datepicker 관련질문
본문
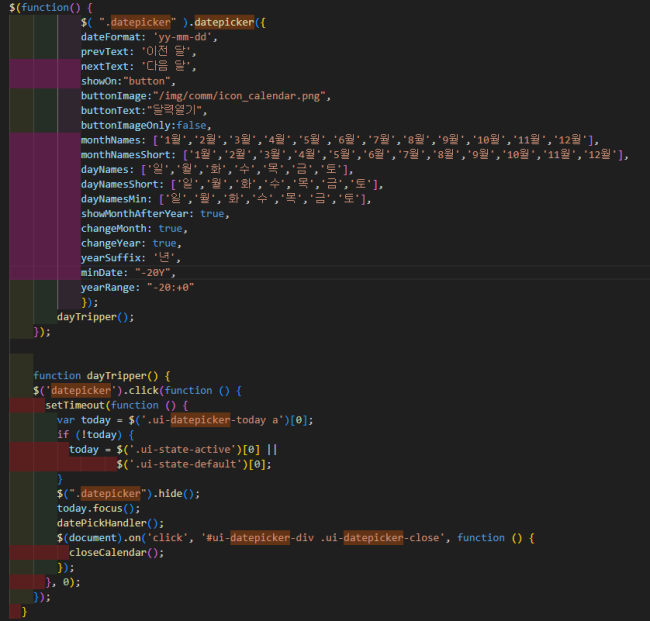
 데이터피커 관련 질문입니다 데이터피커 초점이 탭으로만 이동해야 되서 만들었는데 전년도를 선택하고나서 날짜로 초점이 가야하는데 나가집니다 어떤 문제일까요?
데이터피커 관련 질문입니다 데이터피커 초점이 탭으로만 이동해야 되서 만들었는데 전년도를 선택하고나서 날짜로 초점이 가야하는데 나가집니다 어떤 문제일까요?
정확히는 초점이 인풋으로 가집니다 월이나 년도로 탭이 가져야합니다
답변 2
다음 코드가 도움이 될지 모르겠습니다.
$(function () {
$('.datepicker').datepicker({
...
minDate: '-20Y',
yearRange: '-20:+0',
beforeShow: function (el, obj) {
setTimeout(function () {
obj.dpDiv.find('.ui-datepicker-month').focus();
}, 1);
}
});
// dayTripper();
});

답변을 작성하시기 전에 로그인 해주세요.
