갤러리 게시판입니다. 정보
갤러리 갤러리 게시판입니다.첨부파일
본문
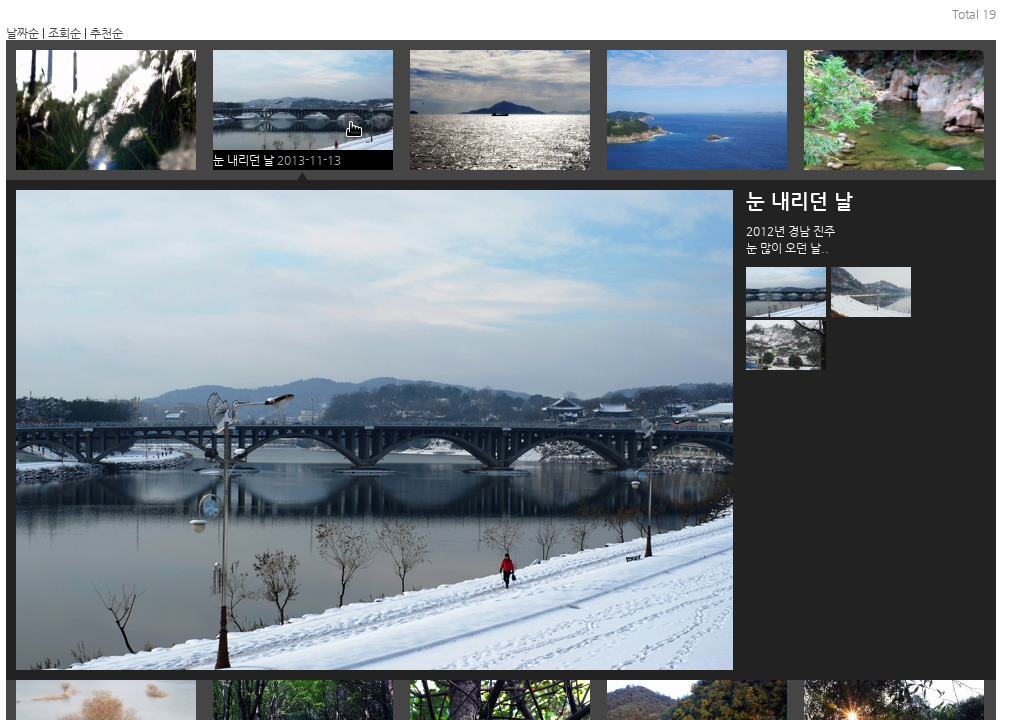
구글 이미지 검색처럼 비슷하게 만들어볼까? 라고 생각하고 만들었던 스킨 입니다.
이전,다음 버튼(링크2)은 오류가 있어서 빼고 공유합니다.
1. list.skin.php 파일 상단부분에 썸네일 폭, 가로갯수, 가로전체길이 값 등등은 수정하셔야 됩니다.
$mod = '5';
//$mod = $board[bo_gallery_cols]; //게시판설정에서 적용할 경우
//div class="list_img" 속성이 float:left 이므로 전체 레이아웃에서 가로로 보여지는 이미지 갯수를 적어야 됩니다.
//이미지 가로+margin*이미지가로갯수 = 전체가로길이 => ex) (180+10)*5 = 950px
소스보기를 하면 대략 아래처럼 출력됩니다.
<div style="float:left;">썸네일</div>
<div style="float:left;">썸네일</div>
<div style="float:left;">썸네일</div>
<div id="3" style="clear:both;">본문 이미지 불러오는 레이어</div>
<div style="float:left;">썸네일</div>
<div style="float:left;">썸네일</div>
<div style="float:left;">썸네일</div>
<div id="2" style="clear:both;">본문 이미지 불러오는 레이어</div>
전체 가로 길이 대비 한줄에 나오는 썸네일 갯수와 $mod 의 값이 같아야
본문 이미지 불러오는 레이어의 위치가 틀어지지 않습니다.
2. ajax_contents.php 파일에서
$sql = sql_query("select wr_subject, wr_content, wr_link1, wr_link2, wr_link1_hit, wr_link2_hit, mb_id, wr_name, wr_email, wr_homepage, wr_datetime, wr_ip, wr_option from $write_table where wr_id = $wr_id");
위의 쿼리에 필요없는 필드가 섞여 있으니 지우셔도 됩니다.
3. 에디터로 넣은 이미지는 출력 안됩니다.
4. 첨부파일 갯수는 기본 10개로 되어 있습니다. write.skin.php 파일에서 수정하면 됩니다.
=> 기본 10개가 아니고 게시판 설정에서 10개 이상일 경우 10개만 나오게 되어 있습니다.
5. ie에서 틀어질 경우 <head></head>사이에
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/> 추가해주시기 바랍니다.
6. ie8, 크롬, 파폭에서만 테스트해봤습니다.
7. 기존 갤러리에 사용하려면 썸네일 생성을 위해서 뷰페이지에 한번씩 들어가야 됩니다.(수정버튼 클릭 후 작성완료 버튼 클릭 => 귀찮을 경우 수정 버튼 옆에 뷰페이지 링크 추가하면 됩니다.)
제대로 설명이 되었는지는 모르겠네요..
잘 활용하시기 바랍니다.
* 추가 - getimagesize 에러 날 경우 (댓글 윤여근님께서 알려주심)
41번 라인 근처에 있는 아래부분 지우거나 주석처리하면 됩니다.
$size = getimagesize($file_path);
이전,다음 버튼(링크2)은 오류가 있어서 빼고 공유합니다.
1. list.skin.php 파일 상단부분에 썸네일 폭, 가로갯수, 가로전체길이 값 등등은 수정하셔야 됩니다.
$mod = '5';
//$mod = $board[bo_gallery_cols]; //게시판설정에서 적용할 경우
//div class="list_img" 속성이 float:left 이므로 전체 레이아웃에서 가로로 보여지는 이미지 갯수를 적어야 됩니다.
//이미지 가로+margin*이미지가로갯수 = 전체가로길이 => ex) (180+10)*5 = 950px
소스보기를 하면 대략 아래처럼 출력됩니다.
<div style="float:left;">썸네일</div>
<div style="float:left;">썸네일</div>
<div style="float:left;">썸네일</div>
<div id="3" style="clear:both;">본문 이미지 불러오는 레이어</div>
<div style="float:left;">썸네일</div>
<div style="float:left;">썸네일</div>
<div style="float:left;">썸네일</div>
<div id="2" style="clear:both;">본문 이미지 불러오는 레이어</div>
전체 가로 길이 대비 한줄에 나오는 썸네일 갯수와 $mod 의 값이 같아야
본문 이미지 불러오는 레이어의 위치가 틀어지지 않습니다.
2. ajax_contents.php 파일에서
$sql = sql_query("select wr_subject, wr_content, wr_link1, wr_link2, wr_link1_hit, wr_link2_hit, mb_id, wr_name, wr_email, wr_homepage, wr_datetime, wr_ip, wr_option from $write_table where wr_id = $wr_id");
위의 쿼리에 필요없는 필드가 섞여 있으니 지우셔도 됩니다.
3. 에디터로 넣은 이미지는 출력 안됩니다.
4. 첨부파일 갯수는 기본 10개로 되어 있습니다. write.skin.php 파일에서 수정하면 됩니다.
=> 기본 10개가 아니고 게시판 설정에서 10개 이상일 경우 10개만 나오게 되어 있습니다.
5. ie에서 틀어질 경우 <head></head>사이에
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/> 추가해주시기 바랍니다.
6. ie8, 크롬, 파폭에서만 테스트해봤습니다.
7. 기존 갤러리에 사용하려면 썸네일 생성을 위해서 뷰페이지에 한번씩 들어가야 됩니다.(수정버튼 클릭 후 작성완료 버튼 클릭 => 귀찮을 경우 수정 버튼 옆에 뷰페이지 링크 추가하면 됩니다.)
제대로 설명이 되었는지는 모르겠네요..
잘 활용하시기 바랍니다.
* 추가 - getimagesize 에러 날 경우 (댓글 윤여근님께서 알려주심)
41번 라인 근처에 있는 아래부분 지우거나 주석처리하면 됩니다.
$size = getimagesize($file_path);
추천
9
9
댓글 전체
감사합니다.
넵~ 감사합니다.
자상하신 뽁스님께서 좋은 작품까지 공개해 주셨네요~~ㅋㅋ
추천드려요~~~
추천드려요~~~
자상하다니요ㅎㅎㅎ 감사합니다~^^
멋지네요 ^^
감사합니다~^^

대박 스킨 공개 진심 감사합니다..
감사합니다~^^
우와~~이거 너무 좋네요!!!
감사합니다.

자료 감사합니다.
제 홈페이지에 적용하였는데 수정을 어떻게 해야하는지 궁금하여 글남겨봅니다.
-. 제 홈페이지의 가로 길이가 700이라서 그런지 사진을 클릭해서 뷰를 하게되면 링크 걸어주신 사이트와는 다르게 해당 게시물의 내용글이 아래로 내려갑니다. 뷰에서 사진의 크기와 게시글의 위치를 수정하고 싶습니다. (초보라 무엇을 수정해야할지 잘 모르겠습니다.)
-. 뷰 페이지에서 빈공간이 있기에 드래그 해보니 아래와 같은 오류가 납니다. 이미지 크기라고 하는데,,, 무엇을 뜻하는지 모르겠습니다.
Warning: getimagesize(../data/file/B61/32620843_b4xSHzXj__IMG_2371.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_Y8fpUluW__IMG_2374.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_m6D3Varo__IMG_2375.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_ZeDo3E6n__IMG_2367.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_6Ml3vS2t__IMG_2368.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_qTHz4m8U__IMG_2369.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_O1ya2ltR__IMG_2370.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents
제 홈페이지에 적용하였는데 수정을 어떻게 해야하는지 궁금하여 글남겨봅니다.
-. 제 홈페이지의 가로 길이가 700이라서 그런지 사진을 클릭해서 뷰를 하게되면 링크 걸어주신 사이트와는 다르게 해당 게시물의 내용글이 아래로 내려갑니다. 뷰에서 사진의 크기와 게시글의 위치를 수정하고 싶습니다. (초보라 무엇을 수정해야할지 잘 모르겠습니다.)
-. 뷰 페이지에서 빈공간이 있기에 드래그 해보니 아래와 같은 오류가 납니다. 이미지 크기라고 하는데,,, 무엇을 뜻하는지 모르겠습니다.
Warning: getimagesize(../data/file/B61/32620843_b4xSHzXj__IMG_2371.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_Y8fpUluW__IMG_2374.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_m6D3Varo__IMG_2375.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_ZeDo3E6n__IMG_2367.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_6Ml3vS2t__IMG_2368.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_qTHz4m8U__IMG_2369.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents.php on line 41 Warning: getimagesize(../data/file/B61/32620843_O1ya2ltR__IMG_2370.JPG): failed to open stream: No such file or directory in /home/familyyun47/www/familyyun/skin/board/q_likegg_gallery/ajax_contents
가로 길이는 ajax_contents.php 파일에서 아래부분 찾아서 길이 수정해보시구요
$default_width = "720"; //왼쪽 큰이미지 가로길이
$default_height = "480";//왼쪽 큰이미지 세로길이
에러 부분은 해당 파일들이 경로에 맞게 존재하는지 찾아보시기 바랍니다.
../data/file/B61/32620843_b4xSHzXj__IMG_2371.JPG
../data/file/B61/32620843_Y8fpUluW__IMG_2374.JPG
$default_width = "720"; //왼쪽 큰이미지 가로길이
$default_height = "480";//왼쪽 큰이미지 세로길이
에러 부분은 해당 파일들이 경로에 맞게 존재하는지 찾아보시기 바랍니다.
../data/file/B61/32620843_b4xSHzXj__IMG_2371.JPG
../data/file/B61/32620843_Y8fpUluW__IMG_2374.JPG

안녕하세요, 설명 감사합니다.
그림의 크기는 설명해주신 내용으로 수정이 가능함을 확인했습니다.
추가로 위의 글에도 있다시피 게시글이 그림 아래로 내려가는데, 지금도 상관은 없으나
옆으로 게시글이 나오면 좋겠습니다 ㅠㅠ
그리고, 그림의 경로를 확인해보니 그림을 모두 있습니다.
실제로 그림이 출력이 되고 있고요,
단지 가장 위에 그림 바로 위에 빈칸이 생기는데,,,, 이걸 드래그하면 위의 에러가 뜹니다.
1장 - 10장 여러가지 그림 추가로 해봤는데, 모두 동일 오류가 납니다.
그림의 크기는 설명해주신 내용으로 수정이 가능함을 확인했습니다.
추가로 위의 글에도 있다시피 게시글이 그림 아래로 내려가는데, 지금도 상관은 없으나
옆으로 게시글이 나오면 좋겠습니다 ㅠㅠ
그리고, 그림의 경로를 확인해보니 그림을 모두 있습니다.
실제로 그림이 출력이 되고 있고요,
단지 가장 위에 그림 바로 위에 빈칸이 생기는데,,,, 이걸 드래그하면 위의 에러가 뜹니다.
1장 - 10장 여러가지 그림 추가로 해봤는데, 모두 동일 오류가 납니다.
게시글이 그림 아래로 내려간다는게 어떻게 된다는건지 이해가 안되네요.. 사이트 주소가 어떻게 되나요?

쪽지로 알려주신 부분 수정해서 정상적으로 출력이 되었습니다.
도와주셔서 감사합니다.
도와주셔서 감사합니다.
감사합니다.^^
뽁스님 좋은스킨 감사합니다!!
http://qhrtm.web-bi.net/bbs/board.php?bo_table=photo_01
이 페이지처럼 배경에 색깔넣고 홈페이지에 가운데정렬하고 똑같이 넣고싶은데 어떻게해야되나요 ㅠㅠ
제가받은 스킨은 두번째 링크처럼 되는데요 배경도흰색이궁..
뽁스님꺼처럼 스크롤안나오게 어떻게하나요ㅠ
http://qhrtm.web-bi.net/bbs/board.php?bo_table=photo_01
이 페이지처럼 배경에 색깔넣고 홈페이지에 가운데정렬하고 똑같이 넣고싶은데 어떻게해야되나요 ㅠㅠ
제가받은 스킨은 두번째 링크처럼 되는데요 배경도흰색이궁..
뽁스님꺼처럼 스크롤안나오게 어떻게하나요ㅠ
굿입니다...잘 쓰겠습니다..
잘 쓰겠습니다..