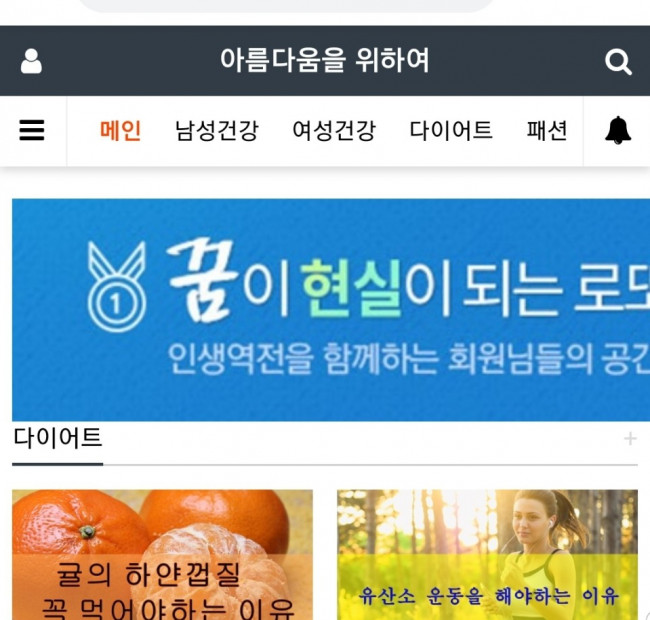
모바일 배너이미지 잘림
본문
배너이미지 모바일버전에서 짤립니다.
아미나 빌더 사용중인데
<!-- 광고 시작 -->
<div style="width:100%; height:auto; line-height:50px; text-align:center; background:#f5f5f5;">
<a href='https://albarich.com/pt/WuLx1Uizzp' target='_blank'><img src='https://i.imgur.com/FDm7iS5.jpg' border='0'></a>
</div>
<!-- 광고 끝 -->
<!-- 광고 시작 -->
<div style="width:100%; height:auto; line-height:50px; text-align:center; background:#f5f5f5;">
<a href='https://albarich.com/pt/WuLx1Uizzp' target='_blank'><img src='https://i.imgur.com/FDm7iS5.jpg' border='0'></a>
</div>
<!-- 광고 끝 -->
=== 도무지 모르겠어요 ㅜㅜ ==
답변 2
img태그에 style="max-width: 100%;" 이게 필요할거 같습니다.
원래 그래야 하는것 아닌가요?
그림의 비율이 맞지 않은것 같은데요.
max-width:100%; height:100%; 하면 될것 같은데... 그렇게 하면 좌우로 흰 여백이 생길꺼에요.
그림을 비율에 맞추어 넣으세요.