css가 pc index 에서만 모바일 css까지 불러와지는 현상
본문
config.php 내에서
디바이스랑 모바일 사용여부는 건드리질 않고
/shop/index.php 를 메인으로 쓰려고
define('G5_COMMUNITY_USE', false); 이구문만 추가해서 쓰고있습니다..;;
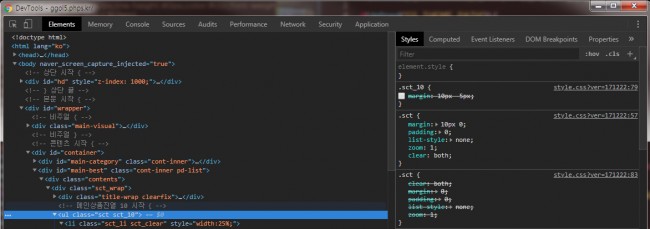
/skin/shop/basic/style.css <- pc에서 적용되어야할 css
/mobile/skin/shop/basic/style.css <- 모바일일때 적용되어야할 css
이렇게 pc 모바일 구분되어서 적용이 되는거로 아는데
메인에서 인기상품을 불러오는데
모바일의 style.css까지도 불러와서 중복적용되는데...
이걸 어떻게 잡아야 할까요??ㅠㅠㅠ
답변 1
1.theme/현재테마/headsub.php 파일을 연다
<?php
$shop_css = '';
if (defined('_SHOP_') || $gr_id == 'shop') $shop_css = '_shop';
echo '<link rel="stylesheet" href="'.G5_THEME_CSS_URL.'/'.(G5_IS_MOBILE?'mobile':'default').$shop_css.'.css?ver='.G5_CSS_VER.'">'.PHP_EOL;
?>
약56번째줄에 있는 위 코드를 본다.
위랑 똑같다면
2. theme/현재테마/css/mobile_shop.css 에 모바일에서 적용할 css 코드들을 넣는다.
3. theme/현재테마/css/default_shop.css 에 pc용 css 를 넣는다
답변을 작성하시기 전에 로그인 해주세요.