[G5.5] 반응형 테마 (AdminLTE 3.2.0) 정보
[G5.5] 반응형 테마 (AdminLTE 3.2.0)
관련링크
첨부파일
본문
예전에 공개했던 테마 "[G5.3] 반응형 테마 (AdminLTE 2.4.5)"가 있는데
AdminLTE가 버전 3.2으로 최신버전이 있어 다시 제작해서 올립니다.
설치 및 적용방법은
예전에 공개했던 테마 "[G5.3] 반응형 테마 (AdminLTE 2.4.5)"를 참고하시거나,
테마 적용 방법을 참고해주세요.
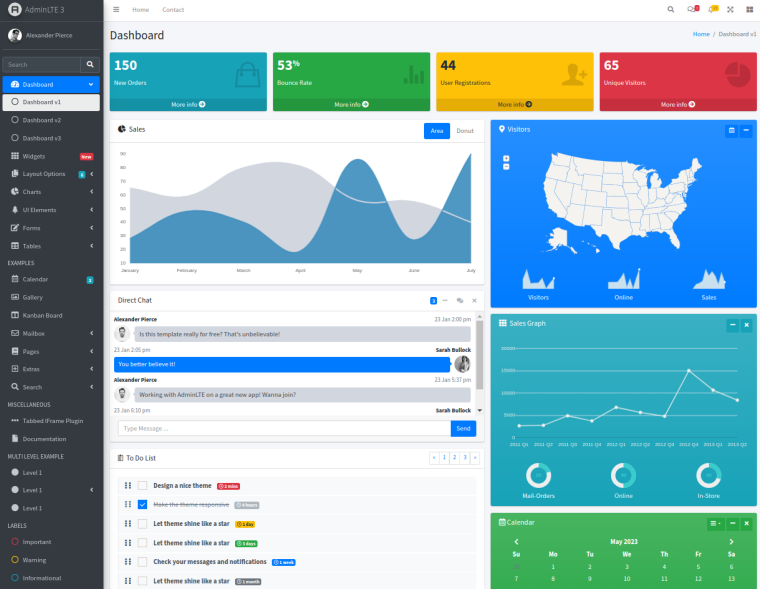
[AdminLTE 3.2]
[기능 간략 설명]
-. 쪽지 수신시 우측 상단에 읽지 않은 쪽지 수 표시
-. 관리자 메뉴 설정시 자동으로 왼쪽 사이드바에 노출됨
-. 새글, 현접속자 페이지는 관리 권한 10이상인 사람만 볼수 있도록 설정 되어 있음
-. 스타일에 맞게 게시판 스킨 포함(기본 게시판, 갤러리 게시판)
-. 최근 게시물 스킨 포함(페이지내에서 드래그로 위치 이동 기능 포함)
-. 기타 등등...
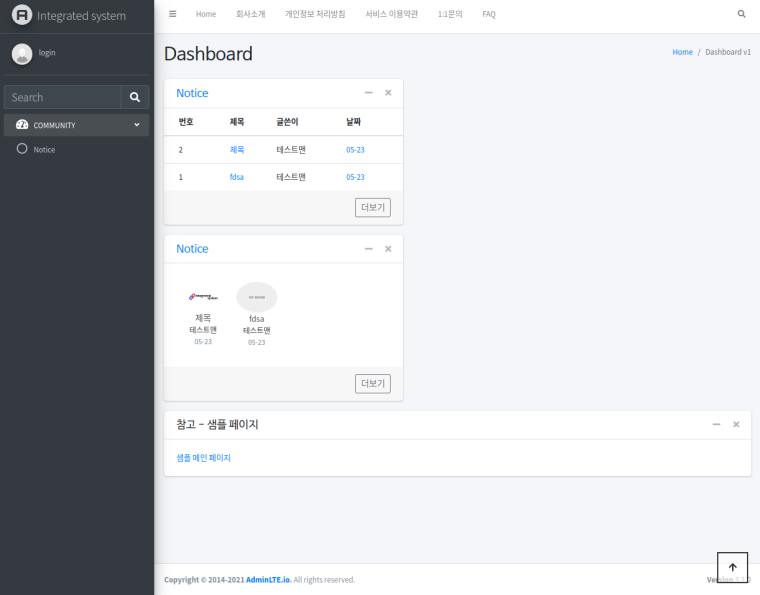
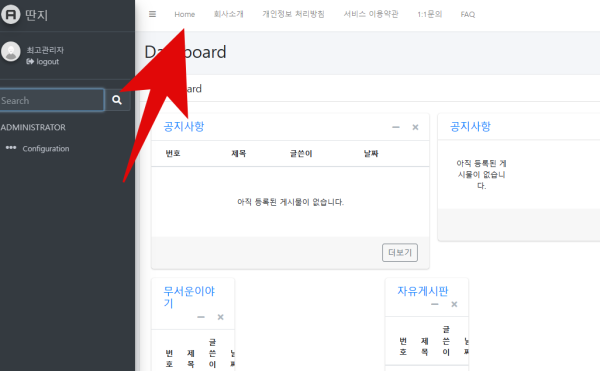
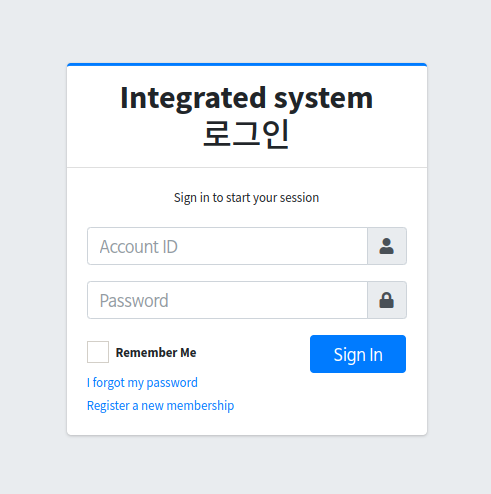
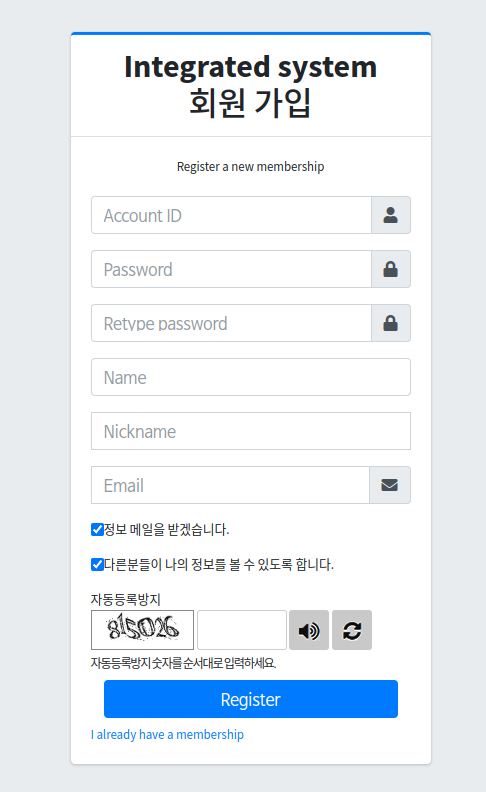
적용화면


용량 초과로 못 올려서 용량 줄여 다시 올립니다.
혹시 오류가 있으면
1) https://github.com/ColorlibHQ/AdminLTE/archive/refs/tags/v3.2.0.tar.gz 여기 파일 다운 받은 다음 dist 폴더의 css 폴더를 다시 덮어써보세요.
2) 로긴창 처럼 단일 페이지가 나와야 하는데
네비게이션바와 사이드바가 나오는 페이지가 있다면
/bbs 디렉토리에서 해당 페이지 호출하는 파일을 아래 처럼 수정하십시오.
수정방법
include_once(G5_PATH.'/head.php');
과
include_once(G5_PATH.'/tail.php');
부분을 아래 처럼 수정
include_once(G5_PATH.'/head.sub.php');
과
include_once(G5_PATH.'/tail.sub.php');
[각 페이지 디자인시 기초 디지안 소스 코드]
<!-- 콘텐츠 시작 { -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<div class="content-header">
<div class="container-fluid"><!--div class="container" -->
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0"><?php echo $g5['title']; ?></h1>
</div><!-- /.col -->
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="<?php echo G5_URL; ?>">Home</a></li>
<li class="breadcrumb-item active"><?php echo $g5['title']; ?></li>
</ol>
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.container-fluid -->
</div>
<!-- /.content-header --><!-- Main content { -->
<section class="content">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h3 class="card-title"><?php echo $g5['title']; ?></h3><div class="card-tools">
<button type="button" class="btn btn-tool" data-card-widget="collapse" title="Collapse"><i class="fas fa-minus"></i></button>
<button type="button" class="btn btn-tool" data-card-widget="remove" title="Remove"><i class="fas fa-times"></i></button>
</div>
</div><!-- /.card-header --><div class="card-body">
body
</div><!-- /.card-body -->
<div class="card-footer">
footer
</div><!-- /.card-footer -->
</div><!-- /.card -->
</div><!-- /.col-12 -->
</div><!-- /.row -->
</section>
<!-- } Main content -->
</div><!-- /.content-wrapper -->
<!-- } 콘텐츠 끝 -->
[수정 후 파일 재업로드 기록]
1차 수정일: 2023-06-01
파일명: adminlte3.20230601.tar.gz
-. 페이지 소스 통일성 재구성
-. 부분 에러 수정
9
댓글 전체
판매량은 숫자만 오른쪽 정렬로...
그냥 제 의견임...
일반커뮤니티 사이트로도 활용 가능합니다. 말씀하신 https://www.tvcf.co.kr/ 사이트 처럼 구축도 가능합니다.
단, 주의하실점은 MIT라이센스라는 점만 주의하시면 됩니다. MIT 라이센스는 짧은 제 지식으로는 사이트 공개시 adminlit 적용되었나는 것을 명시해야하는 것으로 알고 있습니다.
라이센스가 문제가 될 것 같으시면
제가 올란 다른 테마중
"[G5.5] 반응형 테마 (부트스트랩5.3.0-alpha3-dist for Gnuborad)" - https://sir.kr/g5_theme/9071 를 참고해서 수정하시면 라이센스에 크게 구애 받지 않고 제작 가능할실 것 같습니다.
질문에 답변 되었는지 모르겠습니다.
좋은 작품 감사합니다~
오늘은 2023.7.12(수) 입니다.
장마철입니다.
collapse 기능을 이용해보시면 시작할때 최소화로 시작합니다.
<body class="hold-transition sidebar-mini sidebar-collapse">
php로 웹개발을 하고 싶어, 혼자서 공부하고 있는 입문자입니다.
올려주신 테마로 대시보도를 구현해보고 싶어, 테마를 적용했습니다.
올려주신 자료 감사합니다.
테마까지 적용해서, 아래쪽 샘플 메인 페이지를 클릭하면
대시화면이 나옵니다. 미국지도, 그래프, 달력 등등.
여기서부터 어떻게 해야하는지 잘 모르겠습니다.
도움을 부탁합니다.
목표 : pc에 csv파일을 몇개를 저장해두고,
대시보드에서 원하는 차트를 바로 볼 수 있도록 하고 싶습니다.
질문 :
1) csv파일의 데이터를 그래프에 불러오려면 어떻게 해야할까요?
csv파일을 DB에 저장했다가 ajax로 불러와야 하는가요?
2) 테마의 샘플사이트를 보면, 대시보드에 다양한 그래프와 위젯들이
있습니다. 그래프를 변경해서 다른 그래프를 사용하려면 어떻게
접근해야 할까요?
미리 감사드립니다.
모바일 사이드바는 어떻게 수정하죠?