CSS 레이아웃 좀 봐 주세요.
관련링크
http://a900.org
130회 연결
본문
fear 님 도움으로 제가 원하는 모습대로 일단 만들기는 했는데 크롬에선 이상하게 깨지네요.
익스플로러니 엣지 등에선 정상적으로 되는데 크롬에선 레이아웃 한게 이상하게 됩니다.
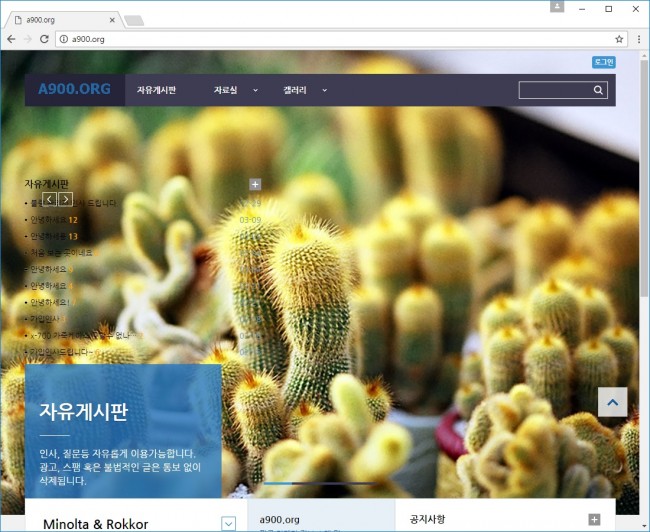
아래는 크롬 화면입니다. 게시판 최근글이 제대로 표시되지 않습니다.
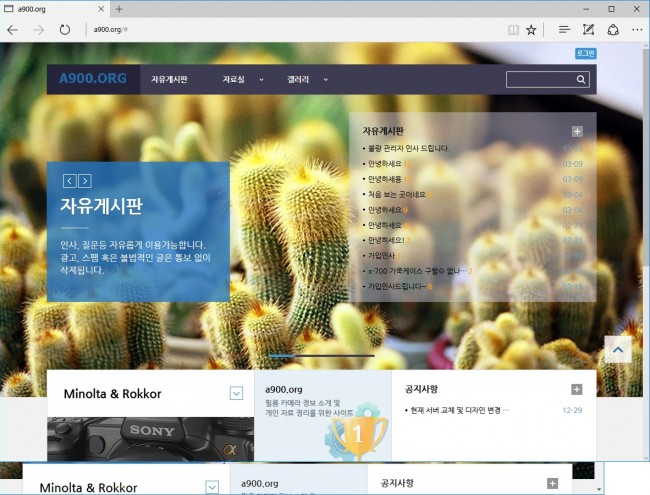
아래는 엣지 화면입니다. 이 형태가 제가 원하는 형태입니다.
해당 화면의 CSS 값입니다.
#main_bn {background:#f1f1f1;position:relative;overflow: auto;width:100% !important}
#main_bn .bn_ul li{height:645px;float: left;}
#main_bn li.bn_bg1{background:url(../img/main_bn.jpg) no-repeat 50% 50%; background-size: cover;display: table;-ms-filter: sizingMethod='scale' property}
#main_bn li .bn_wr{width:1000px; position:relative;margin:0 auto;padding-top:117px}
#main_bn li .bn_txt{background-color:rgba(39, 120, 197,0.8);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#902778c5,endColorstr=#902778c5);width:283px; height:205px;padding:25px;margin-top:100px}
#main_bn li .bn_txt h2{text-shadow: 0 1px 1px rgba(0, 0, 0, .3);color:#fff;font-size:2.667em;line-height:40px;margin-top:35px}
#main_bn li .bn_txt p{color:#fff;background:url(../img/bn_pbg.jpg) no-repeat top left;padding-top:20px;margin-top:20px ;font-size:1.34em;line-height:23px;}
#main_bn li .bn_board{position:absolute;background-color:rgba(220,220,250,0.4);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#902778c5,endColorstr=#902778c5);right:0;width:400px; height:295px;padding:25px;margin-top:10px;}
해당 화면 부분의 html 입니다.
<div id="main_bn">
<ul class="bn_ul">
<li class="bn_bg1">
<div class="bn_wr">
<div class="bn_board">
<?php
echo latest('theme/naneuri', 'board', 10, 18);
?>
</div>
<div class="bn_txt">
<h2>자유게시판</h2>
<p>인사, 질문등 자유롭게 이용가능합니다.<br>광고, 스팸 혹은 불법적인 글은 통보 없이 삭제됩니다.</p>
</div>
</div>
</li>
어느 부분이 잘못 되었을까요?
답변 2
해당 도메인으로 크롬으로 접속해 보니까 제대로 나오네요.
브라우져 캐쉬때문에 그럴수도 있으니
Ctrl+F5 눌러서 한번 다시 확인해 보세요.
크롬에서 정상으로 보입니다..
답변을 작성하시기 전에 로그인 해주세요.