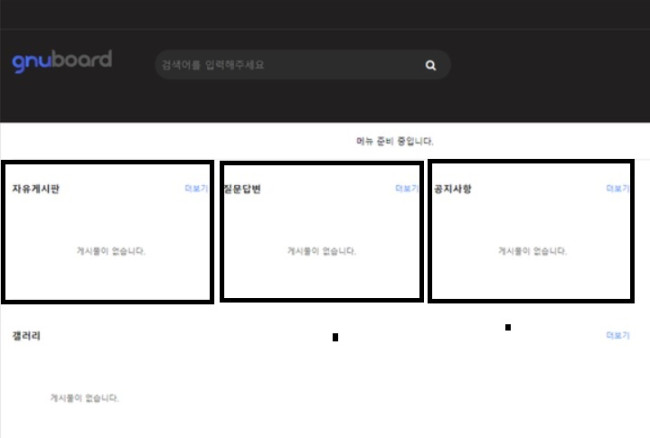
메인화면 최신글 박스 로 만드는 방법에 대해서 문의 드림니다
본문
답변 2
<div class="latest_top_wr">
<?php
// 이 함수가 바로 최신글을 추출하는 역할을 합니다.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
echo latest('pic_list', 'free', 4, 23); // 최소설치시 자동생성되는 자유게시판
echo latest('pic_list', 'qa', 4, 23); // 최소설치시 자동생성되는 질문답변게시판
echo latest('pic_list', 'notice', 4, 23); // 최소설치시 자동생성되는 공지사항게시판
?>
</div>
루트메인 index.php 파일에 이렇게 레테스킨skin/latest/basic/latest.skin.php 파일 을 정의된 에코 처리 해서 불러오게 되어있습니다.
따라서 현재 사용하고자 레터 스킨을 본인에 맞게 수정을 하시면됩니다.
즉, 라인 박스선을 표시 하고자한다면 해당 레터 스킨에서 css 를 수정하시면 되겠습니다.
해당 클래스요소 속성에 border: 1px solid #000; 추가 해주시면됩니다.
용기주셔서 감사합니다 ^^
답변을 작성하시기 전에 로그인 해주세요.