멀티업로드 게시판 (배포중지) 정보
게시판 멀티업로드 게시판 (배포중지)
관련링크
본문
본 스킨은 개인적으로 사용하기 위해서 제작된것이며, 크롬에서만 테스트 진행을 했던 스킨입니다.
1월 11일 낮에 스킨 올렸다가 익스에서 작동이 안된다는 댓글을 보고 확인을 해보니 모든 기능이 먹통임을 확인하고 업로드한 스킨을 삭제하고 수정작업을 시작 했습니다.
(낮에 다운받은 분들에게는 죄송합니다....)
확인을 해보니 find() 메소드가 익스에서는 사용되지 않는 것이였습니다.
참고사이트 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/find
위 주소로 접속하여 해결하였습니다.
멀티업로드 데모페이지 : http://www.suu.kr/bbs/board.php?bo_table=multy_upload
익스11, 크롬, 파이어폭스 이렇게 3개의 브라우저에만 테스트를 했기 때문에 다른 브라우저에서 작동여부는 보장할 수 없습니다.
멀티업로드 게시판.
1. 그누보드 BASIC 스킨에 멀티업로드 기능만 추가하였습니다.
2. HTML5를 지원하지 않는 브라우저에서는 기존 업로드방식을 사용합니다.
(HTML5를 지원하지 않는 브라우저에서 테스트는 못했습니다.)
3. 파일을 선택후 업로드 대기열에서 파일의 위치를 마우스 드래그를 하여 순서를 변경할 수 있으며 변경한 순서대로 출력됩니다.
4. 파일업로드와 썸네일 생성은 그누보드 시스템과 동일합니다.
5. 파일 업로드 진행상태를 볼 수 있는 프로그레스바가 추가되었습니다.
6. 이미지뷰어는 "lightbox 2.0"을 사용합니다.
page : https://lokeshdhakar.com/projects/lightbox2/
7. 업로드 대기열에서 이미지순서변경은 jquery 1.21.1 버전의 "sortable"을 사용합니다.
page : https://jqueryui.com/sortable/#display-grid
8. 관리자는 게시판리스트 화면에서 파일 업로드 제한 설정을 할 수 있도록 하였습니다.
(게시판 리스트 화면에서 "설정" 버튼 클릭)
9. 1회 전송 가능 파일 수, 1회 전송 가능 사이즈, 단일 파일 전송 사이즈, 업로드 완료된 파일 포함 총 업로드 가능 파일 수
총 4가지 항목에 대해 설정을 할 수 있으며, 서버설정값 이하로만 변경할 수 있습니다.
설정 페이지에서 서버에서 설정된 값을 확인할 수 있습니다.
10. 데모페이지에서 적용되었던 원본이미지 강제 리사이즈 기능은 삭제하였습니다. (데모페이지에서도 삭제)
11. 게시판 글쓰기 이후 업데이트는 XMLHttpRequest를 사용되며, 오류가 없을 경우 모든 업로드파일 처리 이후 리스트화면으로 이동합니다.
12. 글쓰기페이지에서 "파일찾기"후 업로드할 파일을 선택하면 "./multi/_function.js"파일 "handleImgFileSelect"함수가 실행된 이후 업로드대기상태가 됩니다.
13. 업로드대기영역에는 이미지파일 선택시 썸네일을 보여주고, 일반파일 선택시 확장자와 파일이름으로 표시됩니다.
14. 업로드대기영역에서 파일을 제외하는 방법은 해당 이미지위에 "X"를 클릭하여 제거할 수 있습니다.
15. "./skin/board"가 아닌 "./theme/themename/skin/board"에 등록시 파일을 열어 경로를 수정해야 합니다.
- 이미지업로드 대기열에서 순서 변경할때 오류시..
1. head.php 파일중 "container"에 "position:relative;"가 정의 되어 있으면 파일업로드 대기열에서 이미지 이동시 제대로 작동되지 않습니다.
마우스로 이미지를 드래그시 이미지가 마우스 위치보다 높이 올라가는 현상이 발생됩니다.
데모페이지에서는 "position:relative;"를 삭제하였으며, 아직까지 큰 문제는 발생되지 않았습니다.
"position:relative;"는 ./css/style.css 파일 #cintainer 에 있습니다.(179라인쯤 위치)
모바일 크롬에서는 멀티업로드가 가능하며, 네이버에서는 다중파일선택이 안되더군요.
네이버나 다른 모바일 브라우저에서도 이미지 다중선택이 가능하도록 방법을 찾고 있습니다.
혹시 방법을 아시는분은 살짝 귀뜸해 주시면 감사하겠습니다.
궁금한 사항은 댓글로 남겨주시면 답변드릴게요!~~~
32
댓글 전체
요즘 루미집사님 스킨들에 감동하고 있습니다.

이런 자료 추천 않하면 어떤걸 추천해야 하죠? ^^
이거저거 만지다 보니 가끔 이런일 생깁니다. ㅎㅎ
크롬 모바일에서는 파일선택 input box 로 20개 나오던데...
원래 모바일에서는 안되는건가요???
이게 다른 멀티업로드 게시판도 보니 크롬에서는 다중선택이 되는데 네이버 같은앱에서는 하나씩만되던데
api제공을 안해서 그런가요???
컨텐츠몰에 있는건 대부분 1G 이상의 대용량 파일을 업로드 지원할겁니다.
PC용으로만 제작된것이라 모바일에 대응하여 제작된건 아닙니다.
하지만, 모바일에서도 다중업로드 기능을 사용할 수 있습니다.
모바일에서 20개로 나온다는거 게시판 환경설정에서 모바일스킨이 모바일용으로 선택되었기 때문에 그럴겁니다.
모바일에서도 테스트 하시려면 접속상태를 "PC버전으로 보기"변경해서 하면됩니다.
그럼, 휴대폰에서도 PC용 화면으로 볼 수 있습니다.
모바일 크롬에서는 다중선택 및 업로드가 정상적으로 가능합니다.
네이버앱에서 파일 다중선택하는 것에 대해서 아직 방법을 찾지 못했습니다. ㅎ
그런데 문제가 하나 있는데 제가 해결해보려해도 해결할 수가 없네요 ㅠㅠ
게시판-글 수정하기 로 들어가면
첨부파일들이 보이는데, 첨부파일 오른쪽에 "삭제" 버튼을 누르면,
가장 아래에 있는 파일(마지막 index)도 같이 삭제됩니다... 소스를 찾아봐도 답을 찾을수없어 도움을 구합니다..
전체공개를 원하지 않을 경우 쪽지로 보내주세요.
게시글에 링크올려두신 아래 사이트에서도 같은 현상이 일어납니다.
http://www.suu.kr/bbs/board.php?bo_table=multy_upload
글을 처음 작성할때는 이상이 없는데, 수정할때 위와 같은 현상이 일어납니다.
확인부탁드립니다
이미지를 삭제하면 이미지정보를 다시 읽어 오면서 한칸씩 당겨지게 됩니다.
그리고, 삭제시 img의 index정보로 하는게 아니고 "pic_Del"함수를 사용하여 이미지를 삭제하기 때문에 대상이 아닌 이미지가 삭제될 현상은 없습니다.

그런데 아래 사진처럼, 글수정시 첨부파일을 삭제할때에 위와 같은 문제가 생겨서요..
이미지 클릭시 첨부파일의 내용도 삭제가 되더군요.
(실제 업로드된 파일은 삭제되지 않은 걸로 확인되었습니다.)
원인은 배열생성시 "bf_no"의 값이 잘못 정의되어 발생되는 문제였습니다.
아래의 파일만 수정하시거나 교체해주시면 됩니다.
변경파일 : 스킨폴더/multy/_car_file_json.php
또는, "_car_file_json.php"파일을 열어 아래의 코드로 전체 변경해주시면 됩니다.
<?php
include_once('./_common.php');
$bo_table = $_POST['bo_table'];
$wr_id = $_POST['wr_id'];
if(!$bo_table || !$wr_id) { die(); }
$data = Array();
$sql = "select
*
from
{$g5['board_file_table']}
where
bo_table = '{$bo_table}' and
wr_id = '{$wr_id}' and
bf_type = 0
order by
bf_no ";
$result = sql_query($sql);
while ($row = sql_fetch_array($result))
{
$data[] = Array(
"no" => $row['bf_no'],
"source" => addslashes($row['bf_source']),
"image_type"=> $row['bf_type'],
"size" => get_filesize($row['bf_filesize']),
"download" => $row['bf_download'],
"content" => get_text($row['bf_content']),
"datetime" => $row['bf_datetime'],
"dlink" => "<span class='dlink' onclick=\"pic_Del('{$wr_id}', '{$row['bf_no']}', '1');\">삭제</span>"
);
}
$data = ($data==null)? "":$data;
echo json_encode($data);
exit;
?>
알려 주셔서 감사합니다.
며칠을 붙잡고있어도 해결 못했었는데, 덕분에 많이 배우고 알아갑니다.
더 열심히 공부해야겠습니다. 감사합니다^^
그런데 이번에는 view.skin에서 첨부파일 리스트가 다 보이지 않습니다 ㅠㅠ
이부분은 제가 찾아서 해결해보겠습니다
테마에서 멀티게시판을 쓰려고 하는데 . 글을 보니 경로를 수정하라고 되어 있는데 어떤파일에 있는 경로를 수정해야 하는지요? 감사합니다.
한가지문의 드려요.
1차 업로드시에 중복 파일명이 있을경우 반영이 안되는데 처리방법이 있을까요?
글수정에서 이미지 추가 시 아래의 에러가 발생하네요

$bf_no = ($rs['bf_no']>0)? ($rs['bf_no']+1):0;write.update.tail.skinl 파일에서 bf_no 가 1부터 시작해서 0으로 수정했네요. 혹시 문제가 있을까요?
파일 삭제 시 bf_no 재 정의 할 수는 있는 기능 추가는 가능 할까요? 어떤 파일을 수정을 해야 하는지 알려주셔요~~~~
저는 모바일에서 진행중인데
아이폰의 경우 카메라로 찍어서 첨부하면 두번째에 image.jpg 파일명으로 중복되어
첨부가 되지 않습니다. 안드로이드는 괜찮구요.
몇일을 찾아봐도 f.name을 변경하는 방법을 찾지 못했는데 혹시
아시는 분 계신가요??
// 중복선택파일체크 : 선택된 파일중에 이미 선택이 되어 있는지 체크 (이미 업로드된 파일에 대해서는 체크하지 않음)
var ss = sel_files.find(function(c) {
return c.name === f.name;
});
if(ss!=undefined) {
//console.log('이미 등록된 파일입니다. [ 파일명 : '+f.name+' ]');
overlap_files[of] = f.name; // 배열에 담아서 한번에 알려줌.
of++;
return;
}
문의 내용은
_function.js 파일내에서
xhr.open("POST", g5_url+"/multi/upload_update.php");
/multi/upload_update.php 파일이 올려주신 자료내에서는 없는것 같습니다.
submitAction 함수는 사용되지 않기 때문에 무시하셔도 됩니다.
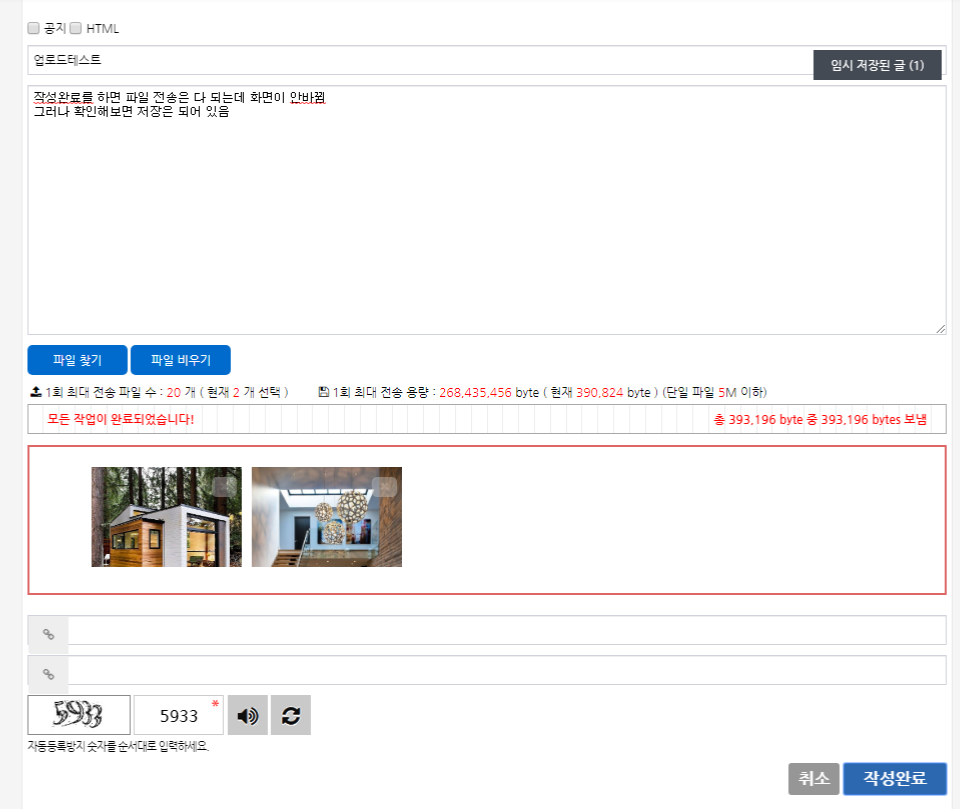
파일을 받아서 깔고나서 업로드할려구하니깐 저런문구가 나오는데 어떻게 해야하는건가요?
제가 초보라서 아직 배우는중이라 잘몰라서요 ㅠㅠ
라고 나오고 더이상 진행이 안됩니다. 혹시나 싶어 목록으로 가보면 데이타는 저장이 되어 있습니다.

개발자모드로 어떤 오류인지 확인부터 해보시는게 좋을 것 같습니다.
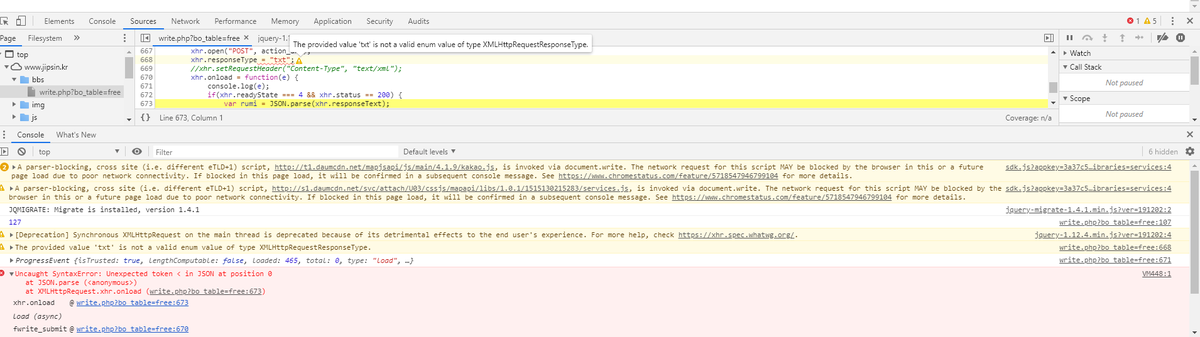
Uncaught SyntaxError: Unexpected token < in JSON at position 0
at JSON.parse (<anonymous>)
at XMLHttpRequest.xhr.onload (write.php?bo_table=free:676)

분명 제가 이것 저것 추가한것이 있는데 그부분과 충돌이 되는것 같은데요
제이쿼리와 충돌은 아닌지요?
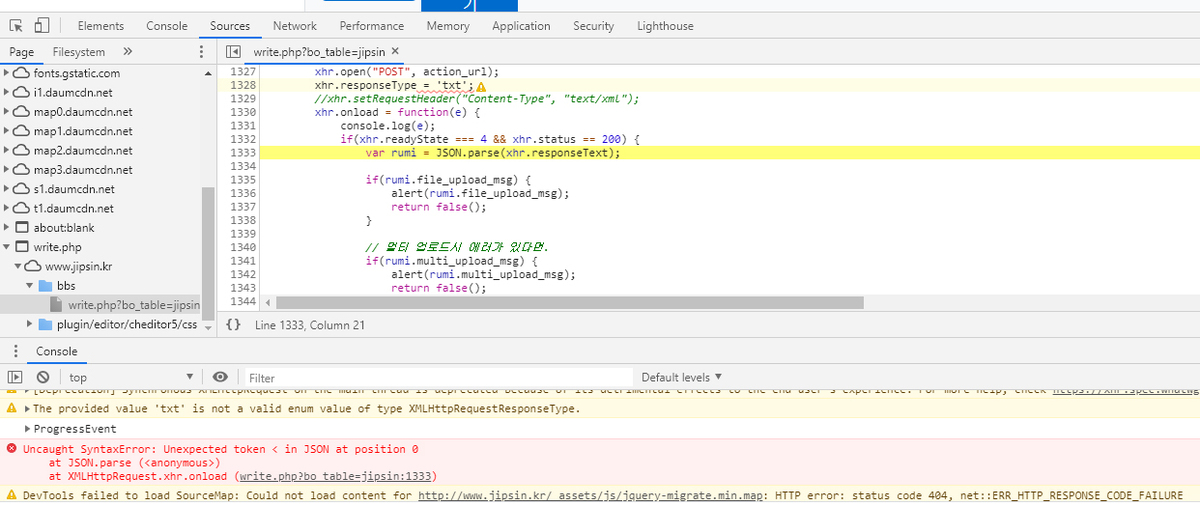
아무리해도 모르겠네요. 아래 이미지 보시고 어느 부분에서 충돌인지 예측이 가능하신지요? 부탁좀 드리겠습니다.
좋은 스킨 사용도 못하고 있네요. 즐거운 하루 되세요.
직접 URL에서 확인을 해봐야 하겠지만 의심이 가는 부분은 아래와 같습니다.
게시글을 DB에 업데이트 이후 전달 받은 값이 어떤 형태인지 확인해야 할것 같아요.
아래 코드가 의심되긴 합니다.
var rumi = JSON.parse(xhr.responseText);
테스트중인 URL 주소를 알려주시면 문제를 해결하는데 도움이 될것 같습니다.
해당스킨 베이직에 적용하면 아주 잘되는데요
멀티업로드부분말고 이것저것 수정을 하니 안되어서 타 계정에 다시 만들어서 원하는대로 업로드가 되고 있습니다.
그래서 이계정에 있는 파일들을 닷홈으로 복사업로드하였습니다.
그런데 똑같이 위와 같은 오류가 나오는데요
iwinv.net에서는 잘되는걸 ftp로 다운 받아서 닷홈으로 바로 올렸습니다.
data계정 빼고요.
뭐가 문제인지 도저히 못찾겠네요.
그냥 기본만 알고 나름 수정할려니 너무 힘드네요.
해당호스팅업체에도 문의를 남겨났는데 혹시나 싶어 댓글 남겨봅니다.
닷홈에서 단독으로 하면 잘됩니다. ㅠㅠ

위 코드가 에러이기 때문에 다른 방법으로 해보시면 될듯 합니다.
아래 검색결과를 보시고 코드를 조금 수정하시면 되겠습니다.
https://www.google.com/search?q=at+json.parse+(+anonymous+)&oq=at+json&aqs=chrome.0.0j69i57j0l6.4560j0j8&sourceid=chrome&ie=UTF-8
문의도 많이 하고 혼자 해결할려고 하였지만 모르는 지식은 어쩔수가 없나봅니다.
부득이 요청을 하게되었는데 너무나도 친절히 알려주시고 해결도 해주시네요.
감사의 커피라도 보내드릴려고했는데 마음만 받겠다고 하시고
좋은 스킨에 좋은 마음씨 많이 배워야 겠습니다.
이자리를 빌어 정말 감사합니다.
너무 행복합니다.
즐거운 하루 되세요.
라고 경고창이 뜹니다. 게시판설정에서 따로 설정해야 할 부분이 있나요?

<input type="file" accept="all/*,media_type" id="input_imgs" _capture="image" multiple="multiple" />
all로 변경하니 깔끔하게 되네요 감사합니다
"선택한 파일이 이미 업로드 대기열에 포함되어 있습니다" 핸드폰으로 등록했을때 위와 같은 문구가 뜨는데..
아주 잘 쓰고 있습니다





