다국어홈페이지 슬라이드오류
본문
안녕하세요 자바스크립트 잘모르고있는 초보입니다
회사홈페이지 한글/일본어/영어 홈페이지가있는데
한글은 메인홈페이지입니다
메인에 슬라이드 배너가 돌아가는게있는데 bx슬라이드 latest스킨으로되어있고
한글홈페이지에서는 잘작동하는데 일본어/영문 홈페이지에서는 작동을안합니다
처음부터 작동안했던거는 아니고 어느순간부터 갑자기 안되더라구여 ㅜㅜ찾아보려해도 도저히 못찾겠어서 도움요청합니다.. 도와주세여ㅠ
한국어/일본어/영문 index
한국어홈페이지(잘작동)
영문/일본어 홈페이지( 이렇게 슬라이드가 작동안됨)
----------index.php---영문/일본어/한글동일함--------------------------
<!-- 스페셜 -->
<div class="special_wrap">
<p><img src="<?php echo G5_URL ?>/en/images/tit_special.png" alt=""></p>
<?php echo latest_category("latest5_latest.img.pull", "banner", "ENG메인스페셜", 10, 70); ?>
</div>
---------------------------------------------------------------------------------------------------------------
-------latest.skin----------------------------
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$latest_skin_url.'/style.css">', 0);
?>
<script src="<?php echo $latest_skin_url?>/jquery.bxslider/jquery.bxslider.js"></script>
<link href="<?php echo $latest_skin_url?>/jquery.bxslider/jquery.bxslider.css" rel="stylesheet" />
<div id="slider1_tb">
<ul class="slider1_bot">
<?php for ($i=0; $i<count($list); $i++) { ?>
<li>
<?php if ($list[$i][wr_link1]) { ?>
<a href='<?=$list[$i][wr_link1]?>' target='_parent'><img src="<?php echo G5_DATA_URL.'/file/'.$bo_table.'/'.urlencode($list[$i][file][0][file]); ?>" /></a>
<?php } else { ?>
<a href='#null'><img src="<?php echo G5_DATA_URL.'/file/'.$bo_table.'/'.urlencode($list[$i][file][0][file]); ?>" /></a>
<?php } ?>
</li>
<?php } ?>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('.slider1_bot').bxSlider1({
slideWidth: 317,
minSlides: 6,
maxSlides: 6,
startSlide: 0,
moveSlides: 1,
auto: true,
infiniteLoop: true,
slideMargin: 0,
pause: 4000,
pager:true
});
});
</script>
-------------------------------------------------------------------------------------------------------------
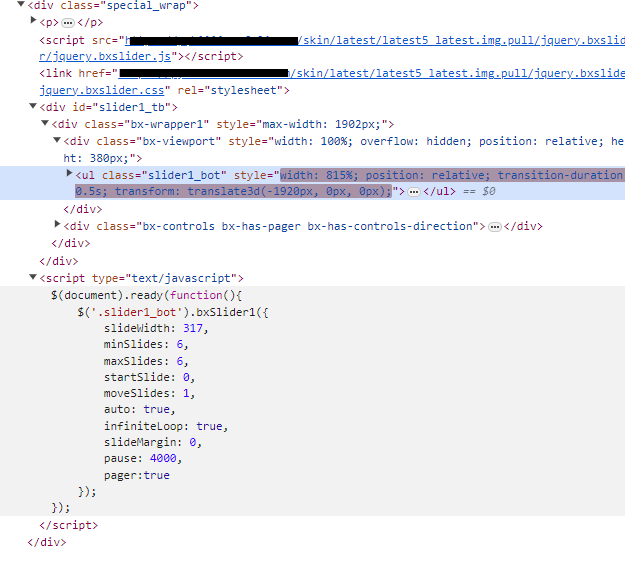
--------------------한국개발자도구----------------------------------------------------------------------------------

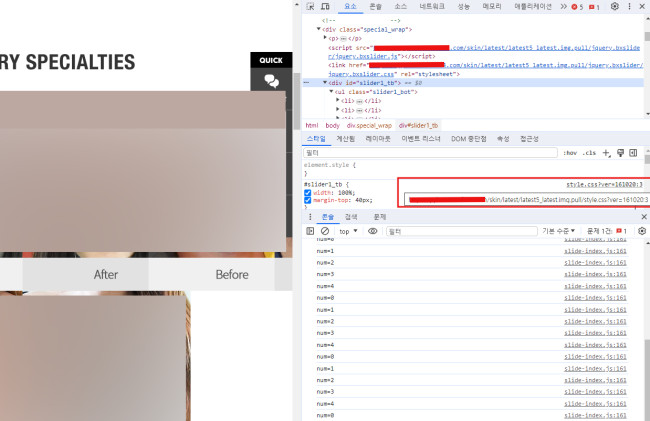
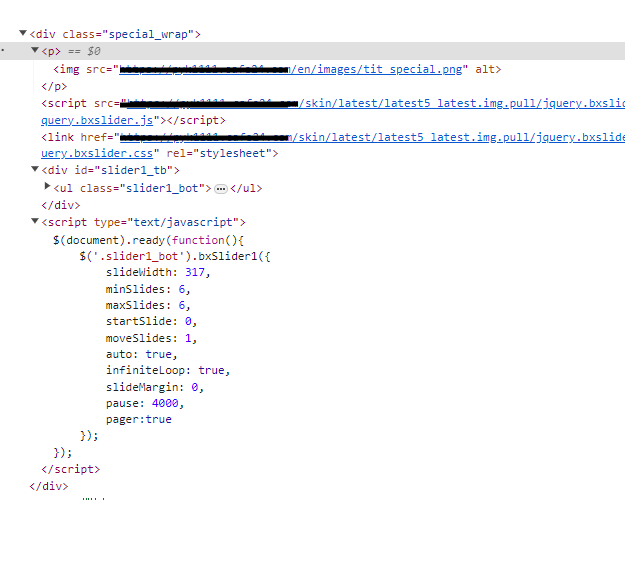
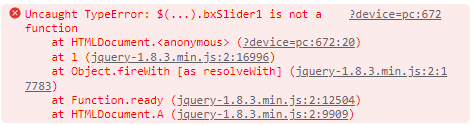
영문개발자도구==============
 -------
-------
답변 4
개발자도구에 따로 오류는 안나오는상태인가요?
사이트별 주소가 있어야 확인이 가능한 내용이겠네요

개발자도구 오류나는 영문홈페이지 개발자도구 입니다..!
확인해보겠습니다 알려주셔서 감사합니다 좋은하루되세요^^