다음 우편번호 주소검색 게시판 정보
게시판 다음 우편번호 주소검색 게시판
첨부파일
테스트한 버전5.5.8.2.4
호환 가능 버전아마도 5.4
본문
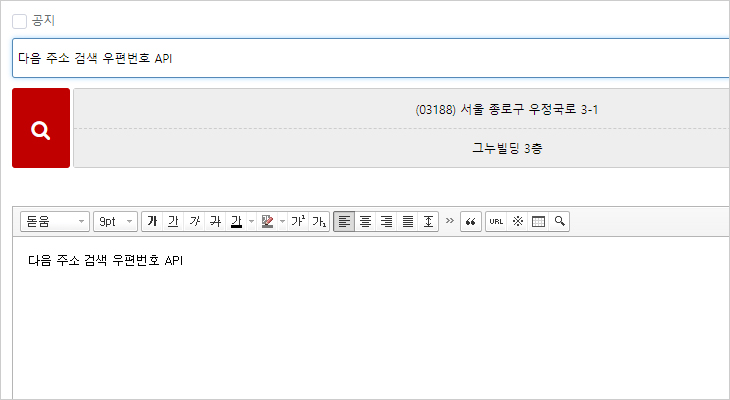
1. 다음 우편번호 주소검색 api 를 가지고 최소 부분만 빼내어서 만들어 보았습니다.
----------
2. daum_address.php 를 pc와 모바일의 스킨 디렉토리로 각각 넣어줍니다.
여기서 스킨 디렉토리란 write.skin.php 와 view.skin.php 와 list.skin.php 가 있는 basic 스킨이나 gallery 스킨을 의미합니다. 본인이 커스텀한 스킨은 안 먹을 수도 있습니다.
----------
3. write.skin.php 에서 본인이 주소검색을 넣어주고 싶은 부분에 아래의 코드를 넣어주세요.
<?php
$wr_address_number = 7;
include_once($board_skin_path."/daum_address.php");
?>
위에서 $wr_address_number = 7; 의 7 은 여분필드의 번호입니다.
위의 경우는 wr_7 을 사용한다는 뜻입니다.
----------
4. view.skin.php 에서는 아래처럼 표현시켜 줍니다.
<?php if ($view['wr_7']) echo str_replace("|" , " ", $view['wr_7']); ?>
----------
5. daum_address.php 의 코드는 아래와 같습니다. css 는 본인 입맛에 맞추어서..
<style>
.daum-address-div { display:flex; justify-content:space-between; width:100%; height:80px; }
.daum-address-div div { width:100%; margin-left:3px; border:1px solid #cccccc; border-radius:3px; }
.daum-address-div button { display:block; height:100%; padding:20px; color:#ffffff; font-size:20px; font-weight:bold; background-color:#c00000; border:none; border-radius:3px; }
.daum-address-div input { display:block; width:100%; height:50%; text-align:center; border:none; outline:none; background-color:#eeeeee; box-sizing:border-box; }
</style>
<div class="daum-address-div">
<button type="button" onclick="daumAddress()"><i class="fa fa-search" aria-hidden="true"></i></button>
<div><input id="basicAddress" placeholder="기본주소"><input id="detailAddress" style="border-top:1px dashed #cccccc" placeholder="상세주소"></div>
</div>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function daumAddress() {
new daum.Postcode({
oncomplete: function(data) {
document.querySelector("#basicAddress").value = "(" + data.zonecode + ") " + data.roadAddress;
}
}).open();
document.querySelector("#detailAddress").focus();
}
wrAddrNum = <?php echo $wr_address_number; ?>;
document.write('<input type="hidden" id="wr_' + wrAddrNum + '" name="wr_' + wrAddrNum + '" value="<?php echo $write['wr_'.$wr_address_number]; ?>">');
if (document.querySelector("#wr_" + wrAddrNum).value != "") {
document.querySelector("#basicAddress").value = document.querySelector("#wr_" + wrAddrNum).value.split("|")[0];
document.querySelector("#detailAddress").value = document.querySelector("#wr_" + wrAddrNum).value.split("|")[1];
}
document.addEventListener("DOMContentLoaded", function() {
document.querySelector("#btn_submit").addEventListener("mouseover", function() {
document.querySelector("#wr_" + wrAddrNum).value = document.querySelector("#basicAddress").value + "|" + document.querySelector("#detailAddress").value;
} );
} );
</script>
----------
6. 그누보드 5.5.8 basic 스킨에서 크롬과 안드로이드에서만 테스트하였습니다.
나머지 환경은 배려하지 않았습니다. 다른 환경에서는 본인들이 알아서 맞춰 사용하세요.
추천
13
13
댓글 전체
감사합니다^^

감사합니다

좋은 자료 감사합니다.

푸른산타님 날(성탄절)이 점점 가까워 오네요.ㅋ

핵심자료만 올려 주셔서 정말 유용하게 잘 활용하고 있습니다.
감사 드려요. 잠은 조금 덜 자야 될 듯 보여요..
감사 드려요. 잠은 조금 덜 자야 될 듯 보여요..

새벽에 축구하는데 주무시게요? ㅋ. 감사합니다.

감사합니다.

감사합니다.

좋은 정보 감사합니다.

감사합니다.
좋은 정보 감사합니다.

감사합니다.
제가 당장 사용할 것 같진않지만..^^
좋은 소스 공개 해주셔서 감사 드립니다
좋은 소스 공개 해주셔서 감사 드립니다

천사님 감사해요.

오 감사합니다. 잘 쓸께요

오 감사합니다.

소스 공유해주셔서 감사합니다~

격려 감사합니다.

감사합니다.

감사합니다