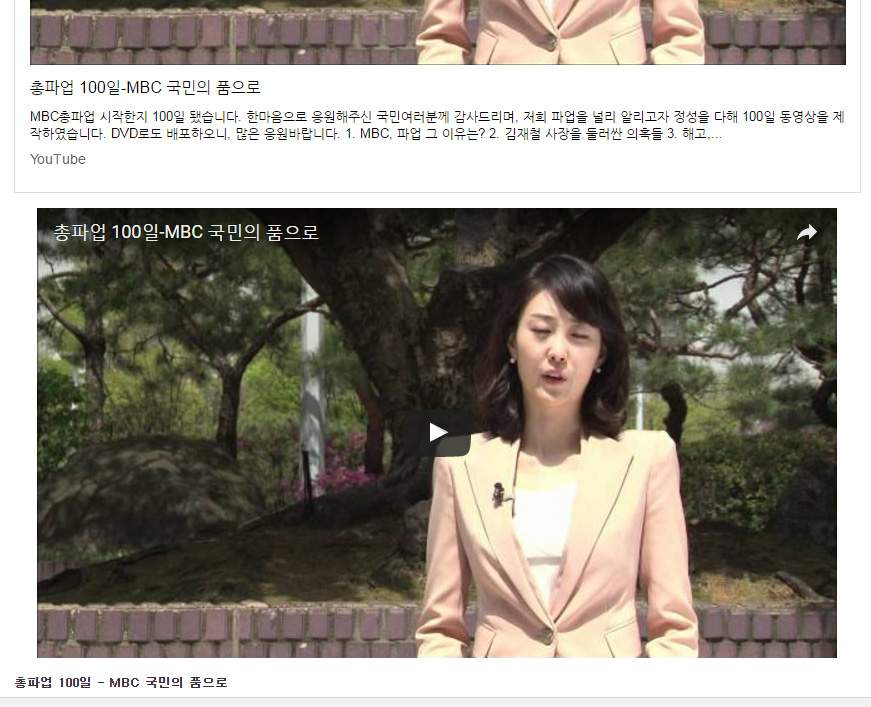
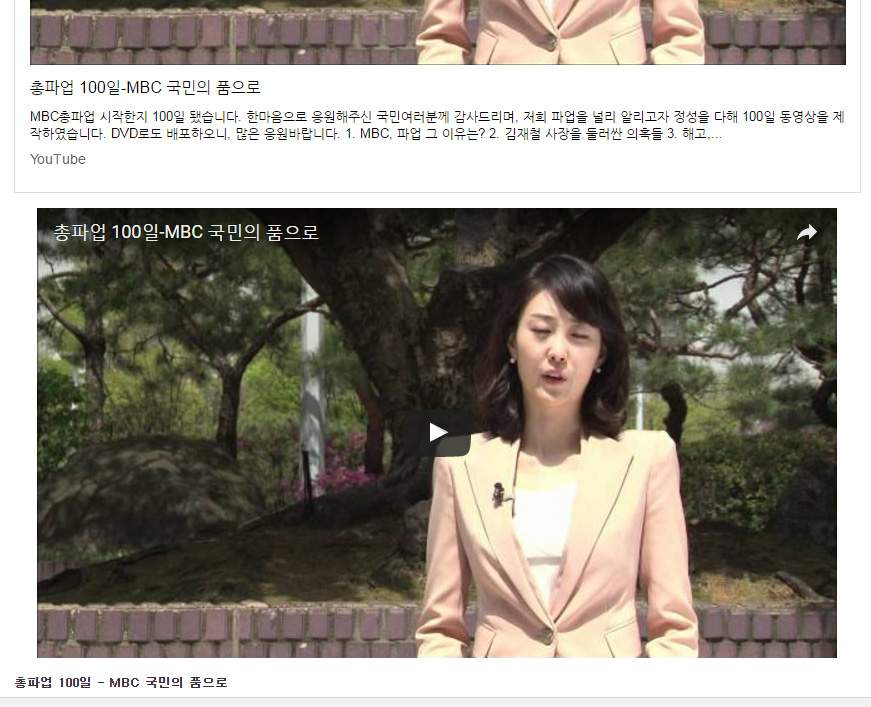
예를 들어 youtu.be로 시작하는 유튜브 공유주소로 접속하면 youtube.com으로 리다이렉팅 되는데 이쪽으로 따라가서 내용을 퍼올 수 있도록 했습니다.
인스타그램의 mp4 동영상의 경우 <iframe>이 아닌 <video>로 재생하도록 하였습니다.
테스트 게시판을 만들었습니다. (테스트 게시판의 스킨은 꾸준히 개선중이므로 첨부의 스킨과 다를 수 있습니다.)
http://btstocking.mooo.com/bbs/board.php?bo_table=thaogi
id : test
pw : test
* 테스트 용도 이외로는 사용하지 마십시오.
링크1에 주소를 넣으면 해당 페이지의 내용을 따와서 박스로 보여주는 따오기™ 게시판입니다.
따온 이미지를 갤러리 리스트 사진으로 사용하고, 따온 이미지가 없는 경우 첨부 이미지를 사용합니다.
서버 환경에 따라 작동하지 않을 수도 있습니다.
---------------------------------------------------------------------------------------
지난번 올렸던 초기 버젼에서 많은 부분을 수정했습니다.
jquery로 갤러리 리스트의 이미지 사이즈 조절하려고 삽질하다가 그냥 썸네일을 만드는 것으로 했습니다.
그누보드의 썸네일 함수를 이용해서 이미지 url에서 썸네일을 만들도록 했습니다.
iframe으로 넣은 동영상이 보이지 않는 브라우저에서 이미지라도 출력되게 하기 위해서 이미지를 백그라운드로 깔았습니다.
리다이렉팅 되는 페이지를 따라가서 따오도록 했습니다.
예를 들어 youtu.be로 시작하는 유튜브 공유주소로 접속하면 youtube.com으로 리다이렉팅 되는데 이쪽으로 따라가서 내용을 퍼올 수 있도록 했습니다.
인스타그램의 mp4 동영상의 경우 <iframe>이 아닌 <video>로 재생하도록 하였습니다.
테스트 게시판을 만들었습니다. (테스트 게시판의 스킨은 꾸준히 개선중이므로 첨부의 스킨과 다를 수 있습니다.)
http://btstocking.mooo.com/bbs/board.php?bo_table=thaogi
id : test
pw : test
* 테스트 용도 이외로는 사용하지 마십시오.
추천
10
10
댓글 전체

감사합니다!!
홈페이지가 굉장히 깨끗하고 단정합니다. ㅎ
열의와 실력 모두를 겸비하셨습니다.
부럽습니다. ^^
열의와 실력 모두를 겸비하셨습니다.
부럽습니다. ^^

(_ _); 감사합니다.
열의, 실력, 특히 닉네임이 아주 좋습니다 ㅎ
실력자 이시네요 ^^
실력자 이시네요 ^^

정말 저에겐 필요한기능이네요 감사합니다...

스크랩합니다^^

글 읽기로 들어갔을때, 동영상이 자동으로 재생되려면 어떻게 수정하면 될까요?
autoplay=1 를 넣어주면 되는거 같은데 위치를 모르겠습니다
autoplay=1 를 넣어주면 되는거 같은데 위치를 모르겠습니다

view.skin.php의
를
로 바꿔 주셔요.
네이버 동영상은 원래 값이 isAutoPlay=true로 되어 있는데도 자동 재생이 안되네요...ㅠㅠ
<?php if($view['link'][1]) { ?>
<!-- og box { -->
<div id="og_box">
<?php
if($view['wr_1']) {
if(preg_match("/\.mp4$/", $view['wr_1'])) echo '<video src="'.$view['wr_1'].'" controls></video>';
else echo '<iframe style="background-image: url('.$view['wr_2'].'); background-repeat: no-repeat; background-size: 100%; background-position: center center;" class="wh_16x9" src="'.$view['wr_1'].'" allowfullscreen></iframe>';
}
else if($view['wr_2']) echo '<img src="'.$view['wr_2'].'">';
echo '<a href="'.$view['link'][1].'" target="_blank">';
if($view['wr_3']) echo '<h2>'.$view['wr_3'].'</h2>';
if($view['wr_4']) echo '<p>'.$view['wr_4'].'</p>';
if($view['wr_5']) echo '<h3>'.$view['wr_5'].'</h3>';
echo '</a>';
?>
</div>
<script>
$('.wh_16x9').each(function(){
$(this).css("height", parseInt($(this).width(), 10) * 9 / 16 );
});
</script>
<!-- } og box -->
<?php } ?>
를
<?php if($view['link'][1]) { ?>
<!-- og box { -->
<div id="og_box">
<?php
if($view['wr_1']) {
if(preg_match("/\.(mp4|ogg)$/", $view['wr_1'], $extn)) echo '<video controls autoplay><source src="'.$view['wr_1'].'" type="video/'.$extn[1].'">비디오를 지원하지 않는 브라우저입니다.</video>';
else {
$video_url = parse_url($view['wr_1']);
if(isset($video_url['query'])) {
parse_str($video_url['query'], $video_query);
if(isset($video_query['auto_play'])) $video_query['auto_play'] = "true";
else $video_query['autoplay'] = "true";
$video_query = http_build_query($video_query);
$view['wr_1'] = $video_url['scheme']."://".$video_url['host'].$video_url['path']."?".$video_query;
}
else $view['wr_1'] = $view['wr_1']."?autoplay=true";
echo '<iframe style="background-image: url('.$view['wr_2'].'); background-repeat: no-repeat; background-size: 100%; background-position: center center;" class="wh_16x9" src="'.$view['wr_1'].'" allowfullscreen></iframe>';
}
}
else if($view['wr_2']) echo '<img src="'.$view['wr_2'].'">';
echo '<a href="'.$view['link'][1].'" target="_blank">';
if($view['wr_3']) echo '<h2>'.$view['wr_3'].'</h2>';
if($view['wr_4']) echo '<p>'.$view['wr_4'].'</p>';
if($view['wr_5']) echo '<h3>'.$view['wr_5'].'</h3>';
echo '</a>';
?>
</div>
<script>
$('.wh_16x9').each(function(){
$(this).css("height", parseInt($(this).width(), 10) * 9 / 16 );
});
</script>
<!-- } og box -->
<?php } ?>
로 바꿔 주셔요.
네이버 동영상은 원래 값이 isAutoPlay=true로 되어 있는데도 자동 재생이 안되네요...ㅠㅠ

감사합니다. 변태스타킹님! 이제 바로 플레이가 되네요 ^^
잘 사용하겠습니다!!!!
잘 사용하겠습니다!!!!

혹시 적용하신 사이트를 보여주실 수 있으실까요?

사이트만 봐서는 알기가 어려울 것 같습니다.
그누보드 root의 common.php의
를
로 바꾼 다음 리스트 페이지를 여시면 에러 메시지들이 나올 겁니다. 에러 내용을 얼릉 확인하고 위의 코드는 원래대로 바꿔 놓으십시오.
에러 내용중에
Warning: getimagesize() [function.getimagesize.php]: URL file-access is disabled in the server configuration in ...
비슷한 내용이 나온다면 서버 설정에서 서버 외부의 이미지를 열지 못하도록 해 놓은 것입니다.
그누보드 root의 common.php의
error_reporting( E_CORE_ERROR | E_CORE_WARNING | E_COMPILE_ERROR | E_ERROR | E_WARNING | E_PARSE | E_USER_ERROR | E_USER_WARNING );
를
error_reporting(E_ALL);
로 바꾼 다음 리스트 페이지를 여시면 에러 메시지들이 나올 겁니다. 에러 내용을 얼릉 확인하고 위의 코드는 원래대로 바꿔 놓으십시오.
에러 내용중에
Warning: getimagesize() [function.getimagesize.php]: URL file-access is disabled in the server configuration in ...
비슷한 내용이 나온다면 서버 설정에서 서버 외부의 이미지를 열지 못하도록 해 놓은 것입니다.
신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.
저도 위와 같은 증상인데 해결을 못하고있어요 변태스타킹님이 말씀하신대로 error_reporting(E_ALL); 선언하고 리스트페이지를 열었는데(리스트페이지로 이동을말하는건지..)에러 메시지들은 없었구요.. 다른 문제가 있는거 아닐까용 ㅠㅠ

서버 설정이 외부 파일을 여는 것을 막아 놓은 것 같은데 증상만 가지고 정확히 알기가 어렵습니다.
아쉬운대로 list.skin.php의
을
로 바꿔서 사용해 보셔요.
아쉬운대로 list.skin.php의
<a href="<?php echo $list[$i]['href'] ?>">
<?php
if ($list[$i]['is_notice']) { // 공지사항 ?>
<strong style="width:<?php echo $board['bo_gallery_width'] ?>px;height:<?php echo $board['bo_gallery_height'] ?>px">공지</strong>
<?php } else {
if($list[$i]['wr_2']) {
$thumb['src'] = make_thumbnail_url($list[$i]['wr_2'], G5_DATA_PATH."/file/".$board['bo_table']."/thumb", $board['bo_gallery_width'], $board['bo_gallery_height']);
if($thumb['src']) $thumb['alt'] = $list[$i]['wr_subject'];
} else {
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height']);
}
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" width="'.$board['bo_gallery_width'].'" height="'.$board['bo_gallery_height'].'">';
} else {
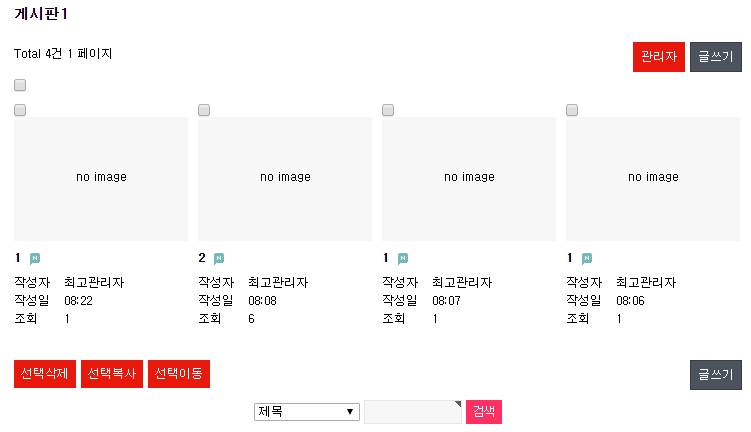
$img_content = '<span style="width:'.$board['bo_gallery_width'].'px;height:'.$board['bo_gallery_height'].'px">no image</span>';
}
echo $img_content;
}
?>
</a>
을
<a href="<?php echo $list[$i]['href'] ?>">
<?php
if ($list[$i]['is_notice']) { // 공지사항 ?>
<strong style="width:<?php echo $board['bo_gallery_width'] ?>px;height:<?php echo $board['bo_gallery_height'] ?>px">공지</strong>
<?php } else {
if($list[$i]['wr_2']) { ?>
<div style="width: <?php echo $board['bo_gallery_width']*1 - 2; ?>px; height: <?php echo $board['bo_gallery_height']*1 - 2 ; ?>px; overflow: hidden; text-align: center; border: 1px solid #DDD;">
<img src="<?php echo $list[$i]['wr_2']; ?>" style="height: <?php echo $board['bo_gallery_height']; ?>px; width: auto;">
</div>
<?php
} else {
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height']);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" width="'.$board['bo_gallery_width'].'" height="'.$board['bo_gallery_height'].'">';
} else {
$img_content = '<span style="width:'.$board['bo_gallery_width'].'px;height:'.$board['bo_gallery_height'].'px">no image</span>';
}
echo $img_content;
}
}
?>
</a>
로 바꿔서 사용해 보셔요.
신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.
오 잘되네요~
감사합니다 @.@
감사합니다 @.@

이거슨 크기에 맞게 오려서 썸네일을 만들지 않고 이미지 높이만 강제로 맞추는 것이라 조금 안이쁘긴 합니다.
이렇게 하면 이미지 트래픽 비용도 안드는건가요?

리스트의 썸네일 이미지는 서버에 자장되고 게시글 보기의 이미지는 외부의 이미지를 사용합니다.
오 완전좋은데요!!!
좋은 돼요
수고하셨습니다.
수고하셨습니다.
감사합니다. download 받습니다.

크롤링?
멋지네요

이걸 다용도로 사용범위가 넓어 보입니다
혹시 가능하시면 아미나 버전으로 수정해서 올려주시면 감사 하겟읍니다
혹시 가능하시면 아미나 버전으로 수정해서 올려주시면 감사 하겟읍니다

제가 아미나를 사용해 본 적이 없어서 당장은 어렵겠고, 사용하게 되면 만들어 보겠습니다.

좋은 기능이신데 제가 아미나 사용중이라서 ㅎ
전체적인 스타일에 맞추어 사용하려니깐 아미나용이 필요 하네요
아미나 배포자료실에 포인트나 파트너몰에 올려주셔서 판매 하셔도 될거 같네요 ㅎㅎ
전체적인 스타일에 맞추어 사용하려니깐 아미나용이 필요 하네요
아미나 배포자료실에 포인트나 파트너몰에 올려주셔서 판매 하셔도 될거 같네요 ㅎㅎ


변태스타킹님이 헐락해주셔서 감사합니다

모바일은 계획 없으신가요!?

제가 모바일 스킨은 따로 만들지 않고 웹, 모바일 공통으로 bootstrap 반응형으로 사용을 하다보니...
필요하시다면 급한 작업 끝나고 다음주쯤에 만들어 올리겠습니다.
필요하시다면 급한 작업 끝나고 다음주쯤에 만들어 올리겠습니다.

앗, 반응형 사용하시는군요..
저는 현재 PC,모바일 따로 적용되어 있는데,
PC는 안하고, 이중에 모바일만 가꾸고 있거든요..
근데 모바일로는 유튜브같은 영상들 iframe 따오기도 불편하고,
그렇다고 항상 링크타고 들어가서 보기도 불편했는데
이 스킨을 딱 발견했습니다.
너무 좋은 기능인데도, 반응형이라 사용을 못하고 있습니다.
만들어주신다고 해주시니 너무 감사합니다 ^^
저는 현재 PC,모바일 따로 적용되어 있는데,
PC는 안하고, 이중에 모바일만 가꾸고 있거든요..
근데 모바일로는 유튜브같은 영상들 iframe 따오기도 불편하고,
그렇다고 항상 링크타고 들어가서 보기도 불편했는데
이 스킨을 딱 발견했습니다.
너무 좋은 기능인데도, 반응형이라 사용을 못하고 있습니다.
만들어주신다고 해주시니 너무 감사합니다 ^^

지난주에 만들어 올리기로 했는데 죄송하게 되었습니다.
급한 일이 생기는 바람에 당분간 연기해야 할 것 같습니다.
(_ _);
급한 일이 생기는 바람에 당분간 연기해야 할 것 같습니다.
(_ _);

바쁘신일이 생기셨다면 어쩔 수 없죠 ^^
하지만, 얼마나 오래 걸리실지는 좀 궁금하네요..ㅠ
하지만, 얼마나 오래 걸리실지는 좀 궁금하네요..ㅠ

다시 한번 죄송스럽게 생각합니다.
일정은... 제가 지금도 며칠째 날밤 새고 있는 상황이라...
일단, 일이 끝나면... 그리고 저도 한숨 자고 꼭 올려드리겠습니다.
죄송합니다.
일정은... 제가 지금도 며칠째 날밤 새고 있는 상황이라...
일단, 일이 끝나면... 그리고 저도 한숨 자고 꼭 올려드리겠습니다.
죄송합니다.

아...아니에요!!..
솔직히 만들어줄지 말지는 스타킹님 마음인데,
괜히 제가 부담만 드린 것 같네요...ㅠ
일 끝내시고, 여유 많으실 때,
천천히 부탁드리겠습니다 ^^
솔직히 만들어줄지 말지는 스타킹님 마음인데,
괜히 제가 부담만 드린 것 같네요...ㅠ
일 끝내시고, 여유 많으실 때,
천천히 부탁드리겠습니다 ^^
변태님 짱이에요!!!

내용이 두번 나오는건 뭘까요?
링크1에 주소만 넣어주고 있는데
내용보기를 하면 같은 내용이 두번 나옵니다.
하나는 유튜브에서 가지고 오는거 같고
다른 하나는 텍스트 친거(내용) 위에 유튜브 동영상이 또 나옵니다.

링크1에 주소만 넣어주고 있는데
내용보기를 하면 같은 내용이 두번 나옵니다.
하나는 유튜브에서 가지고 오는거 같고
다른 하나는 텍스트 친거(내용) 위에 유튜브 동영상이 또 나옵니다.

글쓰기시 /bbs/write_update.php 에서 멈춰버리는데 왜 이런걸까요 ㅠㅠ
출력시 게시판 상단에 게시판이름을 안보이게 하려면 어디서 하나요?

모바일판이 없다니 아쉽네요~^
닉네임도 대박이고 ㅎ 기능도 대박 ㅎ
모바일 버전이 꼭 필요합니당
감사합니다. 대박입니다.
감사합니다. 좋네요.
네이버는 제대로 못 긁어오네요.

멋집니다.
감사합니다.
감사합니다

따오기

감사합니다. 몇 년이나 지나서 댓글 보실진 모르겠지만, 잘 쓸게요. 복 받으십시오~ 꾸벅

ㄴㄴ
좋네요. 이런 게시판 기능이 있으면 좋겠다 싶었는데.. 감사합니다. ^^