Fullcalendar v6 (9. 17 수정) 정보
게시판 Fullcalendar v6 (9. 17 수정)관련링크
첨부파일
본문
2024-04-25 수정- 아래 링크를 이용하세요.
그누보드 - (수정)부트스트랩5.3 블로그형 테마 > 그누보드5 테마 (sir.kr)
9. 17 수정 25일 이후 날짜 일정 처리시 다음달로 새로고침 되는 것 수정, 배경, 글자색 선택 칼라픽커로 수정.
9. 11 개선 1인용, 다사용자 통합, 여분필드 설정을 통해 사용할 수 있도록 개선- readmd.txt 참조
*** 다사용자로 사용할 경우=> 테이블설정에서 여분필드1에 여분필드1 제목: 다사용자, 여분필드1 값 : 1 로 설정해 주세요. 여분필드값이 없거나 1이 아니면 1인용으로 작동됩니다.
fullcalendar v6 일정관리입니다.
압축풀어 스킨 board 에 넣고 스킨 지정해 주시면 됩니다.
포함된 holiday.php 파일은 대체휴일이 포함된 만년 공휴일(?) 설정 파일입니다.
상황에 따라 수정하셔야 됩니다.
22
댓글 전체
잘 부탁드립니다.
오류는 없는가요?
라는 메시지가 뜨네용;;
부트스트랩 테마에서 만든거라
화면 소스보기 하셔서 head 부분에 jquery 스크립트가 보이는 지 확인해 보세요.

초기에 다운 받으셨으면 새로 다운 받으시어 dist 폴더에 있는
datepicker.js 파일을 복사하신 후 js 폴더에 넣고
list.skin.php 파일에 아래 부분을 추가해 보세요
<script src="<?= $board_skin_url ?>/js/datepicker.js"></script>
그래도 안되면 몽땅 덮어 써 보세요.
보이는 오류는 뭔가 파일이 부족해서 나타나는 오류로 보이는데
필수파일은
bootstrap css, js 2개 파일
jquery js 파일
datepicker.js 파일
jquery-ui css, js 2개 파일이 추가로 필요합니다.
소스 보기 하셔서 위 파일이 모두 보이는 지 확인해 보세요.
common.php 파일 경로가 틀려서 그럴 수 있어요
황혼의 나이에 치매예방차 코딩 공부하고 있습니다.
<style type="text/css">
table{background:#ffeeff!important} <== 추가해주면 바뀝니다.
thead {height:45px;background:#ededdc!important} <== 요일 부분임
.fc-day-sun a {color: red; text-decoration: none; }
.fc-day-sat a {color: blue; text-decoration: none;}
.fc-holiday, .holiday-text {color: #e74c3c;}
.fc-daygrid-day-frame:hover{background:#ffffcc}
.modal-open .ui-datepicker{z-index: 2000!important}
/* 상단버튼 반응형 추가 */
@media(max-width: 767px) {
.fc .fc-toolbar {display: flex;flex-direction: column; justify-content: center; align-items: center;}
}
</style>
그런데 달력의 날짜 색상은 어디서 바꾸나요
홈피가 다크모드에서 글씨가 잘 안보여서요
.fc-holiday 앞부분에
.fc-day-mon a {color: white; text-decoration: none; }
.fc-day-tue a {color: white; text-decoration: none; }
.fc-day-wed a {color: white; text-decoration: none; }
.fc-day-thu a {color: white; text-decoration: none; }
.fc-day-fri a {color: white; text-decoration: none; }
추가 후 color 를 원하시는 색상으로 변경해 주시면 됩니다.
일자를 모두 흰색으로 바꾸려면
td a {color: white; text-decoration: none; }
이것만 있으면 됩니다.
list.skin.php
<!-- Modal --> 모달창 부분을 아래처럼 감싸면 됩니다.
<?php if($admin_href) { ?> <--- 관리자만 사용할 경우는 이렇게
<?php if($write_href) { ?> <--- 회원이 사용할 경우는 이렇게
<div class="modal fade"~~~~
~~~
</div>
<?php } ?>
bootstrap css, js 2개 파일
jquery js 파일
위 파일이 누락되었나요? 1인용 / 여러사용자용을 다운받아도 말씀하신 파일이 없어서 그런지 저는 에러가 나는데 꼭 사용해 보고 싶은데.ㅠㅠ
파일 첨부가능할까요?
부트스트랩 테마에서 만든것이라 순정 그누보드에서는 오류가 발생합니다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<!-- 아래 부분 위에 추가 -->
<script src="<?=$board_skin_url?>/dist/index.global.min.js"></script>
<script src="<?= $board_skin_url ?>/datepicker.js"></script>
비회원도 일정등록이 가능해보입니다만..
글쓰기 권환을 10으로 해도 되지않아 보입니다..
list.skin.php
<!-- Modal --> 모달창 부분을 아래처럼 감싸면 됩니다.
<?php if($admin_href) { ?> <--- 관리자만 사용할 경우는 이렇게
<?php if($write_href) { ?> <--- 쓰기권한 있는 사람이 사용할 경우는 이렇게
<div class="modal fade"~~~~
~~~
</div>
<?php } ?>
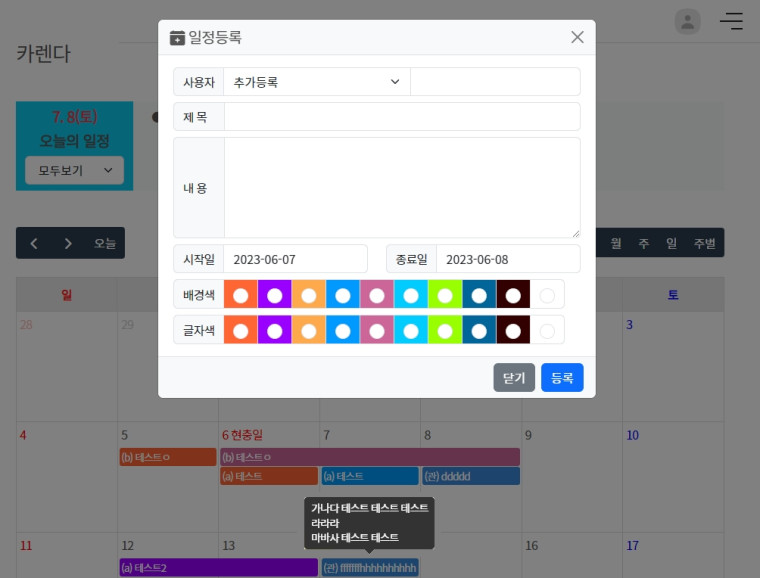
해당날자에 올데이 를 선택해도 오전 12:00 시가 나오는데
그냥 제목만 (dd) 노출시킬수없을까요? 다 뒤져봐도 어디부분인지 감이 안오네요 ㅜㅜ

주 에서 입력하시면 위에 처럼 나옵니다.
일정만 표시하시려면 월 상태에서 입력하세요.
배경색 흰색 글자색 검정으로.
다른방법은 요구하신 것에서 시간만 없애려면
list.skin.php 스타일 있는 부분에
.fc-event-time{display:none;}
을 추가하면 시간은 안보입니다.
멋진 스킨을 공개해 주셔서 고맙습니다.
스킨을 적용하니 메뉴에 언더라인이 생깁니다. 어디를 수정하면 될까요?

부트스트랩 테마에서 만든거라 그누순정에서는 밑줄이 보입니다.
부트스트랩 css 때문에 그렇습니다.
부트스트랩 css 아래에 있는 다른 css 파일에
a {text-decoration:none} 을 추가해보세요.
참고로 그누순정 테마에서는 스타일이 깨집니다.
감사합니다. 덕분에 해결했습니다.
감사합니다.
덕분에 잘 사용해보고 있습니다.
제가 찾은 버그가 있어 글 남깁니다.
등록된 일정을 클릭하여 일정등록 모달을 띄운 후에는 새로운 일정을 위해 빈 날짜를 눌러도 마지막에 열어본 등록된 일정으로 계속 남아있습니다.
모달창의 문제점입니다.
그래서 모달을 닫을때 새로 페이지를 로드하도록 닫기버튼에 링크를 주어 새로고침 되도록 하면 됩니다.
귀찮으시면 모달 닫기 X버튼은
<a href="<?= G5_BBS_URL ?>/board.php?bo_table=<?= $bo_table?>" class="btn-close"></a>
취소버튼은 모달창부분
<a href="<?= G5_BBS_URL ?>/board.php?bo_table=<?= $bo_table?>" class="btn btn-secondary">닫기</a>
아래 스크립트 부분
var link = '<a href="<?=G5_BBS_URL?>/board.php?bo_table=<?=$bo_table?>" class="btn btn-secondary">취소</a>~~~
이런식으로 수정하시면 됩니다.
아래 방식보다 이 방식이 좋겠습니다. 원본 미 수정시
아래 빨간색 부분을 추가하시면 됩니다. 그동안 모달창 사용시 이 문제때문에 고민을 많이 했는데 덕분에 해결된것 같습니다.
원본 버튼
X 버튼 <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
<div class="modal-footer bg-light py-1" id="eventBtn">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">닫기</button>
<button type="button" class="btn btn-primary" id="btnSave" onclick="save()">등록</button>
</div>
</form>
<script>
~~~
var first_date;
var link;
select: function(arg) {
save_method = "add";
$("#eventform")[0].reset();
link = '<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">닫기</button> <button type="button" class="btn btn-primary" id="btnSave" onclick="save()">등록</button>';
var start = arg.startStr;
-----
$('#wr_2').val(end);
$("#eventBtn").html(link);
$("#eventModal").modal("show");
eventClick: function(arg) {
-----
success: function(data) {
link = '<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">취소</button> <button class="btn btn-danger" onclick="delete_form('+id+',\''+data.wr_1+'\')">삭제</button><button type="button" class="btn btn-primary" id="btnSave" onclick="save('+id+')">수정</button>';
bootstrap 3 에서 사용하려면 무엇을 수정하면 될까요?
bootstrap 3 는 modal을 지원하지 않아 작동이 안될것 같습니다.
감사합니다. 작동은 되는데 수정할 곳이 여러군데네요
훌륭하십니다 ^^
첨부파일 수정해서 올렸습니다. 다시 다운받아 해 보시고
오류 있으면 알려주세요.