제목부근에 선을 지우고 싶은데, 못찾겠습니다.
본문
안녕하세요, 초보제작자입니다.
역시나 초보적인 질문을 드리고자 이렇게 찾아뵙습니다..ㅠ
현재 사용중인 테마
-> http://sir.kr/g5_theme/249?page=3 [커뮤니티 테마]
커뮤니티 테마의 데모 사이트
-> http://theme.sir.kr/gnuboard5/demo/community [모바일&PC]
이번 질문은 모바일쪽입니다!!

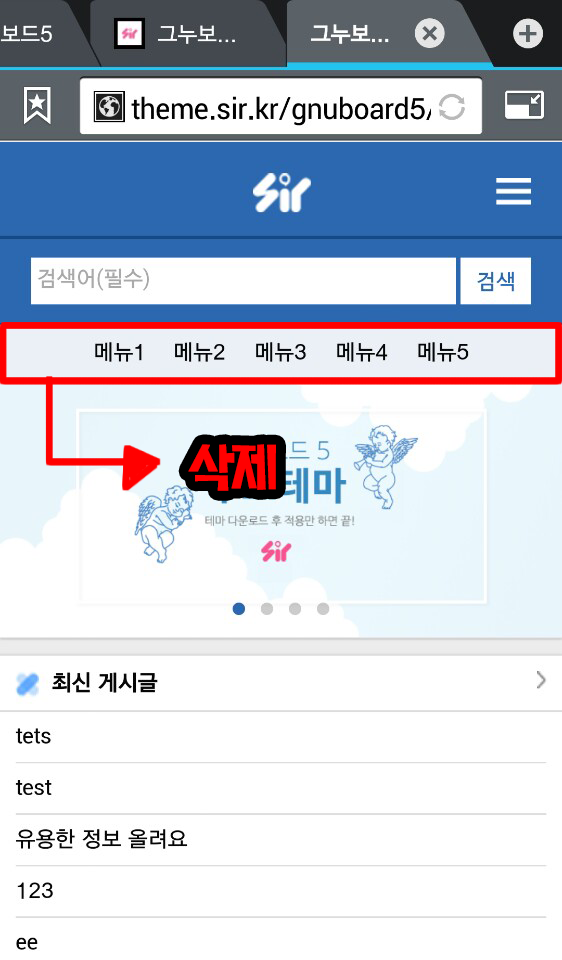
위 사진이 커뮤니티 테마의 모바일버전 모습입니다.
저는 위에 표시한것처럼 빨간부분 (메뉴1,메뉴2 등) 을 삭제하였습니다.
그리고, 배경색을 바꿔주었습니다.

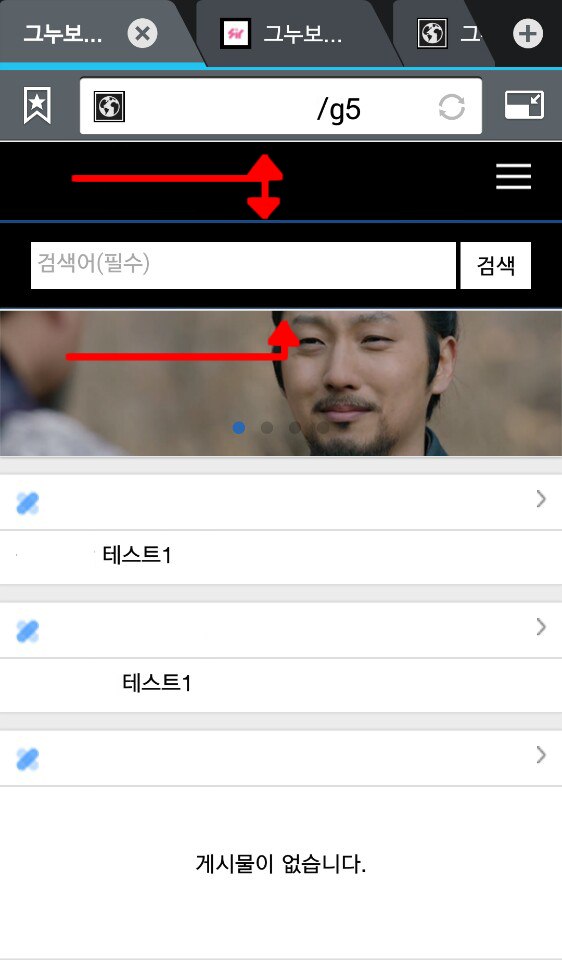
위에 사진에 화살표로 표시한 3개의 실선(?)들을 어디서 만지는지 모르겠습니다..
지우거나, 배경색과 똑같이 일치시켜서 안보이게 하고 싶습니다.
저 색상으로 파일검색해서 하나씩 다 변경해보는데도, 대체 뭔지 모르겠네요...
고수님들의 명쾌한 답변 부탁드립니다!!
답변 2
위처럼 해당 css 가 어느부분인지 모를때에는 크롬 브라우저 검사기능을 이용하시면 간단합니다.
1. 크롬 브라우저를 설치 후에 해당 페이지 불러오고 오른쪽 클릭 후 검사를 눌러주세요
2. 오른쪽 검사 창에서 상단의 마우스 커서를 누르신뒤에 원하는 부분에 마우스 커서를 대면
해당 너비라던가 폭 padding 등이 오른쪽 창에 나타납니다.
웹 개발자 모드인
F12를 활용해 보세요..
답변을 작성하시기 전에 로그인 해주세요.




