카카오 지도API 연동 게시판 (마커클러스터러 적용) mapv2.2 정보
게시판 카카오 지도API 연동 게시판 (마커클러스터러 적용) mapv2.2관련링크
첨부파일
본문
안녕 하세요 ~!!
오랜만에 카카오 지도API 연동 게시판을 업데이트해서 공개해볼까 합니다.
@펄스나인 님이 공개해주신 버전을 토대로 1차적으로 수정해서 올려드린 적이 있었는데 많은 분들이격려해 주셔서 이번에 마커클러스터러를 적용해서 공개하게 되었습니다.
반응형은 아직 제가 잘 몰라서 반응형으로는 제작하지 못했습니다. 더 공부해서 제작해 보도록 하겠습니다.
반응형으로 수정하실 분들은 아래의 링크를 참고하셔서 적용하시면 될것 같습니다.
그누보드 - [펄스나인] 지도API 반응형 다중마커 게시판 V2 > 그누보드5 스킨 (sir.kr)
기존버전 https://sir.kr/g5_skin/55080?page=2
적용방법
1. kakaomap.zip 압축풀기
2. wm_include 폴더 root에 올리시면됩니다.
3. skin 폴더는 skin폴더에 올리시면 됩니다.
수정해야 할 부분
wm_include 폴더안에 있는 파일들을 아래와 같이 수정하시면 됩니다.
map.ajax.php
$sql = " select * from g5_write_mapv2 order by wr_id asc ";
// g5_write_mapv2 (본인의 게시판명으로 수정)
wr_id.ajax.php
$bo_table ="mapv2";
// 본인의 게시판명으로 수정
위의 부분만 수정을 하시면 됩니다.
글쓰기 버튼 관리자만 보이게 할경우 아래와 같이 수정
338번째줄 <?//php if ($is_admin == 'super' || $is_auth) { ?>
이하생략
357번째줄 <?//php } ?>
주석을 삭제하시면 됩니다.
테스트환경
php 7.2 / 7.4
mysql 5.7 ~ 8.0
그누보드 5.4 ~ 5.5.8.2.8
오늘도 좋은하루 되세요~^^
21
댓글 전체
즐거운 하루 되세요

즐거운 하루 되세요~
즐거운 저녁 되세요^^

즐거운 저녁 되세요^^

감사합니다.
좋은 하루 되세요^^

즐거운 하루 되세요
좋은 하루되세요
좋은 하루 되세요

즐거운 하루 되세요
즐거운 하루 되세요
즐거운 하루 되세요
즐거운 하루 되세요

기존 아미나 게시판에 지도 관련 부분만 적용은 가능합니다.
별도로 제작이 필요한 부분입니다.

즐거운 주말 되세요^^
즐거운 주말 되세요
즐거운 주말 되세요^^
결과물 설치해보신분이 없으신지...
지난번꺼와 다르게 리스트에서 마커와 파일첨부가 나오지 않네요^^;
마커클러스터는 json 형태로 좌표를 구해오는 것이기 때문에 위에 설명드린것처럼 map.ajax.php , wr_id.ajax.php 파일을 수정하셔야 합니다.
저만의 문제일 수 있으니 더 공부해보도록 하겠습니다!
답변 감사합니다!
설명드린데로 수정을 하셨다면 정상적으로 되야 하는데요..ㅠㅠ
테스트 페이지에서도 정상적으로 작동이 되니 천천히 다시 한번 검토해 보시는게 좋을 것 같습니다.


감사합니다.
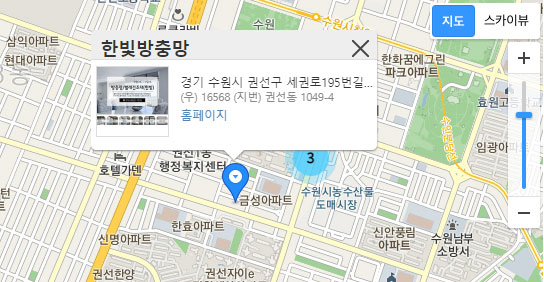
그런데 첨부 이미지 처럼 해당 업체를 눌러도 정보가 안나오는데
무슨 문제 일까요?
나리야 빌더를 사용해서 그럴까요??

커스텀오버레이가 표시가 안된다는 얘기신가요?
우선 빌더부분은 제가 사용하지 않는 관계로 정확한 구조를 모르기 때문에 정확히는 모르겠습니다.
일단 헤더와 푸터 부분을 제거하고 테스트 해보시겠어요?
마커는 표시되는데 커스텀 오버레이가 미출력일 경우 wr_id.ajax.php 파일의 경로 및 게시판_id 확인을 해보세요

헤더 푸더 삭제해봐도 똑같네요.
보드 이름도 mapv2 같이 해주고
wm_include 그누보드 셋팅 되어 있는 곳에 바로 올려주었어요.
아래 비슷한 상황 이었던 거 같은데.
빌더 문제인가 봅니다.
https://amina.co.kr/nariya/qa/%EC%B9%B4%EC%B9%B4%EC%98%A4%EB%A7%B5-%ED%9E%8C%ED%8A%B8-%ED%95%9C%EB%B2%88%EB%A7%8C-%EC%A3%BC%EC%85%94%EC%9A%94/
나리야빌더 확인해보니 jquery를 3.5 버전대를 사용하여 적용이 되어 있더군요 jquery-3.5.1.min.js를 head.sub.php 상단에서 인클루드 해서 적용하시면 될것 같습니다.
빌더까지 대응하지 못한점 양해바랍니다.
즐거운 하루 되세요~

$.ajax({
url: g5_url+"/wm_include/main_map/map.ajax.php",
type: "GET",
dataType: "json",
}).done(function(data) {
success(function(data) { 를 }).done(function(data) {
변경해 주니 잘 됩니다.
감사합니다.
좋은 스킨 감사드립니다!
즐거운 하루 되세요
지난번 맵은 클러스터가 안되는 대신 마커를 마음대로 찍었는데, 이번꺼는 클러스터가 되는 대신 마커를 이미지로 대체 못하네요!
계속 공부해 보겠습니다^^

지도가 수원쪽으로 되어 있는데요.
대한민국 전체가 다 나오게 하고 싶은데
어찌해야 할지 좌표도 모르겠고
수정 위치를 못 찾겠습니다.
$lat = 37.2544326826677; // 초기 및 리셋 중심좌표
$lng = 127.017154974761; // 초기 및 리셋 중심좌표
부분을 원하시는 좌표값으로 수정하시면 됩니다.
그리고 level: 6 // 지도 초기 확대레벨 이분을 13으로 수정하시거나 원하는 값으로 변경하시면 됩니다.

정말 감사합니다.!

좋은 하루 되세요




저도 한번 적용해보려~ 끙끙~ 그리며~ 수정해보고 있는데요~~
wm_include 폴더에 있는 파일 수정 하는것
아래처럼 수정하여 사용하면 안되나요? (잘~ 안되어서 물어봅니다)
홈페이지에 지도 게시판이 1개 지도 보는것은 상관없겠지만
지도 게시판이 여러개 있을경우 적용해보려합니다~
(아니면 스킨 폴더에 wm_include폴더 파일을 넣고 게시판 마다 달리 적용을 하면 좋을것 같은데... 아직 초보여서 잘~ 모르겠습니다~
웹메이킹님과 고수님들~ 한번 봐주세요~~[꾸벅]
댓글에 미리 감사를 드립니다~
map.ajax.php
$sql = " select * from g5_write_mapv2 order by wr_id asc ";
// g5_write_mapv2 (본인의 게시판명으로 수정)
==> $sql = " select * from g5_".$bo_table." order by wr_id asc ";
wr_id.ajax.php
$bo_table ="mapv2";
// 본인의 게시판명으로 수정
==> $bo_table = $row['bo_table'];
map.ajax.php 파일 수정
<?php
header("Content-Type: application/json");
include_once './_common.php';
// 'bo_table' 매개변수로 게시판 이름이 전달되는지 확인합니다.
if (!isset($_POST['bo_table']) || empty($_POST['bo_table'])) {
echo json_encode(array("error" => "Invalid board name"));
exit;
}
$bo_table = $_POST['bo_table']; // 게시판 이름을 매개변수로 받아옵니다.
$sql = "SELECT * FROM g5_write_".$bo_table." ORDER BY wr_id ASC";
$result = sql_query($sql);
$position = array();
while ($row = sql_fetch_array($result)) {
$lat = $row['wr_5'];
$lng = $row['wr_6'];
$wr_id = $row['wr_id'];
$item = array("lat" => $lat, "lng" => $lng, "wr_id" => $wr_id);
array_push($position, $item);
}
$board = array();
$board['positions'] = $position;
// 숫자로 표기되는 부분은 숫자 그대로 출력하도록 옵션 설정
echo json_encode($board, JSON_NUMERIC_CHECK);
?>
wr_id.ajax.php 파일 수정
<?php
include_once './_common.php';
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
// 'bo_tables' 매개변수로 여러 개의 게시판 이름이 배열 형태로 전달됩니다.
if (!isset($_POST['bo_tables']) || empty($_POST['bo_tables'])) {
echo "게시판 이름이 제공되지 않았습니다";
exit;
}
$wr_id = $_POST['wr_id'];
$bo_tables = $_POST['bo_tables']; // 여러 개의 게시판 이름이 배열 형태로 전달됩니다.
// 각 게시판에 대한 데이터를 가져옵니다.
$results = array();
foreach ($bo_tables as $bo_table) {
$sql = " SELECT * FROM g5_write_".$bo_table." WHERE wr_id = '$wr_id' ";
$row = sql_fetch($sql);
$thumb = get_list_thumbnail($bo_table, $row['wr_id'], 75, 73, false, true);
// 각 게시판의 데이터를 결과 배열에 추가합니다.
$result = array(
'bo_table' => $bo_table,
'subject' => $row['wr_subject'],
'thumbnail_src' => $thumb['src'],
'desc' => $row['wr_3'],
'jibun' => $row['wr_4'],
'link' => $row['wr_link1']
);
$results[] = $result;
}
// JSON 형태로 결과를 출력합니다.
header('Content-Type: application/json');
echo json_encode($results);
exit;
?>
list.skin.php 파일에서 ajax 호출할때 다음과 같이 하시면 됩니다.
[code]
<script>
const wr_id = <?php echo $list[$i]['wr_id] ?>;
const boardName = 'aaa'; // 특정 게시판명
const ajaxUrl = 'wr_id.ajax.php';
// AJAX 호출
$.ajax({
type: 'POST',
url: g5_url+"/wm_include/main_map/wr_id.ajax.php",
data: {
wr_id: wr_id,
bo_table: boardName // 게시판 이름을 매개변수로 전달합니다.
},
success: function (data) {
// AJAX 호출에서 반환된 데이터를 처리합니다.
// 예를 들어 데이터로 웹페이지의 특정 부분을 업데이트할 수 있습니다.
},
error: function (xhr, status, error) {
// 오류 처리를 수행합니다.
}
});
</script>

친절한 설명 감사합니다~~
아직 초보여서 이해는 다~ 못하지만~
열심히 적용해보겠습니다~~
다시한번 감사의 인사 드립니다~~
날씨가 너무 많이 덥네요~~
더운날씨에 건강관리 조심하시고~
시원한 여름 휴가 및 좋은시간 되세요~~
감사합니다~[꾸벅]

너무 좋아서 에러 없이 사용하려고 그누 최신 버전 원본에 설치를 하였습니다.
첨부 이미지 처럼 하단 푸더 부분이 양옆으로 100% 늘어 나지 않고 지도 사이즈 만큼만 벌어지고 여백이 생기네요.
그런데 로그인 하면 100% 영역을 차지 하더라구요.
로그인 하지 않아도 100% 영역을 차지 하게 할 수 있을 까요?
그리고 로그인 하지 않으면 리스트 본문이 검정색 하단 색상으로 채워 지는데
로그인 하면 흰색으로 채워 집니다.
또 하나는 메뉴가 리스트와 본문에서 가려 집니다.
조언 좀 부탁드려도 될까요...

<style>
#container_wrapper{ width:100% !important}
#content_01{width:100% !important}
#container_wrapper_wide{ margin:0px !important}
#contents{width:100% !important}
</style>
이렇게 하면 컨테이너가 전체적으로 100%로 조정이 됩니다. 또한 해당스킨의 CSS에서 container부분의 값을 수정해 주시면 됩니다.
스킨에는 컨테이너 부분이 정의되어 있지 않기때문에 운영하시는 사이트의 head.php 파일에서 컨테이너 부분을 수정하셔야 합니다.
감사합니다!
다만 마커 모양을 다른걸로 선택해서 글을 작성해도
항상 똑같은 파란색 기본 마커모양만 나오네요.
list.skin.php 파일에 다음과 같이 수정하시면 됩니다.
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage
});
image: markerImage 이부분은 마커클러스터 적용하면서 삭제해서 출력이 되지 않습니다.
답변 감사합니다. 그런데 list.skin.php 파일 내용중에
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage
});
이 부분이 없는거 같네요.
이전버전 스킨에 있는 거 같습니다!
혹시나 해서 내용을 추가 해 보니까 마커 자체가 보이지가 않습니다. 어렵네요 ㅠㅜ
마커클러스터 사용하시는 거라면 position 아래에추가하시면 됩니다. 아니면 이전 버전을 참고해 주세요 차기 버전 준비중이며 잘 안되던 부분들을 수정해서 최대한 반영해 보도록 하겠습니다.
항상 친절한 답변 감사드립니다.
클러스터 사용중입니다.
position : new kakao.maps.LatLng(position.lat, position.lng)
아래에 추가해도 작동이 안되고
position: coords
아래에 추가해도 작동하지 않네요.
답변 감사합니다.
아미나 버전 5.3.3.3.1은 안되지요 가지고 싶은데
안녕하세요~ 그누 순정으로 작업을 한것이지만 아미나빌더에서도 사용가능한 것으로 확인했습니다. 5.4 이하는 테스트를 해보지 않아서 정확한 답변은 어려울 것 같습니다.
네 감사합니다 한번 시도 해볼께요
즐거운 주말 되세요

선생님 답변 바랍니다.






