tab 안에 tab넣기!!
본문
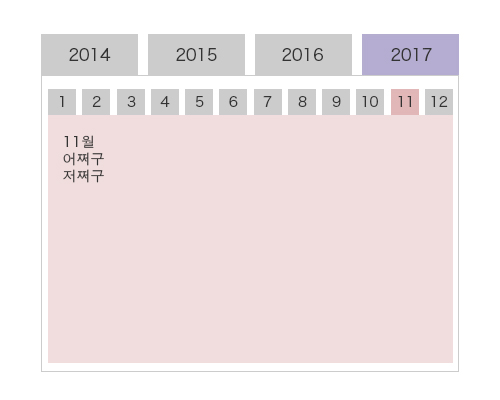
만들고 싶은 형태는 아래와 같습니다.

잘 표현이 되었는지 모르겠네요...
아무튼 연도별 탭 안에 월별 탭이 또 들어있는건데요!! ...
제가 연도별 탭은 아래와 같이 만들었습니다.
<div id="tabs">
<ul id="tab">
<li>2014</li>
<li>2015</li>
<li>2016</li>
<li class="active">2017</li>
</div>
<div class="tabContent">
<div class="tabContentInner">
<p>2014예이!</p>
</div>
</div>
<div class="tabContent">
<div class="tabContentInner">
<p>2015예이!</p>
</div>
</div>
<div class="tabContent">
<div class="tabContentInner">
<p>2016예이!</p>
</div>
</div>
<div class="tabContent active">
<div class="tabContentInner">
<p>2017예이!</p>
</div>
</div>
.tabContent {
display: none;
}
.active {
display: block;
// tab menu
$(".tab li").click(function () {
var num = $(".tab li").index(this);
$(".tabContent").removeClass('active');
$(".tabContent").eq(num).addClass('active');
$(".tab li").removeClass('active');
$(this).addClass('active')
});
그런데 위와 같은 내용을 그대로 .tabContent 안에다가 넣고
.tab2, .tabContent2 라고 지정한 후 js를
// tab in tab
$(".tab2 li").click(function () {
var num = $(".tab2 li").index(this);
$(".tabContent2").removeClass('active');
$(".tabContent2").eq(num).addClass('active');
$(".tab2 li").removeClass('active');
$(this).addClass('active')
});
이렇게 썼는데 ... 이것만으로는 실행이 안되는걸까요?
제가 뭐 잘 못 쓴 부분이 있는걸까요? ㅠ ㅠ
탭 안에 탭 넣는거 만들어야 하는데 어렵네요...
알려주시면 감사하겠습니다~~~
답변 7
아 소스 코드 확인해보려고 코드펜에 붙여 넣었는데 뭔가 잘못넣었는지 실행이 안되는군요!
기본 제이쿼리만 넣어보고 확인하면되나요?ㅋㅋ
https://codepen.io/revirthuum/pen/XzxYWM
(이와중에 ul이 안닫혀있어요!)
http://deb.kr/test/tabintab.php
로 만들어봤는데요
<!DOCTYPE html>
<html>
<head>
<title>Tab inside tab</title>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-2.2.3.min.js"></script>
<style>
li {list-style:none;text-decoration:none;float:left;border:1px solid #777; background-color:#EEE;cursor:pointer;
padding:10px;}
.tabContent {border:1px solid #333;
position:absolute;
top:60px;left:40px;width:300px;height:300px;
display: none;
padding:20px;
}
.active {
background-color:#AEA;
display: block;
}
.num1 {
background-color:#44A;
}
.num2 {
background-color:#B3A;
}
.num3 {
background-color:#AAE;
}
.num4 {
background-color:#AEE;
}
</style>
<body>
<script>
// tab menu
$(function() {
$("#tab li").click(function () {
var num = $("#tab li").index(this);
$(".tabContent").removeClass('active');
$(".tabContent").eq(num).addClass('active');
$(".tabContent").eq(num).addClass('num'+num);
$("#tab li").removeClass('active');
$(this).addClass('active')
});
// tab in tab
$(".tab2 li").click(function () {
var num = $(".tab2 li").index(this);
$(".tabContent2").removeClass('active');
$(".tabContent2").eq(num).addClass('active');
$(".tab2 li").removeClass('active');
$(this).addClass('active')
});
});
</script>
<div id="tabs">
<ul id="tab">
<li>2014</li>
<li>2015</li>
<li>2016</li>
<li class="active">2017</li>
</ul>
</div>
<div class="tabContent">
<div class="tabContentInner">
<p>2014예이!</p>
</div>
</div>
<div class="tabContent">
<div class="tabContentInner">
<p>2015예이!</p>
</div>
</div>
<div class="tabContent">
<div class="tabContentInner">
<p>2016예이!</p>
</div>
</div>
<div class="tabContent active">
<div class="tabContentInner">
<p>2017예이!</p>
</div>
</div>
</body>
</html>
$(".tab li").click(function () { ==> $("#tab li").click(function () { <-- 수정.
<ul id="tab"> <-- id값입니다. 그리고 해당 ul 닫아주세요. </ul>
월별탭은 연도별 탭 마다 있는것인가요!
즉 탭이 4개면 div 12개월 * 4개 ?
우선알려주신 codepen에서
<div class="tabContent active">
<div class="tabContentInner">
<div class="monthly">
<ul class="tab2">
<li><span>4月</span></li>
<li><span>5月</span></li>
<li><span>6月</span></li>
<li><span>7月</span></li>
<li><span>8月</span></li>
<li><span>9月</span></li>
<li><span>10月</span></li>
<li class="active"><span>11月</span></li>
<li><span>12月</span></li>
<li><span>1月</span></li>
<li><span>2月</span></li>
<li><span>3月</span></li>
</ul>
tabContent
를 제거하세요
<div class=" active">
<div class="tabContentInner">
<div class="monthly">
<ul class="tab2">
<li><span>4月</span></li>
<li><span>5月</span></li>
<li><span>6月</span></li>
<li><span>7月</span></li>
<li><span>8月</span></li>
<li><span>9月</span></li>
<li><span>10月</span></li>
<li class="active"><span>11月</span></li>
<li><span>12月</span></li>
<li><span>1月</span></li>
<li><span>2月</span></li>
<li><span>3月</span></li>
</ul>
각 월마다 다른 일자를 표기하셔야 하는거라면
PHP의 loop나 표기방식을 이용해서 로딩시 불러와서 다 가지고 있던지
클릭시
ajax를 통해서 server(db정보)를 통해서 불러오셔서 월별 세팅값을 변경하시던지
하셔야합ㄴ디ㅏ.
순수 디자인과 스크립트로 구현하시려면
페이지 로딩시에 전체를 다 들고있는게 간편합니다.
단 로딩이 무거워질수잇습니다.
연도별 셋팅같이
전부다 같은 패턴으로 접근하는겁니다.
연도는 tabConent 로 하셨으면
월별(1~12)는
tabContent2 와 같은 방식으로 하시던지 하셔서
보이는영역을 감싸셔야죠
[2014] [2015][2016][2017]
|
| #2014
| (1) (2) .........(11)(12)
|
| #2015
| (1) (2) .........(11)(12)
|
| #2016
| (1) (2) .........(11)(12)
|
| #2017 active
| (1) (2) .........(11 active )(12)
의 패턴으로요
설명이 이해가 되실런지.......
음.. .active 스타일에 !important 를 줘보실래요?
본문에 올려준 기준으로 작성하였습니다 : )
