미디어 쿼리 질문입니다
본문
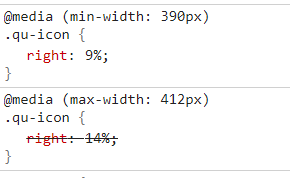
현재 360 , 390 , 412 사이즈를 가진 휴대기기로 미디어 쿼리를 테스트 중입니다.

min는 최소 넓이, max는 최대 넓이라는건 아는데
412px 사이즈로 봤을때 390px css로 인식되는데 따로 css가 적용될수 있게 가능할까요??
답변 1
보통 반응형은 mobile, tablet , pc 3가지로 나누는데
왜 저렇게 나누셨는지는 잘 모르겠네요.. 특정구간에서의 쿼리를 사용하시려면 and 명령어를 사용하시면 될 것 같습니다.
ex ) @media (min-width:300px) and (max-width:400px)
미디어 쿼리에 관해 읽어보시면 사용하고자 하는 명령을 명확히 이해하시는데 도움이 될것 같습니다.
https://www.nextree.co.kr/p8622/
답변을 작성하시기 전에 로그인 해주세요.




