냑 다크모드 만들기 (2) 컬러전쟁 정보
냑 다크모드 만들기 (2) 컬러전쟁
본문
-------------------------------
냑 다크모드 만들기 시리즈
-------------------------------
냑 다크모드 만들기
(2) 컬러전쟁
색은 인간이 존재한 이래로 우리 주변 세상을 묘사하는데 중요한 역할을 해왔다.
- 데이비드 콜즈
1편에서 말씀드린 것처럼 냑 다크모드 만들기는 십수년간 퇴적된 CSS코드와의 싸움이었습니다.
그리고 그 싸움은 현재진행형이기도 합니다.

흡사 세월과의 싸움이었습니다.
다크모드가 색상을 반전하거나 혹은 반전한 것과 다름없는 효과를 통해 사용자의 편의를 도모한다는 점에서, 많은 개발과 유지보수 이슈에도 불구하고 '컬러전쟁'이라는 단어로 정리하기에 손색이 없겠습니다.
처음 작업 컨셉이 잡힌 이후 대략적으로 정리한 순서는 다음과 같습니다.
1. PC/모바일 버전에 다크모드 설정 버튼 디자인
2. 스타일시트 상 존재하는 모든 색상코드 추출
3. 유사색상 통일하기
4. 추출한 색상에 대응하는 색상 지정
5. Image 대체 범위 지정 및 대체 Image 제작
6. 대응 색상 코드 입력 및 컨버팅
7. 웹사이트 적용 Script 작성
사견이지만, 스타일시트 상 존재하는 모든 색상코드 추출을
리자님이 정규식으로 작업하시게 되면서
정규식 소모임 탄생으로까지 이어진 것은 아닌가 싶습니다.
정규식 소모임 많이많이 사랑해주세요. https://sir.kr/so_regex

관심 좀 가져주세요... 흙흙흙
버튼 디자인
버튼 디자인은 쭉 지켜보신 분은 아시겠지만 3~4번 정도 변경이 되었습니다.
알파 버전, 베타 버전을 표시하는 과정에서 바뀌기도 하고, 디자인 자체가 변경되기도 하면서요.
다크모드 도입을 좀 많이 티내고 싶어서 베타버전까지는 다소 부담스러운 디자인이 적용되기도 했습니다.
그리고 정식으로 적용하면서 알파, 베타 버전 때와 달리 다소곳하고 겸손한 디자인으로 탈바꿈하여 오늘에 이르게 되었습니다.
모든 색상코드 추출
20년도 초입에 처음 다크모드 도입을 검토하고도 도입하지 못한 이유가 눈 앞에 펼쳐졌습니다. (레이아웃 문제 제외)
정규식으로 뽑아낸 색상코드는 총 684개였습니다. 네 육백팔십사개요. (중복제외)

상상도 못한 정체... SIR 너란 웹사이트... ㄷㄷㄷ
SIR 사이트 외형만 봐선 도무지 어디에 쓰였는지 짐작조차 가지 않는 수입니다.
본격적인 컬러전쟁이 시작되었습니다.
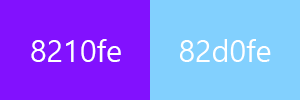
잠시 이해를 돕기 위해 부연 설명을 드리자면, 색상코드를 0>f 로 자동 치환하는 방법을 채택하고도 1편에서 언급했던 단점들 특히 디자이너의 의도를 담아내기가 어려운 점 때문에 한동안은 색상코드를 일일이 대응하여 지정하는 방법을 고려했었습니다.
하지만 어마어마한 숫자를 보고 이내 색상코드 1:1 대응은 포기하고,
자동 변환할 것은 변환하고 일부 주요 색상만 1:1 대응을 하자는 쪽으로 결론이 났습니다.
이렇게 해도 여전히 684개라는 수는 압도적인 숫자였습니다.

죽겠어요..
숫자를 줄여야 했습니다.
유사색상 통일하기
색상코드가 많다고는 하지만, 유사색상을 통일하면 그렇게 큰 문제는 아닐 거라는 생각이 들었습니다.
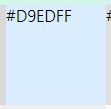
예를 들어, f7f7f7 과 f8f8f8 그리고 f9f9f9 는 숙련된 웹디자이너가 보더라도 구분하기 어려울 정도로 거의 같은 색상입니다.
이런 식의 유사색상을 통일하면 색상코드가 꽤 줄어들 것이고, 그러면 주요 색상 그리고 보조 색상을 구분하는 것이 더 쉬워질 것 같았습니다.
이 작업을 하려고 색상 정렬(sorting)을 시도해봤는데
색상 정렬은 생각만큼 쉬운 일이 아니었습니다.
중간에 코드 한자리만 바뀌어도 전혀 다른 색상이 되어버리는 경우가 생기곤 했습니다.

저한테 왜 이러세요...
그래서 코딩으로 색상을 정렬하는 것은 포기하고
그 다음 방법으로 생각해낸 것이 눈으로 색상코드를 직접 보고
드래그&드랍으로 정리해보자 였습니다.
개발팀에서 부랴부랴 색상코드 드래그&드랍 정리 기능을 만들고,
디자인팀에서 색상을 하나씩 정리해나가기 시작했습니다.
박스를 드래그해서 비슷한 색상 박스 옆으로 옮겨서 유사한 색상을 그룹화합니다.
그룹으로 묶는 기능, 2명 이상이 동시 접속해서 수정하는 기능 등의 이슈가 있었습니다.
이 방법은 코드만 보고 막연하게 정리하는 것보다는 훨씬 효율적이고 효과적이었습니다.
하지만 여전히 어려운 점은 색상코드가 너무 많아서 눈으로 보면서 정렬하는 것 자체가 고된 일이고,
또 각 원색의 경계에 있는 색들은 어떤 색으로 그룹화해야 하는지도 판단이 어려웠습니다.

파란색일까요? 초록색일까요?
물론 포토샵 같은 이미지 편집기를 이용하면 색의 경계를 보다 분명히 정할 수 있지만, 하나하나 확인하는 것도 보통 일은 아닙니다.
그래서 조금 더 쉬운 방법이 없을까 고민하던 찰나에, 사파리 브라우저에서는 페이지를 PDF로 Export 할 수 있고, PDF는 일러스트레이터에서 불러들여 Object 로 찍을 수 있다는 사실을 알아냈습니다.
이 과정에 다크모드 작업 전체의 2/3를 소비했습니다.
그리고 마침내 우리는 684개의 색상코드를 120개로 줄였습니다.
치열한 컬러전쟁에서 승리의 여신이 미소를 짓기 시작했습니다.

미소가 좀 이상한 것은 기분탓...
추출한 색상에 대응하는 색상 지정
120개의 색상코드 중 대부분은 지금도 자동으로 치환되고 있습니다.
우리는 그 중 주요 색상,
- 사이트 메인 색
- 레이아웃에서 자주 쓰이는 색
- 배경과 글자색이 반전되어도 원래 색 그대로가 어색하지 않은 색
위의 조건에 부합하는 색 17개를 찾아 다크모드 전환 시 지정된 색으로 치환되도록 지정하였습니다.
이 글을 작성하는 시점 기준으로 이렇게 1:1 대응하는 색상수는 31개입니다.

여기에서 다시 한 번 고민이 생깁니다.
당초 냑 다크모드는 냑에 적용하기 위한 목적도 있었지만,
그누보드와 영카트에도 적용하려는 목적도 있었습니다.
그런데 우리가 고안한 방법으로 실제 서비스에 적용해보니 생각했던 것보다 더 만만치가 않습니다.
자동으로 치환할 색상과 유지할 색상 그리고 지정색으로 치환할 색상을 그누보드나 영카트를 사용하시는 사용자들이 어떻게 편리하게 지정하거나 활용할 수 있도록 하느냐? 가 큰 고민이 되었습니다.
그리고 이 고민은 현재까지도 유효합니다.
저희가 삽질한다고 사용자들까지 삽질해서는 안 되지 않겠습니까?
좋은 의견이나 아이디어 있으시면 지체 없이 댓글로 제보해주세요. :)
Image 대체 범위 지정 및 대체 Image 제작
어찌어찌 색상코드 이슈를 해결하고나니 이번에는 Image 가 말썽입니다.
생각보다 아니 예상 외로 이미지가 쓰인 곳이 적지 않았습니다.
그 중에도 특히 문제는 로고가 노출되는 페이지들입니다.
스타일시트를 직접 수정하지 않고 색상코드만 자동으로 치환하다보니 background-image 는 대응할 방법이 없습니다. (쿠키를 이용하여 이미지 로딩을 다르게 할 수도 있지만...)
다크모드 전에 여러가지 IR(Image Replacement) 기법을 시도하였으나,
좋은 해결책을 찾지 못한 상황이다보니 문제가 더 크게 느껴지기도 했습니다.

냑 로그인 페이지에는 슬픈 전설이 있어...

난 전설 같은 거 믿지 않아...
그래서 아직 다크모드에서는 부자연스러운 페이지들이 종종 눈에 띄곤 합니다.
최대한 이미지 사용을 배제하는 방향으로 하나둘씩 수정해나가는 중입니다.
이후 나머지 작업은 앞선 작업에 비해 크게 어렵지 않았습니다.
- 대응 색상 코드 입력 및 컨버팅
- 웹사이트 적용 Script 작성
웹사이트에 적용할 때 쿠키값이 소문자에서 대문자로 바뀌는 등의 과정으로 다크모드 버튼이 보였다 안 보였다 하는 등의 해프닝이 있기는 했지만, 대체적으로 수월하게 처리가 이루어졌습니다.
PC버전을 먼저 테스트하고 모바일은 베타 버전쯤부터 적용하기 시작했던 것으로 기억이 납니다.
우리는 이렇게 컬러전쟁을 치뤄냈고, 아직까지도 치뤄내는 중입니다.
--- 다음편에 계속 ---
13
베스트댓글



sass 를 이용해서 작성하면 편할듯 합니다.
댓글 11개



구글 검색해서 적용했습니다.

건 그렇고 「스타일시트 상 존재하는 모든 색상코드 추출」 이게 ㅋㅋ 힘들겠네요 ㅠ ㅠ
크흐... 다크모드... 시도해보고는 싶지만...




어쩜 그리 적절잔 짤들을 갔다 썻을까...

디자이너님, 다크/라이트 심플버튼은 자꾸봐도 귀엽고 이뽀요! ^^


sass 를 이용해서 작성하면 편할듯 합니다.






