스마트 폰에서의 에디터 UI 정보
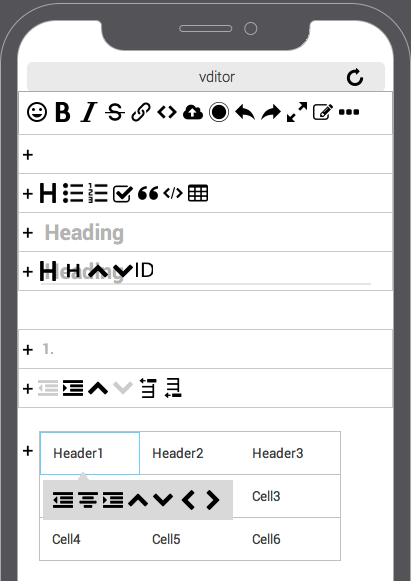
스마트 폰에서의 에디터 UI
본문
오늘은 스마트폰에서 편하게 사용할 수 있는 UI를 고민해 봤습니다.
아이디어는 Froala와 editor.js에서 가져왔습니다.
상단 툴바에서는 인라인 아이템과 다른 메뉴들이 들어갑니다. (다른 곳은 그림이 블락으로 되어 있는데, 사진이 2-3장이 옆으로 붙을 수도 있어서..)
+를 누르면 블락 아이템이 보여집니다. (데모는 Froala, editor.js 에서)
헤딩을 누르고 Heading을 타이핑하고.
여기 블락 속성이 Heading 이므로 여기서 +를 누르면 헤딩에 필요한 아이콘이 나오는 것이죠.
다음은 리스트(unorderd, ordered, checkbox)에도..
테이블에서는 +는 없고, 셀에 필요한 것을..
인용단락과 하이라이트 코드 블락에 대해서도 생각해 봐야겠고.
해당 아이콘은 그냥 생각나는데로 넣어 봤는데, 무엇(필요한 기능)이 더 들어가면 좋은지 알려주세요. (원래는 블락 지우기도 들어가야 됨)

추천
0
0
댓글 6개
좋은 솔루션 찾기 바랍니다...

@드롱문 머리에서는 편할 것 같지만, 실제로 사용을 해 보면 어떨지 모르겠습니다.

응원합니다

@이온디 감사합니다. 개발자에게 요청했더니, 그냥 알아서 만들라고 하네요 ㅎㅎ

저도 아직 모바일 디자인은 생각도 못해봤는데 ㅎ
https://eond.com/blog/433723
전 피씨버전(저건 ckeditor이지만;;)만 작업해놓은거고..
저도 제 사이트 프로알라에디터인데, 모바일도 연구해봐야겠네요 ㅎ;
https://eond.com/blog/433723
전 피씨버전(저건 ckeditor이지만;;)만 작업해놓은거고..
저도 제 사이트 프로알라에디터인데, 모바일도 연구해봐야겠네요 ㅎ;

@이온디 에디터가 많이 중요합니다. 대부분 영어권 위주로 되어 있다보니, 한글조합때도 약간의 문제가 있는 것 같고.. 시간되면 아파치존에 들려보세요.







