스마트에디터2 이미지 사이즈 조정 플러그인 추가 정보
스마트에디터2 이미지 사이즈 조정 플러그인 추가첨부파일
본문
이미 올라와 있는 자료일지도 모르겠지만서도 일단 올려봅니다.

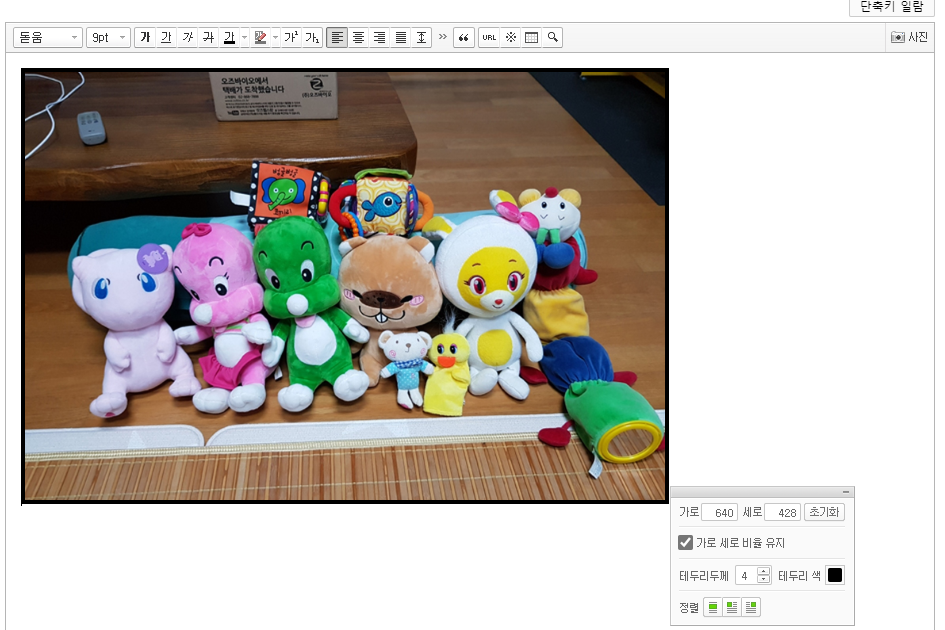
이미지를 클릭하면 위 이미지와 같이 사이즈 조정하는 레이어가 나타납니다.
변경은 엔터가 아니라 이미지 조정옵션 레이어 바깥을 클릭하면 적용됩니다.
gnuboard5.4.2.7 버전의 파일에서 수정하였습니다.
추가된 파일
/phpto_uploader/plugin/hp_SE_QuickEditor_Image.js
수정된 파일
/plugin/editor/smarteditor2/SmartEditor2Skin.html
<script type="text/javascript" src="photo_uploader/plugin/hp_SE_QuickEditor_Image.js?v3" charset="utf-8"></script>
/plugin/editor/smarteditor2/js/service/SE2M_Configuration.js
nhn.husky.SE2M_Configuration.QuickEditor = {
common : {
bUseConfig : false
},
Image : {
nImageMaxWidthSize : 9999,
nImageMaxHeightSize : 9999
}
};
/plugin/editor/smarteditor2/js/service/SE2BasicCreator.js
oEditor.registerPlugin(new nhn.husky.SE_QuickEditor_Image(elAppContainer)); // 이미지 퀵에디터
/plugin/editor/smarteditor2/js/service/husky_SE2B_Lang_ko_KR.js
'SE_QuickEditor_Image.exceedMaxSize' : '이미지 크기를 에디터 가로폭(${nEditorWidth}px)보다 크게 조절하실 수 없습니다.',
캐시때문에 iframe을 바뀐소스 말고 기존소스로 불러오고 있다면 ifrme을 항상 새롭게 가져오게 파라미터를 추가해줍니다.
Uncaught TypeError: nhn.husky.SE_QuickEditor_Image is not a constructor 이 같은 에러나면 iframe새로불러오지 않아서 입니다.
/plugin/editor/smarteditor2/js/service/js/service/HuskyEZCreator.js
119줄
elIFrame.src = sSkinURI+'?t='+ Date.now(); // elIFrame.src = sSkinURI; 를 수정
참조
https://github.com/naver/smarteditor2/issues/36
16
댓글 15개

감사 드립니다.



추천합니다.

저한가지 궁금한것이 있습니다.
밑에 쪽에 확인버튼을 만들어서 적용되게 하려면 어떻게 해야하는지좀
알려주세용..ㅜㅜ




