GIF 파일 사용을 적극 권장합니다 정보
GIF 파일 사용을 적극 권장합니다
본문
갑자기 뭔 소리인가 하실것 같은데 ㅋㅋㅋ
일단 아래 적으신 내용은 ani gif 에 해당되는 이야기인듯 하구요 (태클 아닙니다 ㅋㅋ)
저는 웹사이트 개발시 GIF 포맷에 대해 이야기 해보려고 합니다.
웹사이트 제작시 특정한 상황에 부합한다면, 가급적 GIF 포맷을 사용하는게 좋다고 생각하는데요
그 이유는...
GIF 파일의 경우 색상수가 적은 일러스트, 아이콘과 같은 이미지의 경우 용량이 다른 포맷에 비해 압도적으로 적습니다.
또한 비손실 압축이기에 JPG와 같은 색상 뭉개짐이 발생하지 않죠
사진과 같이 컬러수가 많은 파일은 당연히 JPG일테니 제외하구요,
일러스트나 아이콘등을 제작시에 GIF 또는 PNG로 제작할텐데
일반적으로 아이콘처럼 작은 이미지의 경우는 그라데이션이 어느정도 들어가 있다고 하더라도
256컬러를 넘어가는 경우는 그리 많지 않더군요.
단 투명값이 들어가는 이미지의 경우 GIF로 제작하면 특정한 상황에서 안티알리아싱이 제대로 먹지 않는다는 단점이 있습니다. 그런 경우이거나 투명+색상수 많은 이미지의 경우에는 당연히 PNG를 사용하는게 맞겠죠. 그리고 추가로 반투명효과 구현시에도 PNG를 사용해야겠네요.
예를들어 아래의 구글로고를 종류별로 저장해보면.. (원본은 투명값이 들어간 PNG 파일입니다)
1. GIF → 17kb
2. PNG → 50.4kb
3. JPG → 165kb (토토샵 품질 10단계)
위와 같은 결과가 나옵니다.
1. GIF → PNG 파일과 완벽하게 동일한 이미지를 보여 주지만 용량은 3분의 1 수준입니다.
2. PNG → GIF 파일과 출력결과는 동일합니다.
3. JPG → JPG는 용량도 용량이거니와 손실압축이기에 미세하게나마 뭉개짐이 발생합니다.
위 이미지는 배경이 투명이라서 크게 티는 안나지만 배경색이라도 들어간 경우에는 얼룩덜룩 해지겠죠.
뭐 인터넷의 발달로 예전처럼 용량 몇 킬로바이트에 벌벌 떨만한 상황은 아니긴 하나
동일한 결과물을 보여줄 수 있다면 굳이 더 많은 용량을 차지하는 포맷을 사용할 필요는 없을듯 합니다
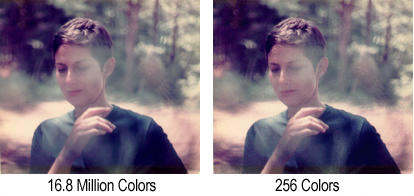
참고로 16비트 컬러와 256컬러로 이루어진 요런 이미지도 있네요
살짝 디더링의 흔적이 보이긴 하지만 사이즈가 작아서 그런가 얼추 비슷해 보이네요 ㅎㅎ

3
베스트댓글


저장방식이 좀 달라서 동일한 비교로 보기는 힘들듯한데
png-8 방식으로 저장하니 25kb 정도까지 줄어들긴 하는군요

댓글 20개

"이제 움직이는 GIF (Animated GIF)를 쓰지 말아야 합니다. 움직이는 GIF는 올해로 30살이 된 오래된 규격이며, 비효율적입니다."
움짤에 움찔해서 올려 놓은 거죠.

요런거

그런데 보통 해외 소스들 보면 굳이 png로 만들 이유가 없어보이는데 모든 이미지를 png로 만들어 놓더라구요. 제가 모르는 뭔가 다른 세계가 있는건지 ㅎㅎ

쓸만한 문서는 다 영어라 까막눈이지만
https://ezgif.com/help/alternative-animated-image-formats
여기를 봐서는 FLIF 포맷과 같은 것들이 GIF를 대체하지 않을 까 합니다. 저도 비몽사몽이라 누구눈 찌르자고 쓰는 글은 아님.ㅎㅎㅎㅎ

이미지는 기존의 포맷이 나온지 오래되도 엄청 오래됐는데, 별다른 대체제가 안나오는것도 신기하네요 ㅎㅎ


요즘은 인터넷은 점점 빨라지는데 웹사이트 속도는 점점 느려지는 느낌이랄까..
제가 속도 때문에 제일 고민을 했던게 웹폰트였는데, 요즘은 살짝살짝 쓰니까 작업하기도 너무 편하고 보기에도 이쁘고 좋더라구요 ㅋㅋ


투명배경 때문인 경우는 그래도 이해를 하는데, 그렇지 않은 애들도 그냥 무조건 png로 만드는 추세라..

얼마전에도 트래픽 차단되었던 게 이미지때문이었네요~~

gif 쓰면 가끔 골치아플때가 있어서 png가 편하고 안정적이긴 하더라구요


저장방식이 좀 달라서 동일한 비교로 보기는 힘들듯한데
png-8 방식으로 저장하니 25kb 정도까지 줄어들긴 하는군요



png 용량이 gif급으로 줄어듭니다.
포토샵 헤더가 30kb~80kb는 먹고 들어가는듯 하더라고요.



SVG는 더 작은 용량에 벡터이미지라 더 고효율적이죠 ㅎㅎ


