관리자 창(admin.css) 폭 변경 정보
관리자 창(admin.css) 폭 변경
첨부파일
본문
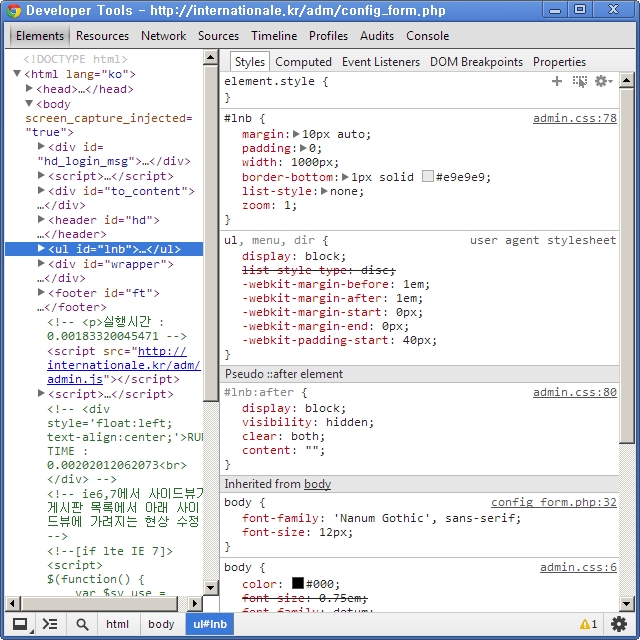
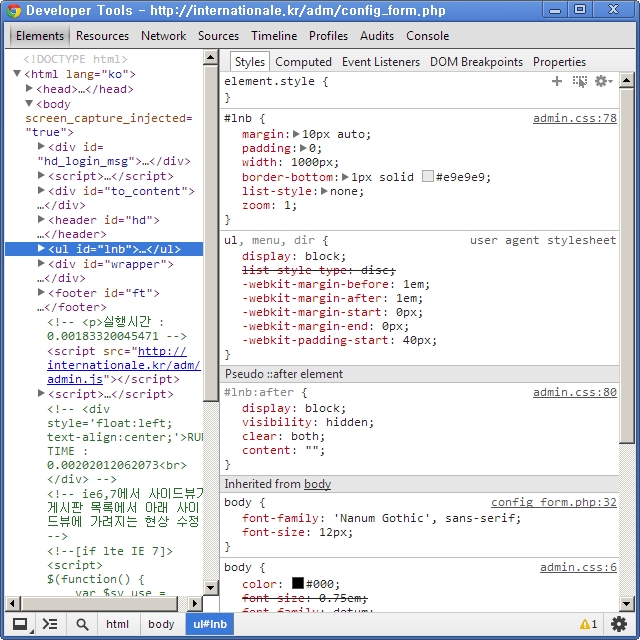
'admin.css'에 규정한 폭이 가변형으로 바뀌었죠.
모니터 상에서 너무 넓게 보여... 다시 원래대로 1000px로 수정했습니다.
다른 부분은 앞 버전을 보고 그대로 복사해서 넣었고...
이번에 새로 생긴 서브 메뉴 부분...
#lnb {margin:0;padding:10px 15px;border-bottom:1px solid #e9e9e9;list-style:none;zoom:1}
를
#lnb {margin:10px auto;padding:0;width:1000px;border-bottom:1px solid #e9e9e9;list-style:none;zoom:1}
로 고쳤습니다.

모니터 상에서 너무 넓게 보여... 다시 원래대로 1000px로 수정했습니다.
다른 부분은 앞 버전을 보고 그대로 복사해서 넣었고...
이번에 새로 생긴 서브 메뉴 부분...
#lnb {margin:0;padding:10px 15px;border-bottom:1px solid #e9e9e9;list-style:none;zoom:1}
를
#lnb {margin:10px auto;padding:0;width:1000px;border-bottom:1px solid #e9e9e9;list-style:none;zoom:1}
로 고쳤습니다.

추천
2
2
댓글 7개

기존 반응형을 살리기 위해서는 max-width 로 잡는것을 선호 합니다 ㅎㅎㅎ
저는 요세 반응형을 많이 봐서 width로만은 안잡고 min-width 와 max-widht를 같이 선언하는 형태로 바귀었답니다.
저는 요세 반응형을 많이 봐서 width로만은 안잡고 min-width 와 max-widht를 같이 선언하는 형태로 바귀었답니다.

min-width, max-width 개념도 이해 못하는 초보랍니다~^^

min-width = 최소 가로 크기
max-width = 최대 가로크기
지정된 범위 내부에서 유동적으로 변경 가능
max-width = 최대 가로크기
지정된 범위 내부에서 유동적으로 변경 가능

내용은 대충 알고 있으나... "실제로 어떻게 적용하는가?"를 모르겠더군요.
아뭏튼 위 소스에서는 'min-width'도 'max-width' 적용이 안되고...
'admin.css'에서 단 한 곳만 'min-width'를 적용했습니다. 이전 버전에 그렇게 되어 있길래...
/* 레이아웃 */
#hd {z-index:10;min-width:1000px;background:url('../adm/img/hd_bg.jpg') #383b3f repeat-x}
이걸 'max-width:1000px'로 고치면 되나요?
아뭏튼 위 소스에서는 'min-width'도 'max-width' 적용이 안되고...
'admin.css'에서 단 한 곳만 'min-width'를 적용했습니다. 이전 버전에 그렇게 되어 있길래...
/* 레이아웃 */
#hd {z-index:10;min-width:1000px;background:url('../adm/img/hd_bg.jpg') #383b3f repeat-x}
이걸 'max-width:1000px'로 고치면 되나요?

#hd {z-index:10;max-width:1000px;background:url('../adm/img/hd_bg.jpg') #383b3f repeat-x}
라고 지정 했을때 #hd는 절대적으로 1000px를 초과 하지 않습니다.
라고 지정 했을때 #hd는 절대적으로 1000px를 초과 하지 않습니다.

좋은정보감사요

'g5-5.0b04'판을 참고하시면 됩니다.




