jy.thumb 갤러리 게시판입니다. 정보
갤러리 jy.thumb 갤러리 게시판입니다.
관련링크
첨부파일
본문
오~~~랜만에 스킨하나 올려봅니다.
요즘 스킨방 아주 대박이네요.
다른 분들의 스킨을 받아만 가는게 뻘쭘하여 간단히 작업해 보았습니다.
요즘 스킨방 아주 대박이네요.
다른 분들의 스킨을 받아만 가는게 뻘쭘하여 간단히 작업해 보았습니다.
요즘 개인적으로 jysoft님의 basic스킨을 애용하고 있어서...
jysoft님이 제작하신 jy.basic스킨을 그대로 이용하여
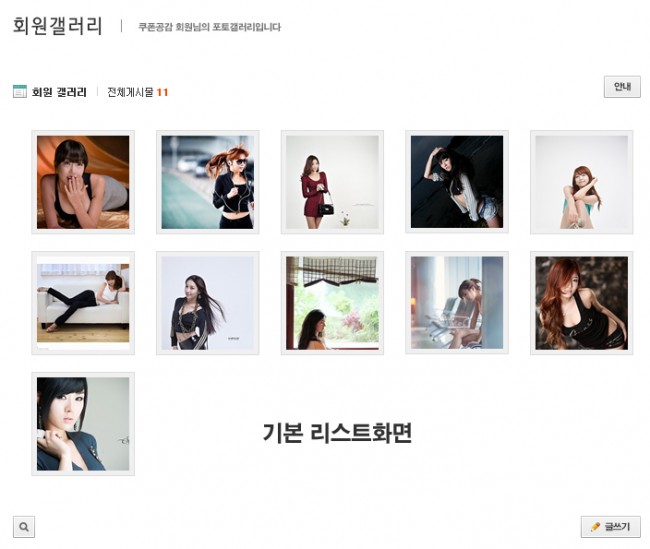
list.skin.php 파일만 수정한 후에 갤러리 게시판으로 만든 것입니다.
jysoft님이 제작하신 jy.basic스킨을 그대로 이용하여
list.skin.php 파일만 수정한 후에 갤러리 게시판으로 만든 것입니다.
jy.basic스킨은 깔끔한게 장점이므로 애써 다른 디자인 작업을 피했습니다.
주의점 :
1. 이 스킨은 그누보드의 기본캡차와 다른 캡차(zmSpamFree)를 사용합니다.
1. 이 스킨은 그누보드의 기본캡차와 다른 캡차(zmSpamFree)를 사용합니다.
아래의 링크에서 zmSpamFree를 다운 받으신 후 그누보드가 설치된 곳에 업로드 하세요.
http://www.casternet.com/spamfree/zmb/view.php?bd=down&no=4&page=1
zmSpamFree 설치법 ----------------------------------------------------
위의 링크에서 다운 받은 파일을 그누보드가 설치된 곳에 업로드 하시고
zmSpamFree 폴더의 권한을 707로 변경하신 후
최초 한번은 익스의 주소줄에 설치된 곳의 주소를 입력하신 후 접속해주셔야 합니다.
예) http://도메인.co.kr/g4(그누보드설치 폴더)/zmSpamFree/
2. 불당썸을 이용합니다.
위 링크에서 thumb.lib.php 를 다운 받으신 후 그누보드의 lib 폴더에 업로드하세요.
2. 이 스킨은 게시판 관리자 모드에서 가로폭을 %로 표시하는것 보다 정확히 픽셀로 정의 해주시는 편이 좋습니다.
3. 이 스킨은 head.sub.php 파일에 DTD 선언을 하신 후 사용하셔야 합니다.
예) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
jy 오리지널 스킨 : http://jysoft.co.kr/program/main.php?pg_id=jybasic
이 스킨은 jysoft의 정책에 따라 재배포 불가합니다.
그누에 공개를 허락해주신 jysoft님께 감사를 드립니다. ^^
추천
37
37
댓글 전체

jy소프트님. 시하님 감사합니다. 셈플보니 멋지네요.. ^^

고맙습니다^^

감사합니다~
다행히 zmSpamFree랑 불당썸 사용중이라 쉽게 설치하겠네요.
선 추천! 다운합니다.
다행히 zmSpamFree랑 불당썸 사용중이라 쉽게 설치하겠네요.
선 추천! 다운합니다.

추천에 감사드립니다 (^^)(__)
추천합니다

감사합니다

추천합니다

추천 감사요~ (^^)(__)

아 진짜 탐났었는데 ㅎㅎ; 횽님 캄사합니다. 대박입니다.

도움이 되셨다니 캄사합니다. 시흥동 폭풍얼짱님 ^^

시하니임 할룽~ 방가 고생이 많으십니다.^^
다운지수 1개 올려놓고 전자결재 부분 마무리 캐삽질하러 갑니다.ㅎㅎ
다운지수 1개 올려놓고 전자결재 부분 마무리 캐삽질하러 갑니다.ㅎㅎ

이전에 깔아놓은 스킨에서
다운로드 수는 거의 51 이 맞춰진다는거...으하하하 ^^
다운로드 수는 거의 51 이 맞춰진다는거...으하하하 ^^

기냥가면, 십리도 못가서 발병이 난다고...!!
감사+추천합니다.
감사+추천합니다.
좋은 스킨 감사합니다.
시하님과 jy님 두분 모두 감사드립니다.
요즘 스킨방에 정말 풍년이네요.
요즘 스킨방에 정말 풍년이네요.
2개 이상 올리면 마지막 사진만 보이네요..

좋은스킨 감사합니다.^^
감사합니다
추천합니다
추천합니다

시하님 스킨은 역시 깔끔하군요..
감사합니다.
감사합니다.

역쉬 멋진스킨..너무 감사합니다..^^
좋은스킨 정말 감사합니다. 찾던게 이건인데, 갤러리종결자이시네요 ㅎㅎ
1.리사이징 효과를 아예빼버리려면 어딜수정봐야하나요..
2.리스트의 보여지는 이미지사이즈변경은 어떻게할수있나요..
좋은하루되세요
1.리사이징 효과를 아예빼버리려면 어딜수정봐야하나요..
2.리스트의 보여지는 이미지사이즈변경은 어떻게할수있나요..
좋은하루되세요
잘 쓰겠습니다

아,,시하님 올만에 스킨 활동을 하시네요?..
시하님때문에 저도 분발해야겠습니다.^^
시하님때문에 저도 분발해야겠습니다.^^
좋은스킨 감사합니다. ^^
글쓰기 버튼 누르면 제목 표기란이 한줄 밀리는데요. 이건 무얼 수정해야 될까요? ㅜ,ㅜ
(폼은 위에 있고 약 반줄정도 글이 밀리네요..)
글쓰기 버튼 누르면 제목 표기란이 한줄 밀리는데요. 이건 무얼 수정해야 될까요? ㅜ,ㅜ
(폼은 위에 있고 약 반줄정도 글이 밀리네요..)
좋은 스킨 감사드립니다.
스킨이 너무 깔끔하고 예쁨니다
스킨이 너무 깔끔하고 예쁨니다
갤러리 스킨
시하님~~ 저만 그런가요?? 사진을 많이 올렸는데 하나만 보이는 현상이 발생하는데요...이상하네요~
http://wellbeingstudio.com/bbs/board.php?bo_table=gallery&wr_id=4&page=0
한번 확인 해주실 수 있으실까요? 감사합니다!! 정말 이쁜 스킨 공유해주셔서~
http://wellbeingstudio.com/bbs/board.php?bo_table=gallery&wr_id=4&page=0
한번 확인 해주실 수 있으실까요? 감사합니다!! 정말 이쁜 스킨 공유해주셔서~

view.skin.php 파일이 좀 문제가 있는 듯 보입니다.
일단 다운 받으신 분들은
view.skin.php 파일의 118번째줄
<div id="writeContents"><?=$print_file_view?><?=$view[content]?></div>
이 부분을 아래처럼 수정해주세요.
<div id="writeContents">
<?
// 파일 출력
for ($i=0; $i<=count($view[file]); $i++) {
if ($view[file][$i][view])
echo "<div style='text-align:center; margin:10px 0;'>".$view[file][$i][view] . "</div>";
}
?>
<?=$view[content]?></div>
일단 다운 받으신 분들은
view.skin.php 파일의 118번째줄
<div id="writeContents"><?=$print_file_view?><?=$view[content]?></div>
이 부분을 아래처럼 수정해주세요.
<div id="writeContents">
<?
// 파일 출력
for ($i=0; $i<=count($view[file]); $i++) {
if ($view[file][$i][view])
echo "<div style='text-align:center; margin:10px 0;'>".$view[file][$i][view] . "</div>";
}
?>
<?=$view[content]?></div>
Fatal error: Call to undefined function: thumbnail() in /home/hosting_users/els7923/www/skin/board/jy.thumb_euc-kr/list.skin.php on line 138 에러가 뜹니다~~!어떻게 해야 하나욤??

갤러리
head.sub.php 파일은 어딨죠 그냥 아무대나 저걸 집어넣으면 되나요? 그리고 만들고보니 왼쪽 구석에 박혀있네요 가운데 정렬하는 법은 없나요?
적용.. 잘 쓸게요.. 감사....
감사합니다 근데 가로 목록수가 적용이 안되고 많은 게시물을 등록하면 페이지 자체가 안보이는데 어떻게 해야 하나요??
over시 크기조절은 어디페이지에서 하는가요.? 아이프레임으로 불러왔는데 확대될 시 이미지가 아이프레임 영역밖으로 짤려나는지.. 전체적으로 다 안보여요.
이거 진짜 최고예요!!

갤러리 멋지네요
감사합니다. 잘사용하겠습니다.
현대철망 > 시공사례에 적용
우와~ 굿...잘 사용하겠습니다.
멋지네요.
깔끔하구 이쁘네요^^ 감사합니다^^
[갤러리] jy.thumb 갤러리 게시판입니다.
정말 좋은데 섬네일 사이즈 조절도 알려주세요
위에분들도 많이 질문하셨는데..
위에분들도 많이 질문하셨는데..
선택 삭제, 이동, 복사 기능은 있는데 중요한 선택 체크박스가 스 없다는 ㅠㅠ
체크박스 어디다 넣어야 하나요?
체크박스 어디다 넣어야 하나요?

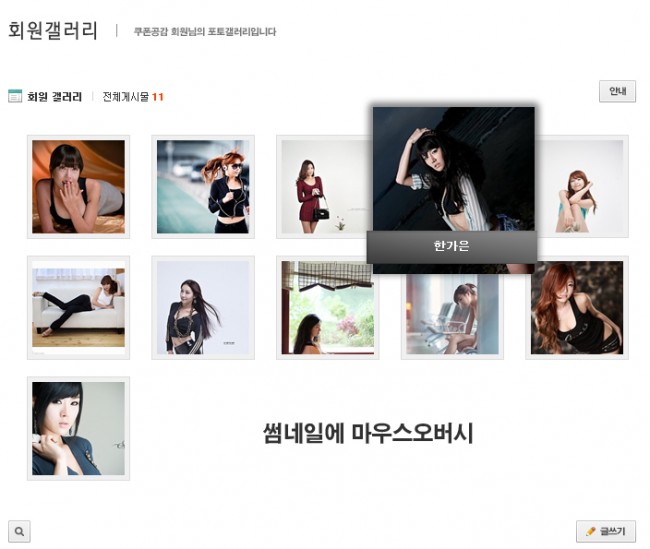
마우스 오버시 썸네일 효과 조절은
js폴더의 zoomer.js 파일을 열으신후 수치들을 수정해 보시면 됩니다.
marginTop:'-110px',marginLeft:'-110px',top:'50%',left:'50%',width:'175px',height:'181px',padding:'20px'
요 부분이 썸네일 효과부분입니다. - 크기는 175px 와 181px를 수정하시면 됩니다.
js폴더의 zoomer.js 파일을 열으신후 수치들을 수정해 보시면 됩니다.
marginTop:'-110px',marginLeft:'-110px',top:'50%',left:'50%',width:'175px',height:'181px',padding:'20px'
요 부분이 썸네일 효과부분입니다. - 크기는 175px 와 181px를 수정하시면 됩니다.

감사합니다

위 댓글중에 시하님이 답변 달으신 view.skin.php 파일은 수정/적용을 한 상탠데,,,
view.skin.php파일을 수정하고 나서,
글을 등록하고 수정버튼을 누르면
Warning: Invalid argument supplied for foreach() in /web/home/ryogolf/html/mkv2/skin/board/jy.thumb_utf-8/write.skin.php on line 68
나오네요...
view.skin.php파일을 수정하고 나서,
글을 등록하고 수정버튼을 누르면
Warning: Invalid argument supplied for foreach() in /web/home/ryogolf/html/mkv2/skin/board/jy.thumb_utf-8/write.skin.php on line 68
나오네요...
좋은 스킨 감사합니다. ^^
스킨 잘 사용하고 있습니다. 한가지 질문 드릴려고 하는데요
ie6에서 깨지는건 어디서 잡을 수 있을까요?
ie6에서 깨지는건 어디서 잡을 수 있을까요?
잘쓸께요... 감사합니다....
좋은 자료 감사합니다
col thumbs

php 5.3 이상을 사용하는 서버에서는 list를 보실때
DEPRECATED: Function eregi() is DEPRECATED 이런 에러 메시지가 뜹니다.
list.skin.php의 140줄에 있는 eregi와 패턴을 아래처럼 바꾸시면 에러 메시지를 없앨 수 있습니다.
//(원본)if (eregi("data/cheditor4[^<>]*\.(gif|jp[e]?g|png|bmp)", $edit_img, $tmp)) { // data/cheditor------(을 아래처럼)
if (preg_match("/data\/cheditor4[^<>]*\.(gif|jp[e]?g|png|bmp)/i", $edit_img, $tmp)) {
좋은 스킨 올려주신 시하님께 감사드립니다. ++++ 추쳥
DEPRECATED: Function eregi() is DEPRECATED 이런 에러 메시지가 뜹니다.
list.skin.php의 140줄에 있는 eregi와 패턴을 아래처럼 바꾸시면 에러 메시지를 없앨 수 있습니다.
//(원본)if (eregi("data/cheditor4[^<>]*\.(gif|jp[e]?g|png|bmp)", $edit_img, $tmp)) { // data/cheditor------(을 아래처럼)
if (preg_match("/data\/cheditor4[^<>]*\.(gif|jp[e]?g|png|bmp)/i", $edit_img, $tmp)) {
좋은 스킨 올려주신 시하님께 감사드립니다. ++++ 추쳥

오!! 오오오!!
감사합니다...드뎌 찾던걸..오..오...
..

능력자시네요~ ^^
정말 너무너무너무너무 감사드립니다^^
감사합니다.
너무 멋찝니다.^^~

역시 시하님..ㅎㅎ 감사합니다.