css word-break가 안멱혀요ㅠㅠ
본문
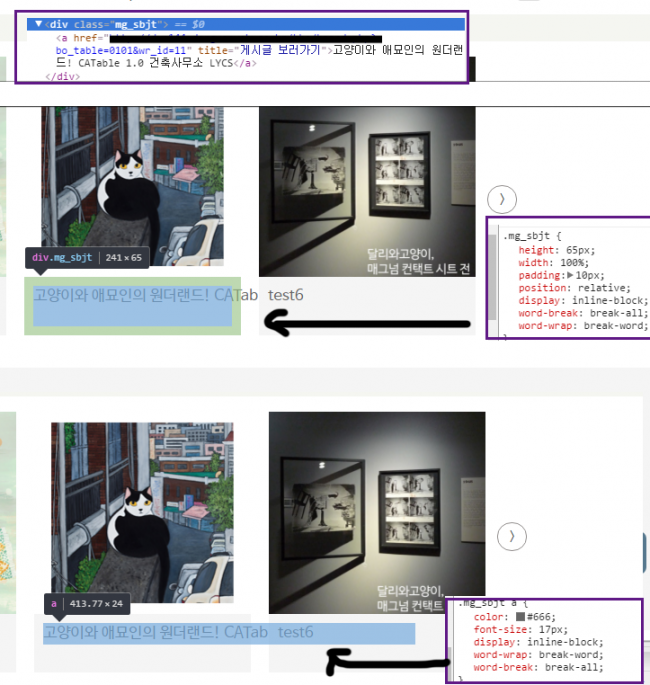
지금 사진과 같이 div 밖으로 글씨가 삐져나갑니다
저거랑 똑같ㅇ ㅣ 생긴게 메인에도 있지만 그거는 글씨가 잘려서 내려가거든요 ㅠㅠ
ㄱㅔ시판 아래에 만들어논 이녀석만 저러는데 제가 css를 잘못준건가요??
white-space 라는 속성도 있길래 줘봤었는데 그러면 양옆에 있는게 한줄이라그런지 height 값무시하고 한줄만큼아래로 내려가더라구요..
a태그로 div를 감싸도 똑같구요ㅠㅠㅠ
도대체 왜이라는건지 아시는분 계신가요?ㅠㅠㅠ
답변 3
아래와 같은 방식으로 div 안에 table로 감싸주면 간단히 글씨가 삐져나는 것을 방지 할 수 있습니다.
<div><table width="div안에 들어갈만한 사이즈"><td>내용</td></table></div>
a 태그 자체에 width 가 존재 할 수 없겠죠
감싸는 태그에 width 지정이 있어야 합니다.
그렇지 않으면 넘어가겠죠~
답변을 작성하시기 전에 로그인 해주세요.