div2개를 수직적으로 둘이 수평되게하려면
본문
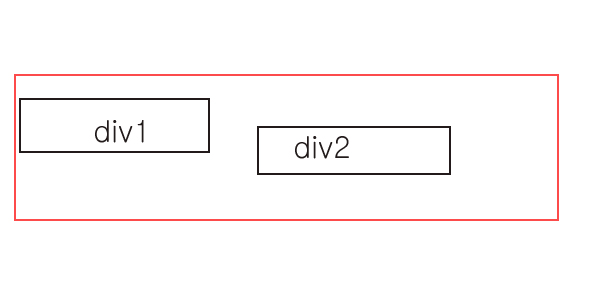
밖의 div안에... 두개의 div가 있습니다.
div1은 왼쪽에 달라붙게 하고
div2는 오른쪽에 달라붙게 하고 싶고
div1, div2는 수직적으로 수평이 되게 하고 싶습니다.
css를 어떻게 해야 할까요...
아 퍼블리싱 장난이 아니네요 -_-
div1을 float:left;
div2를 float:right
로 하니까...
div1, div2가 수직적으로 수평이 안되고 div1이 더 위에 있습니다-_-;

답변 5
소스상에서 div2 를 div1 위쪽에 넣어 보세요. 꽁수.. ^^
즉, 위에 있는 것을 먼저 float:right; 시키고, 아래 것을 float:left; 시키면,
위에 것이 오른쪽에 가서 붙고, 아래 것이 왼쪽에 가서 붙습니다.
너비값이 일정하지 않다면
위 소스에서 left div 안에 right div 를 넣어서 위치를 잡으면 되지요^^
적어도 left 만 위치를 잡으면 당연히 right 는 절대값이 left 기준으로 잡히니
정렬은 어렵지 않다고 봅니다.
답변을 작성하시기 전에 로그인 해주세요.





