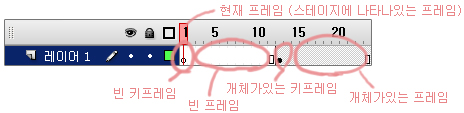
| 프레임 |
| - 프레임은 타임라인의 한칸한칸 나누어진 칸을 말하며 프레임과 키프레임이 있습니다. 해당 프레임의 스테이지에 무엇인가를 만들고 싶으면 키프레임을 생성하여야 합니다. |

- 프레임의 삽입은 타임라인에서 마우스 오른쪽 버튼을 클릭한 후 나타나는 하위 메뉴에서 선택하여도 되며, 단축키로도 삽입할 수 있습니다. |
 * 빈 키프레임 F7 * 빈 키프레임 F7
* 키프레임 F6 (키프레임을 삽입하려는 프레임의 앞에있는 키프레임을 복사하여 생성합니다.)
* 프레임 F5 (앞의 프레임을 선택한 프레임까지 연장합니다.)
* 프레임 삭제 Shift + F5 (선택한 프레임 전체가 삭제 됩니다.) |
*프레임에 개체삽입
- 처음 플래시 문서를 열면 1프레임에만 빈 키프레임이 있습니다. 이는 1프레임에 개체를 넣는다던지 어떠한 작업을 할 수 있음을 뜻 합니다. 1번프레임에 사각형 개체를 넣고 5프레임에 원형 개체를 넣으려면 1프레임은 빈 키프레임이 있으니 스테이지에 왼쪽의 도구 상자에있는 사각 도형 툴로 사각형을 만들고 5프레임을 마우스로 선택한 후 빈 키프레임을 삽입(F7)하여 5프레임에 어떤한 작업을 할 수 있는 환경을 만들고 원형 도구로 원형 개체를 만들면 됩니다. (2,3,4 프레임은 자동으로 1프레임의 연장 프레임으로 채워지게 됩니다.) 이 상태에서 3 프레임에 빈 키프레임을 넣어주면 아래와 같이 프레임이 채워지게 됩니다.
|
선택된 프레임과 스테이지

- 작업중 Enter 키를 누르면 마지막 프레임까지 자동으로 선택프레임이 이동하여 스테이지에서 현재 열려있는 타임라인의 실행 모습을 확인할 수 있습니다.
|
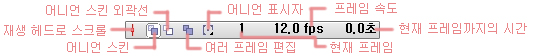
타임라인 하단 메뉴
- 타임 라인 하단에는 재생 헤드로 스크롤, 어니언 스킨, 어니언 스킨 외곽선, 여러 프레임 편집, 어니언표시자 수정 메뉴와 현재 프레임, 프레임 속도, 현재 프레임 까지의 시간을 나타내는 상태 표시 창이 있습니다.

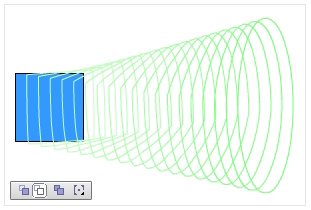
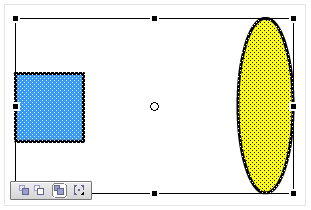
* 아래의 예제 모두 1프레임에 파란 사각형 개체 20프레임에 노란 타원형 개체가 있으며 어니언 표시자로 1 ~ 20프레임까지 영역을 설정 하였습니다.
재생 헤드로 스크롤 - 재생 헤드를 선택합니다.
어니언 스킨 - 포토샵의 애니메이션창의 타임 라인에서 있었던 어니언 스킨과 같은 기능 이지만 포토샵처럼 앞뒤 프레임의 모습이 아닌 어니언 표시자로 설정한 영역 전체 프레임의 모습이 보이게 됩니다.

어니언 스킨 외곽선 - 어니언 스킨처럼 어니언 표시자의 설정 영역안의 프레임 모습을 보여주지만 개체의 외곽선만 보이게 됩니다.

여러 프레임 편집 - 어니언 표시자 안의 프레임에 있는 개체를 모두 선택하여 간이 수정할 수 있습니다. (어니언 표시자로 선택 할 프레임 영역을 설정한 후 수정 할 레이어를 선택하여 영역안의 모든 프레임이 선택되면 이동등의 수정을 합니다.)

어니언 표시자 - 어니언 영역을 설정하며 이 설정은 어니언 스킨, 어니언 스킨 외곽선, 여러 프레임 편집에 쓰이며, 하위메뉴로 표시자 항상 표시, 앵커 어니언, 어니언2, 어니언 5 모두 어니언 적용이 있습니다.

* 표시자 항상 표시 - 어니언 스킨을 사용하지 않아도 표시자를 항상 표시합니다.
* 앵커 어니언 - 어니언 스킨 표시자는 현재 프레임 포인터에 상대적으로 움직여 포인터를 이동 할 경우 어니언
표시자 역시 함께 이동하는데 이를 막기위해 현재 타임라인 위치에 표시자를 고정 시킵니다.
* 어니언 2 - 현재 프레임의 어느 한 쪽에 2개의 프레임을 표시합니다.
* 어니언 5 - 현재 프레임의 어느 한 쪽에 5개의 프레임을 표시합니다.
* 모두 어니언 적용 - 현재 프레임의 어느 한 쪽에 모든 프레임을 표시합니다.
| | |
| 레이어 |
| - 레이어는 포토샵의 레이어처럼 위에 있는 레이어가 화면에서 앞에 보이게 되며,가시성의 유무와 해당 레이어의 개체를 수정할 수 없게 잠글 수 있으며, 포토샵에는 없었던 기능으로 해당 레이어에 있는 개체를 외곽선만 나타나게 할 수 있습니다. |

|
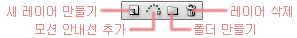
레이어 하단 메뉴
- 레이어의 하단 메뉴로 포토샵에서 배웠던 새 폴더 만들기, 레이어 삭제와 플래시에 있는 모션 안내선 추가 메뉴가 있습니다.

|
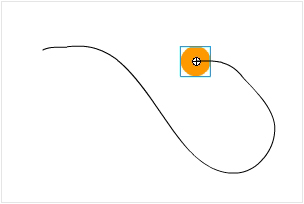
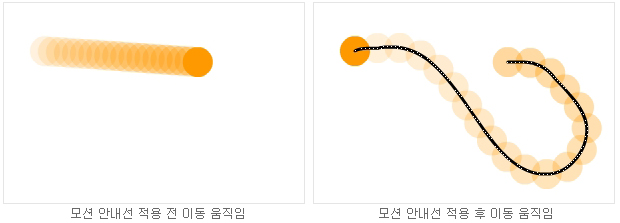
모션 안내선 추가- 플래시에는 개체의 움직임을 처음과 마지막만 만들어 주면 중간의 변화는 자동으로 만들어 주는 트윈(Tween)이라는 기능이 있습니다. 이 트윈은 도형의 움직임을 이어주는 모양(Shape)와 심볼이라는 개체를 이어주는 모션(Motion)이 있는데 이중 모션 트윈으로 만들경우 중간 이동단계의 길을 제작자가 마음대로 그려줄 수 있는데 이때 사용하는 것이 모션 안내선 레이어입니다.
|
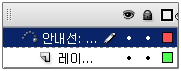
1. 모션 안내선 추가 레이어를 만듭니다.

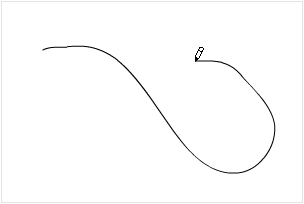
2.모션 안내선 레이어에 연필 도구로 모션이 지나갈 길을 그립니다.

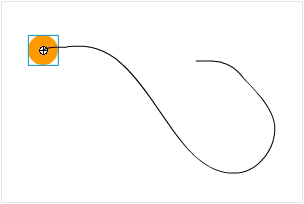
3. 모션 안내선 레이어 아래에 있는레이어에 도형을 그리고 F8 버튼으로 무비 클립 심볼화한 후 동그란 중심점을 모션 안내선 레이어에 그려놓은 선의 출발점에 맞추어 놓습니다. (심볼은 따로 설명하겠습니다.)

4. 레이어의 20번프레임을 선택하고 F6 버튼을 눌러 1번프레임에 있는 무비클립 심볼을 복제한 후 3번에서의 작업과 마찬가지로 심볼의 중심점을 모션 안내선의 끝부분에 맞추어 놓습니다.

5. 레이어의 1번프레임에서 19번프레임 사이의 아무 프레임이나 선택한 후 오른쪽 버튼을 눌러 프레임 메뉴에서 모션 트윈 생성(Create Motion Tween)을 클릭하거나 스테이지 하단의 속성 패널에있는 트윈(Tween)메뉴 에서 모션(Motion)을 선택하여 모션 트윈을 만듭니다.


|
레이어 마스크
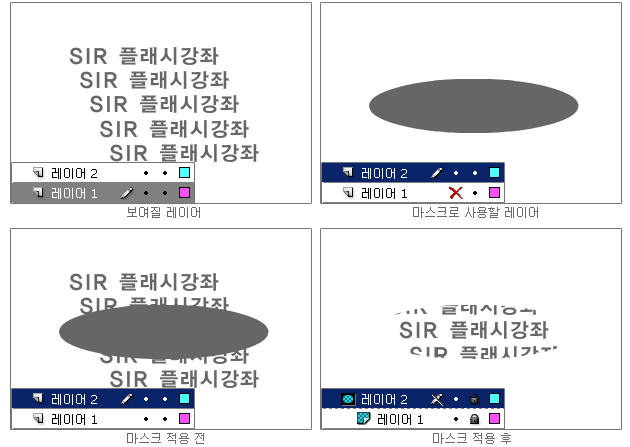
- 포토샵에 있는 마스크 기능이 플래시에도 있어 원하는 부분만 보이게 할 수 있습니다. 보여질 개체가있는 레이어 위에 마스크로 쓸 레이어를 만들고 그안에 보여질 부분 만큼의 개체를 만든후 마우스 오른쪽 버튼을 눌러 나온 메뉴에서 마스크를 클릭합니다.

- 마스크 레이어의 타임라인에도 모션을 주어 마스크에 이동효과를 줄 수도 있습니다.
| | |
| SWF로 포맷 |
| -플래시에서 컨텐츠를 제작한 후 웹에 올린다든가 하여 사용하기 위해서는 기본적으로 .swf 파일로 포맷을 해야 합니다. .swf 파일은 Ctrl + Enter 로 미리보기 하는것 만으로도 포맷이 되어 파일로 만들어지게됩니다 만약 html 파일로 만들거나 플래시 플레이어가 설치되어있지 않아도 사용할 수있도록 .exe (윈도우즈) 파일이나 .app (매킨토시) 파일로 변화 시키려면 제작 설정에서 설정해주면 됩니다. 설정해 놓은대로 다시 제작하고 싶다면 다시 제작 설정 창을 열어 제작 버튼을 누르든가 아니면 메뉴바의 파일 -> 제작 (Publish) 또는 단축키 Shift + F12 를 누릅니다. |
|
| | |



