모바일 pc모드 보기시 상하단 짤림문제..
본문
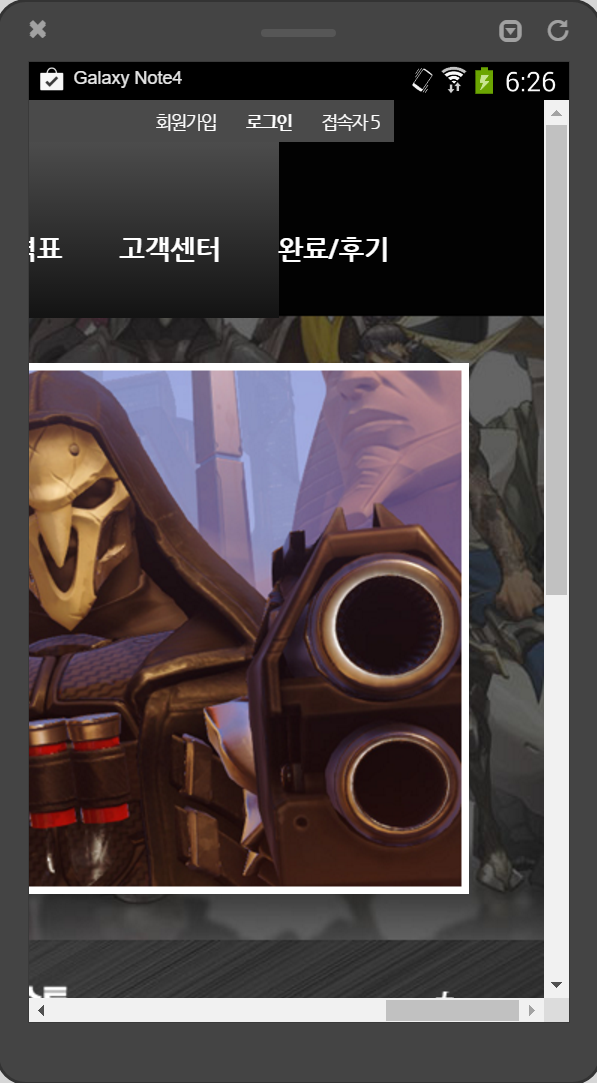
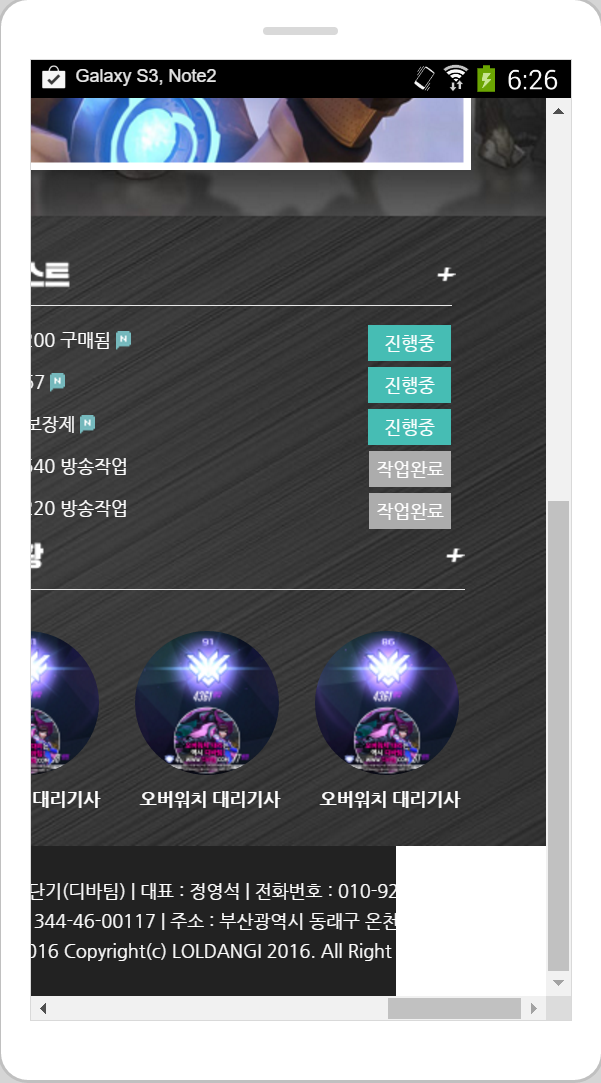
http://dvateam.com/ 현재 홈페이지이며 모바일로 볼시 상하단 오른쪽이 짤려버립니다.
어떻게 수정해야할지 알고계시는분 꼭좀 부탁드립니다.ㅠㅠ 해결하면 꼭 채택하겠습니다
답변 3
모바일로 보진않았지만
width 100% 주신곳에 min-width:고정너비값px 주시면 될것같습니다
계속 잘리는 상황입니다.ㅠㅠ


죄송해요 똑같은 문제라 ㅠ 어찌 해결보셨나요 ?
답변을 작성하시기 전에 로그인 해주세요.
