그누보드 하드코딩사를 위한 g4s 용 빌더 [g4s_builder_codingsa1.0] 정보
그누보드 하드코딩사를 위한 g4s 용 빌더 [g4s_builder_codingsa1.0]관련링크
http://www.codingsa.kr
545회 연결
본문
[참고사항] 상위버전이 배포되었으니 상위버전을 다운로드 하십시오.
빌더저작: 코딩사 http://www.codingsa.kr
빌더버전: g4s_builder_codingsa1.0
견본사이트: http://www.codingsa.kr/test/g4s_builder_codingsa/
[본 빌더의 특징]
그누보드 g4s 에 적용가능한 하드코딩용 빌더입니다.
1. 웹표준과 웹접근성을 준수한 그누보드 g4s 버전에 적용가능한 빌더입니다.
2. 주어진 디자인시안에 맞추어 빠르고 쉽게 웹사이트 코딩이 가능하도록 복잡한 디자인은 배제하였습니다.
3. 기존 그누보드 파일들 수정없이, builder / codingsa 폴더안의 파일들만 수정하면 됩니다.
4. 그누보드의 게시판을 활용하여 일반문서 형식의 추가페이지들도 쉽게 추가/수정할 수 있습니다.
5. builder / codingsa 폴더안에 서로다른 게시판에서 사용하게될 상하단 파일을 따로 제작해 넣어둔 후,
게시판별로 상하단 파일을 따로 지정하여, 서브문서마다 다르게 레이아웃을 디자인할 수 있습니다.
6. 디자인시안에 맞추어 자유롭게 상하단과 사이드의 네비게이션을 코딩할 수 있습니다.
- 메뉴 네비게이션은 상단용과 사이드용이 별도로 구성되어 있고, 간결한 소스코드로 작성되어 수정이 쉽습니다.
- 메뉴 네이게이션은 롤오버의 형식이 기본코딩되었고, 이미지형과 텍스트형을 선택하여 사용할 수 있습니다.
- 메뉴 네비게이션에서 서브메뉴들은 가로형(horizontal)과 세로형(vertical) 중에서 선택하여 사용할 수 있습니다.
7. 게시판과 연동한 메인화면 공지 팝업레이어가 구현되어 있습니다.
8. 웹디자인을 할 때 자주사용되는 메인화면용 슬라이드 이미지 형식의 최근게시물이 구현되어 있습니다.
9. 웹디자인을 할 때 자주사용되는 탭메뉴 형식의 최근게시물이 구현되어 있습니다.
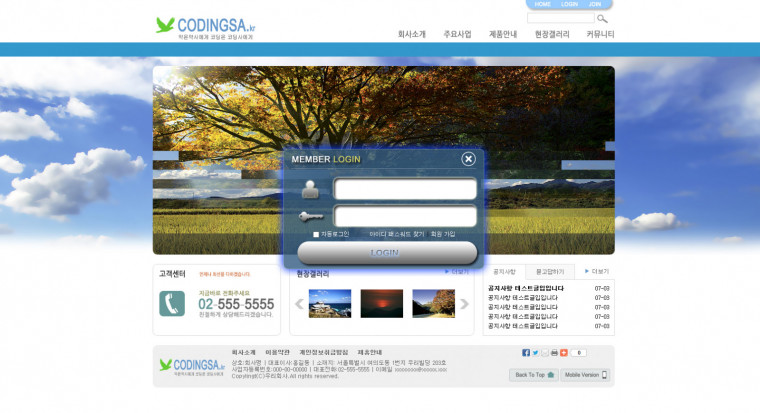
10.투명하고 드래그가 가능한 토글형식의 레이어팝업 로그인창이 구현되어 있습니다.
11. html유효성검사에서 통과되도록 에러 0 으로 코딩되었습니다.(검사영역에서 그누보드 자체코드는 제외)
[참고사항]
- 메인화면에 사용된 컨텐츠들을 둘러싸는 외곽라인과 하단부 외곽라인은 css3 를 사용하여 외곽을 둥글게
처리하였으므로, ie9 이상이나 크롬,파이어폭스,오페라,모바일환경등의 최신브라우저에서는 의도대로 반영되겠으나,
ie8 이하에서는 그냥 각지게 보일 것입니다.
ie 구버전이나 최신버전에 상관없이 그 부분 동일하게 보이려면, 해당 스타일을 제거하여 똑 같이 각지게 보이게 하거나,
디자인을 수정해서 사용하시면 됩니다.
- 모바일용 스킨은 준비되어 있지 않고, 그누보드 자체 모바일 스킨이 적용됩니다.
- 보다 자세한 사용방법은 아래의 ### 코딩사빌더 제대로 사용하기 ### 부분에서 참고하십시오.
[라이선스]
본 빌더는 그누보드 이용자라면 누구나 무료로 사용가능합니다.
하지만, 사용으로 인해 발생할 수 있는 손실에 대하여 일체의 책임을 지지 못합니다.
개작하여 사용하거나 배포시 보고계신 문서 코딩사빌더메뉴얼은 수정없이 원본그대로 함께 배포하여야 합니다.
[그누보드 디렉토리 안에 업로드하기]
코딩사의 그누보드용 빌더는 아래와 같은 절차로 업로드 해 둡니다.
1. 코딩사 홈페이지 http://www.codingsa.kr 자료실 또는, 그누보드 4s 자료실(빌더 카테고리)에서 본 빌더의 압축파일을 다운로드 합니다.
2. 다운받은 압축파일을 해제하면 skin 폴더와 builder 폴더가 있을겁니다.
3. 그누보드(4s버전)가 설치된 FTP에 접속하여 설치된 그누보드 디렉토리 안에 위 두 폴더를 업로드합니다.
[홈페이지에 코딩사 빌더적용하기]
1. 그누보드로 제작된 홈페이지를 코딩사 빌더로 변경하기 위해서는, 그누보드 관리자로 로그인합니다.
2. 환경설정 > 기본환경설정 > 레이아웃추가설정 에서 아래와 같이 설정하는것만으로 빌더가 적용됩니다.
- 초기화면파일경로 builder/codingsa/index.php
- 상단파일경로 builder/codingsa/head.php
- 하단파일경로 builder/codingsa/tail.php
########################## 코딩사빌더 제대로 사용하기 ###################################
아래의 순서로 설명하였으나 순서에는 의미가 없습니다.
1. 상단 네비게이션 메뉴 수정하기
2. 사이드 네비게이션 메뉴 수정하기
3. 게시판을 활용한 일반문서 추가/수정하기
4. 각각의 게시판에 따로따로 head 파일을 적용하여 레이아웃을 다르게하기
5. 게시판과 연동한 공지팝업창 띄우고 해지하기
6. 메인화면 슬라이드 이미지 교체하기
7. 통합검색 화면 스킨 변경하기
8. 그누보드가 버전 업그레이드 되었을 때, 코딩사빌더가 적용된 홈페이지 업그레이드 방법
9. 유지보수에대한 지원안내
[상단 네비게이션 메뉴 수정하기]
1. builder/codingsa/menu/top 폴더안에 4가지 형식의 상단메뉴가 있습니다.
- type_img_horizontal(이미지형식의 메뉴이고 서브메뉴를 가로로 출력)
- type_img_vertical(이미지형식의 메뉴이고 서브메뉴를 세로로 출력)
- type_text_horizontal(텍스트형식의 메뉴이고 서브메뉴를 가로로 출력)
- type_text_vertical(텍스트형식의 메뉴이고 서브메뉴를 세로로 출력)
2. 위 4가지 형식의 폴더안에 각각 menu.html 이 있으며, 이 파일을 수정해서 사용하십시오.
3. builder/codingsa/common_head.php 에서 위 4가지 중 한가지를 선택해서 사용하면 됩니다.
[사이드 네비게이션 메뉴 수정하기]
1. builder/codingsa/menu/side 폴더안에 2가지 형식의 사이드메뉴가 있습니다.
- type_img(이미지형식의 메뉴)
- type_text(텍스트형식의 메뉴)
2. 위 2가지 형식의 폴더안에 각각 menu.html 이 있으며, 이 파일을 수정해서 사용하십시오.
3. builder/codingsa/head_aboutus.php 에서 위 2가지 중 한가지를 선택해서 사용하면 됩니다.
(head.php는 사이드가 없는 메인화면용이고, head_aboutus.php는 사이드가 있는 서브페이지용 레이아웃)
[게시판이 아닌 일반문서 추가/수정하기]
코딩사의 빌더를 이용시 그누보드 skin/board 폴더안에 codingsa_subpage 폴더가 업로드 되어 있을겁니다.
이 codingsa_subpage 게시판 스킨을 활용하여 그누보드에서 일반페이지를 추가하고 관리할 수 있습니다.
정확한 의미는, 일반 서브페이지 문서처럼 보이게 하는 것에 지나지 않지만, 추가와 수정이 쉬워, 그누보드를
게시판빌더에서 사이트빌더로 용도를 확장할 것입니다.
아래의 방법을 따르면 됩니다.
1. 그누보드 게시판그룹관리에서 subpage 라는 게시판그룹을 생성합니다.
2. 그누보드 게시판관리에서 subpage 라는 게시판을 하나 생성하는데 아래와 같이 설정하여 생성합니다.
- table 이름을 subpage 라고 입력
- 그룹을 subpage 로 선택
- 권한설정에서 읽기권한만 1등급(손님)으로 하고, 나머지 권한은 모두 10등급(최고관리자)로 합니다.
- 기능설정에서 DHTML 에디터 사용 에 체크합니다.
- 디자인양식에서 스킨디렉토리는 codingsa_subpage 로 선택합니다.
(없어서 선택할 수 없다면 skin/board 폴더안에 codingsa_subpage 폴더가 올려지지 않았을 겁니다.)
- 상단파일경로에 ../builder/codingsa/head_aboutus.php (예를들면) 를 입력합니다.
- 하단파일경로에 ../builder/codingsa/tail.php 를 입력합니다.
3. 위와 같이 subpage 게시판을 생성하면, 최고관리자만 페이지추가와 수정이 가능하게 됩니다.
4. subpage 게시판에서 페이지를 추가(글쓰기에 해당)하고, 메뉴들에서 링크시 링크값을 해당글의 wr_id 로 합니다.
예를 들면 <a href="<?=G4_BBS_URL?>/board.php?bo_table=subpage&wr_id=1">회사연혁</a> 와 같습니다.
[각각의 게시판에 따로따로 head 파일을 적용하여 레이아웃을 다르게하기]
1. builder/codingsa/ 폴더안에 보면 문서의 상단 디자인에 관련된 아래 3개의 파일이 있습니다.
- common_head.php (사이트전체에 공통으로 사용될 변수와 파일들이 선언되어 있고, 공통 상단디자인 영역입니다.)
- head.php (메인화면용 상단파일로서, 사이드영역이 없는 레이아웃 입니다.)
- head_aboutus.php (사이드영역이 있는 서브페이지용 상단파일입니다.)
위 파일중에서 head_aboutus.php 를 복사하고 적절하게 수정한 후, 의미있는 파일이름으로 저장합니다.
예를 들면 회사소개 같은 일반페이지에 사용될 헤드는 head_aboutus.php 로...
또 예를 들면 게시판 그룹은 head_community.php 로...
또 예를 들면 자료실 그룹은 head_pds.php 로...
2. 각 게시판 수정에서 상단파일경로를 ../builder/codingsa/head_community.php 등과 같이 설정해서 사용합니다.
[게시판과 연동한 공지 팝업레이어 띄우고 해지하기]
본 빌더를 이용하면 게시판과 연동하여 매우 쉽게 메인화면에 공지창을 띄울 수 있습니다.
웹접근성을 고려하여 팝업창은 새창형식이 아닌 레이어 형식으로 띄워지며, 열고닫기는 클라이언트 쿠키로 관리됩니다.
아래의 방법을 따르면 됩니다.
1. notice 라는 공지사항 게시판을 하나 생성합니다.(보통 공지사항 게시판은 notice로 명명할 것입니다.)
2. 글쓰기 할 때, 공지에 체크한 게시물들이 팝업레이어로 메인화면에 띄워집니다.
3. 팝업레이어의 너비와높이는 builder/codingsa/popup.php 에서 수정가능하지만 높이는 설정값에 관계없이 자동조절됩니다.
4. 게시글을 이미지로 작성할 경우, 이미지 태그에 width=100% 로 하면 팝업레이어에 꼭 맞게 출력됩니다.
참고)
정부의 관련기관 지침에 여러개의 팝업창을 띄우는것을 권장하지 않으므로, 기본 3개로 설정해 놓았습니다.
그러므로, notice 라는 이름의 게시판에서 공지에 체크된 게시물이 5개더라도 최근작성기준하여 3개까지 띄웁니다.
팝업창의 너비는 popup.php 에서 설정가능하며 높이는 설정하더라도 내용에 맞게 자동으로 결정됩니다.
만일, 공지팝업기능을 사용하지 않고 싶다면, builder/codingsa/index.php 하단에서 코드를 삭제하면 됩니다.
[메인화면 슬라이드 이미지 교체하기]
메인화면에는 기본 4장의 이미지가 슬라이딩 되도록 MIT 라이선스 형식의 jQuery 슬라이드 플러그인이 사용되었습니다.
참고로 해당 플러그인의 개발사는 http://iprodev.com/ 입니다.
아래의 방법을 따릅니다.
builder/codingsa/slidegallery/iprodev-iView/photos/ 안에 썸네일과 큰 이미지를 각각 4장씩 넣어둡니다.
큰 이미지의 사이즈는 980픽셀 * 400픽셀입니다. 이미지의 크기를 다르게해서 올렸다면, 아래파일들에서 수정이 필요합니다.
- builder/codingsa/slidegallery/iprodev-iView/photos/css/skin3/style.css
- builder/codingsa/css/default.css (#codingsa_iframe01 선택자부분에서 너비와높이 수정)
[통합검색 화면 스킨 변경하기]
본 빌더에는 무난하게 사용할 수 있는 통합검색 스킨이 포함되어 있습니다.
아래의 방법을 따릅니다.
- 환경설정 > 기본환경설정 > 검색스킨에서 codingsa_basic 으로 선택후 적용합니다.
[그누보드가 버전 업그레이드 되었을 때, 코딩사빌더가 적용된 홈페이지 업그레이드 방법]
그누보드 버전업그레이드시 익숙한 방법으로 기본적인 백업과 업데이트방법을 사용하되,
아래의 코딩사 빌더와 관련된 폴더들의 백업과 업로드만 추가로 하시면 됩니다.
- builder 폴더안에서 폴더이름이 codingsa로 시작되는 폴더
- skin/board 폴더안에서 폴더이름이 codingsa로 시작되는 폴더
- skin/lastest 폴더안에서 폴더이름이 codingsa로 시작되는 폴더
- skin/search 폴더안에서 폴더이름이 codingsa로 시작되는 폴더
[유지보수에 대한 지원안내]
http://www.codingsa.kr 에서 유무상 지원을 요청하실 수 있으나, 생업에 충실해야하는 상황이기에,
본 빌더와 관련한 즉각적인 전화상담은 어려운 환경임을 먼저 양해를 구합니다.
게시판 질의나, 혹은 그누보드 사이트에서 활동하시는 훌륭한 유저님들과 소통하시는것도 방편입니다.
감사합니다.
빌더저작: 코딩사 http://www.codingsa.kr
빌더버전: g4s_builder_codingsa1.0
견본사이트: http://www.codingsa.kr/test/g4s_builder_codingsa/
[본 빌더의 특징]
그누보드 g4s 에 적용가능한 하드코딩용 빌더입니다.
1. 웹표준과 웹접근성을 준수한 그누보드 g4s 버전에 적용가능한 빌더입니다.
2. 주어진 디자인시안에 맞추어 빠르고 쉽게 웹사이트 코딩이 가능하도록 복잡한 디자인은 배제하였습니다.
3. 기존 그누보드 파일들 수정없이, builder / codingsa 폴더안의 파일들만 수정하면 됩니다.
4. 그누보드의 게시판을 활용하여 일반문서 형식의 추가페이지들도 쉽게 추가/수정할 수 있습니다.
5. builder / codingsa 폴더안에 서로다른 게시판에서 사용하게될 상하단 파일을 따로 제작해 넣어둔 후,
게시판별로 상하단 파일을 따로 지정하여, 서브문서마다 다르게 레이아웃을 디자인할 수 있습니다.
6. 디자인시안에 맞추어 자유롭게 상하단과 사이드의 네비게이션을 코딩할 수 있습니다.
- 메뉴 네비게이션은 상단용과 사이드용이 별도로 구성되어 있고, 간결한 소스코드로 작성되어 수정이 쉽습니다.
- 메뉴 네이게이션은 롤오버의 형식이 기본코딩되었고, 이미지형과 텍스트형을 선택하여 사용할 수 있습니다.
- 메뉴 네비게이션에서 서브메뉴들은 가로형(horizontal)과 세로형(vertical) 중에서 선택하여 사용할 수 있습니다.
7. 게시판과 연동한 메인화면 공지 팝업레이어가 구현되어 있습니다.
8. 웹디자인을 할 때 자주사용되는 메인화면용 슬라이드 이미지 형식의 최근게시물이 구현되어 있습니다.
9. 웹디자인을 할 때 자주사용되는 탭메뉴 형식의 최근게시물이 구현되어 있습니다.
10.투명하고 드래그가 가능한 토글형식의 레이어팝업 로그인창이 구현되어 있습니다.
11. html유효성검사에서 통과되도록 에러 0 으로 코딩되었습니다.(검사영역에서 그누보드 자체코드는 제외)
[참고사항]
- 메인화면에 사용된 컨텐츠들을 둘러싸는 외곽라인과 하단부 외곽라인은 css3 를 사용하여 외곽을 둥글게
처리하였으므로, ie9 이상이나 크롬,파이어폭스,오페라,모바일환경등의 최신브라우저에서는 의도대로 반영되겠으나,
ie8 이하에서는 그냥 각지게 보일 것입니다.
ie 구버전이나 최신버전에 상관없이 그 부분 동일하게 보이려면, 해당 스타일을 제거하여 똑 같이 각지게 보이게 하거나,
디자인을 수정해서 사용하시면 됩니다.
- 모바일용 스킨은 준비되어 있지 않고, 그누보드 자체 모바일 스킨이 적용됩니다.
- 보다 자세한 사용방법은 아래의 ### 코딩사빌더 제대로 사용하기 ### 부분에서 참고하십시오.
[라이선스]
본 빌더는 그누보드 이용자라면 누구나 무료로 사용가능합니다.
하지만, 사용으로 인해 발생할 수 있는 손실에 대하여 일체의 책임을 지지 못합니다.
개작하여 사용하거나 배포시 보고계신 문서 코딩사빌더메뉴얼은 수정없이 원본그대로 함께 배포하여야 합니다.
[그누보드 디렉토리 안에 업로드하기]
코딩사의 그누보드용 빌더는 아래와 같은 절차로 업로드 해 둡니다.
1. 코딩사 홈페이지 http://www.codingsa.kr 자료실 또는, 그누보드 4s 자료실(빌더 카테고리)에서 본 빌더의 압축파일을 다운로드 합니다.
2. 다운받은 압축파일을 해제하면 skin 폴더와 builder 폴더가 있을겁니다.
3. 그누보드(4s버전)가 설치된 FTP에 접속하여 설치된 그누보드 디렉토리 안에 위 두 폴더를 업로드합니다.
[홈페이지에 코딩사 빌더적용하기]
1. 그누보드로 제작된 홈페이지를 코딩사 빌더로 변경하기 위해서는, 그누보드 관리자로 로그인합니다.
2. 환경설정 > 기본환경설정 > 레이아웃추가설정 에서 아래와 같이 설정하는것만으로 빌더가 적용됩니다.
- 초기화면파일경로 builder/codingsa/index.php
- 상단파일경로 builder/codingsa/head.php
- 하단파일경로 builder/codingsa/tail.php
########################## 코딩사빌더 제대로 사용하기 ###################################
아래의 순서로 설명하였으나 순서에는 의미가 없습니다.
1. 상단 네비게이션 메뉴 수정하기
2. 사이드 네비게이션 메뉴 수정하기
3. 게시판을 활용한 일반문서 추가/수정하기
4. 각각의 게시판에 따로따로 head 파일을 적용하여 레이아웃을 다르게하기
5. 게시판과 연동한 공지팝업창 띄우고 해지하기
6. 메인화면 슬라이드 이미지 교체하기
7. 통합검색 화면 스킨 변경하기
8. 그누보드가 버전 업그레이드 되었을 때, 코딩사빌더가 적용된 홈페이지 업그레이드 방법
9. 유지보수에대한 지원안내
[상단 네비게이션 메뉴 수정하기]
1. builder/codingsa/menu/top 폴더안에 4가지 형식의 상단메뉴가 있습니다.
- type_img_horizontal(이미지형식의 메뉴이고 서브메뉴를 가로로 출력)
- type_img_vertical(이미지형식의 메뉴이고 서브메뉴를 세로로 출력)
- type_text_horizontal(텍스트형식의 메뉴이고 서브메뉴를 가로로 출력)
- type_text_vertical(텍스트형식의 메뉴이고 서브메뉴를 세로로 출력)
2. 위 4가지 형식의 폴더안에 각각 menu.html 이 있으며, 이 파일을 수정해서 사용하십시오.
3. builder/codingsa/common_head.php 에서 위 4가지 중 한가지를 선택해서 사용하면 됩니다.
[사이드 네비게이션 메뉴 수정하기]
1. builder/codingsa/menu/side 폴더안에 2가지 형식의 사이드메뉴가 있습니다.
- type_img(이미지형식의 메뉴)
- type_text(텍스트형식의 메뉴)
2. 위 2가지 형식의 폴더안에 각각 menu.html 이 있으며, 이 파일을 수정해서 사용하십시오.
3. builder/codingsa/head_aboutus.php 에서 위 2가지 중 한가지를 선택해서 사용하면 됩니다.
(head.php는 사이드가 없는 메인화면용이고, head_aboutus.php는 사이드가 있는 서브페이지용 레이아웃)
[게시판이 아닌 일반문서 추가/수정하기]
코딩사의 빌더를 이용시 그누보드 skin/board 폴더안에 codingsa_subpage 폴더가 업로드 되어 있을겁니다.
이 codingsa_subpage 게시판 스킨을 활용하여 그누보드에서 일반페이지를 추가하고 관리할 수 있습니다.
정확한 의미는, 일반 서브페이지 문서처럼 보이게 하는 것에 지나지 않지만, 추가와 수정이 쉬워, 그누보드를
게시판빌더에서 사이트빌더로 용도를 확장할 것입니다.
아래의 방법을 따르면 됩니다.
1. 그누보드 게시판그룹관리에서 subpage 라는 게시판그룹을 생성합니다.
2. 그누보드 게시판관리에서 subpage 라는 게시판을 하나 생성하는데 아래와 같이 설정하여 생성합니다.
- table 이름을 subpage 라고 입력
- 그룹을 subpage 로 선택
- 권한설정에서 읽기권한만 1등급(손님)으로 하고, 나머지 권한은 모두 10등급(최고관리자)로 합니다.
- 기능설정에서 DHTML 에디터 사용 에 체크합니다.
- 디자인양식에서 스킨디렉토리는 codingsa_subpage 로 선택합니다.
(없어서 선택할 수 없다면 skin/board 폴더안에 codingsa_subpage 폴더가 올려지지 않았을 겁니다.)
- 상단파일경로에 ../builder/codingsa/head_aboutus.php (예를들면) 를 입력합니다.
- 하단파일경로에 ../builder/codingsa/tail.php 를 입력합니다.
3. 위와 같이 subpage 게시판을 생성하면, 최고관리자만 페이지추가와 수정이 가능하게 됩니다.
4. subpage 게시판에서 페이지를 추가(글쓰기에 해당)하고, 메뉴들에서 링크시 링크값을 해당글의 wr_id 로 합니다.
예를 들면 <a href="<?=G4_BBS_URL?>/board.php?bo_table=subpage&wr_id=1">회사연혁</a> 와 같습니다.
[각각의 게시판에 따로따로 head 파일을 적용하여 레이아웃을 다르게하기]
1. builder/codingsa/ 폴더안에 보면 문서의 상단 디자인에 관련된 아래 3개의 파일이 있습니다.
- common_head.php (사이트전체에 공통으로 사용될 변수와 파일들이 선언되어 있고, 공통 상단디자인 영역입니다.)
- head.php (메인화면용 상단파일로서, 사이드영역이 없는 레이아웃 입니다.)
- head_aboutus.php (사이드영역이 있는 서브페이지용 상단파일입니다.)
위 파일중에서 head_aboutus.php 를 복사하고 적절하게 수정한 후, 의미있는 파일이름으로 저장합니다.
예를 들면 회사소개 같은 일반페이지에 사용될 헤드는 head_aboutus.php 로...
또 예를 들면 게시판 그룹은 head_community.php 로...
또 예를 들면 자료실 그룹은 head_pds.php 로...
2. 각 게시판 수정에서 상단파일경로를 ../builder/codingsa/head_community.php 등과 같이 설정해서 사용합니다.
[게시판과 연동한 공지 팝업레이어 띄우고 해지하기]
본 빌더를 이용하면 게시판과 연동하여 매우 쉽게 메인화면에 공지창을 띄울 수 있습니다.
웹접근성을 고려하여 팝업창은 새창형식이 아닌 레이어 형식으로 띄워지며, 열고닫기는 클라이언트 쿠키로 관리됩니다.
아래의 방법을 따르면 됩니다.
1. notice 라는 공지사항 게시판을 하나 생성합니다.(보통 공지사항 게시판은 notice로 명명할 것입니다.)
2. 글쓰기 할 때, 공지에 체크한 게시물들이 팝업레이어로 메인화면에 띄워집니다.
3. 팝업레이어의 너비와높이는 builder/codingsa/popup.php 에서 수정가능하지만 높이는 설정값에 관계없이 자동조절됩니다.
4. 게시글을 이미지로 작성할 경우, 이미지 태그에 width=100% 로 하면 팝업레이어에 꼭 맞게 출력됩니다.
참고)
정부의 관련기관 지침에 여러개의 팝업창을 띄우는것을 권장하지 않으므로, 기본 3개로 설정해 놓았습니다.
그러므로, notice 라는 이름의 게시판에서 공지에 체크된 게시물이 5개더라도 최근작성기준하여 3개까지 띄웁니다.
팝업창의 너비는 popup.php 에서 설정가능하며 높이는 설정하더라도 내용에 맞게 자동으로 결정됩니다.
만일, 공지팝업기능을 사용하지 않고 싶다면, builder/codingsa/index.php 하단에서 코드를 삭제하면 됩니다.
[메인화면 슬라이드 이미지 교체하기]
메인화면에는 기본 4장의 이미지가 슬라이딩 되도록 MIT 라이선스 형식의 jQuery 슬라이드 플러그인이 사용되었습니다.
참고로 해당 플러그인의 개발사는 http://iprodev.com/ 입니다.
아래의 방법을 따릅니다.
builder/codingsa/slidegallery/iprodev-iView/photos/ 안에 썸네일과 큰 이미지를 각각 4장씩 넣어둡니다.
큰 이미지의 사이즈는 980픽셀 * 400픽셀입니다. 이미지의 크기를 다르게해서 올렸다면, 아래파일들에서 수정이 필요합니다.
- builder/codingsa/slidegallery/iprodev-iView/photos/css/skin3/style.css
- builder/codingsa/css/default.css (#codingsa_iframe01 선택자부분에서 너비와높이 수정)
[통합검색 화면 스킨 변경하기]
본 빌더에는 무난하게 사용할 수 있는 통합검색 스킨이 포함되어 있습니다.
아래의 방법을 따릅니다.
- 환경설정 > 기본환경설정 > 검색스킨에서 codingsa_basic 으로 선택후 적용합니다.
[그누보드가 버전 업그레이드 되었을 때, 코딩사빌더가 적용된 홈페이지 업그레이드 방법]
그누보드 버전업그레이드시 익숙한 방법으로 기본적인 백업과 업데이트방법을 사용하되,
아래의 코딩사 빌더와 관련된 폴더들의 백업과 업로드만 추가로 하시면 됩니다.
- builder 폴더안에서 폴더이름이 codingsa로 시작되는 폴더
- skin/board 폴더안에서 폴더이름이 codingsa로 시작되는 폴더
- skin/lastest 폴더안에서 폴더이름이 codingsa로 시작되는 폴더
- skin/search 폴더안에서 폴더이름이 codingsa로 시작되는 폴더
[유지보수에 대한 지원안내]
http://www.codingsa.kr 에서 유무상 지원을 요청하실 수 있으나, 생업에 충실해야하는 상황이기에,
본 빌더와 관련한 즉각적인 전화상담은 어려운 환경임을 먼저 양해를 구합니다.
게시판 질의나, 혹은 그누보드 사이트에서 활동하시는 훌륭한 유저님들과 소통하시는것도 방편입니다.
감사합니다.
추천
3
3
댓글 전체
시간내서 함 깔어볼게요
수고 하셨습니다.
수고 하셨습니다.
죄송합니다.
자료를 올리기전에 신중을 기했으나 오히려 그 때문에 실수가 있었습니다.
수정하기를 해서 다시 올리려니, 본 게시판이 일주일에 1번만 글쓰기를 할 수 있어서, 수정자체가 안되는군요.
그래서 저작자의 사이트 자료실인 http://codingsa.kr/bbs/board.php?bo_table=download&wr_id=2 에서 새로 다운로드를 받으시거나, 아래의 방법으로 패치하여 사용하실 수 있습니다.
본 설치파일 g4s_builder_codingsa1.0.tar 압축파일을 해제하면 skin 폴더와 builder 폴더 이렇게 2개의 폴더가 있고 builder 폴더안에 보면 codingsa01 이라는 폴더가 있습니다.
1). 위 codingsa01 폴더명을 codingsa 로 변경.
2). codingsa 폴더안에서 common_head.php 를 에디트플러스등에서 열어서,
- 29번 라인을 아래와 같이 수정하셔야 합니다.
$codingsa_path = "builder/codingsa";
- 45번 라인을 아래와 같이 수정합니다.
echo "<script>var codingsa_outlogin_action_url='".G4_HTTPS_BBS_URL.'/login_check.php'."';var codingsa_outlogin_url='".login_url()."';var codingsa_G4_BBS_URL='".$_SERVER["HTTP_HOST"]."/bbs';var CODINGSA_PATH_IMG='".CODINGSA_PATH_IMG."';func_codingsa_login(460,290);</script>".PHP_EOL;
3). codingsa/js 폴더안의 login_popup.js 파일을 열어서 49번라인에서 아이디패스워드찾기 부분의 경로를 아래와같이 수정하셔야 합니다.
<a href='http://"+codingsa_G4_BBS_URL+"/password_lost.php' id='codingsa_loginform_idsearch' title='아이디 패스워드찾기'>아이디 패스워드 찾기</a>
글쓰기 제한이 풀리는 일주일후에 위와 같이 하지 않더라도 사용할 수 있게끔 수정된 설치파일로 다시 올리도록 하겠습니다.
자료를 올리기전에 신중을 기했으나 오히려 그 때문에 실수가 있었습니다.
수정하기를 해서 다시 올리려니, 본 게시판이 일주일에 1번만 글쓰기를 할 수 있어서, 수정자체가 안되는군요.
그래서 저작자의 사이트 자료실인 http://codingsa.kr/bbs/board.php?bo_table=download&wr_id=2 에서 새로 다운로드를 받으시거나, 아래의 방법으로 패치하여 사용하실 수 있습니다.
본 설치파일 g4s_builder_codingsa1.0.tar 압축파일을 해제하면 skin 폴더와 builder 폴더 이렇게 2개의 폴더가 있고 builder 폴더안에 보면 codingsa01 이라는 폴더가 있습니다.
1). 위 codingsa01 폴더명을 codingsa 로 변경.
2). codingsa 폴더안에서 common_head.php 를 에디트플러스등에서 열어서,
- 29번 라인을 아래와 같이 수정하셔야 합니다.
$codingsa_path = "builder/codingsa";
- 45번 라인을 아래와 같이 수정합니다.
echo "<script>var codingsa_outlogin_action_url='".G4_HTTPS_BBS_URL.'/login_check.php'."';var codingsa_outlogin_url='".login_url()."';var codingsa_G4_BBS_URL='".$_SERVER["HTTP_HOST"]."/bbs';var CODINGSA_PATH_IMG='".CODINGSA_PATH_IMG."';func_codingsa_login(460,290);</script>".PHP_EOL;
3). codingsa/js 폴더안의 login_popup.js 파일을 열어서 49번라인에서 아이디패스워드찾기 부분의 경로를 아래와같이 수정하셔야 합니다.
<a href='http://"+codingsa_G4_BBS_URL+"/password_lost.php' id='codingsa_loginform_idsearch' title='아이디 패스워드찾기'>아이디 패스워드 찾기</a>
글쓰기 제한이 풀리는 일주일후에 위와 같이 하지 않더라도 사용할 수 있게끔 수정된 설치파일로 다시 올리도록 하겠습니다.
기본환경 설정에서 초기화면 파일 경로가 잘못 설정되어 있습니다.
잠간 깔어보니 이런메시지가 달랑,,,
1달뒤,,다시 깔어볼게요~^^
잠간 깔어보니 이런메시지가 달랑,,,
1달뒤,,다시 깔어볼게요~^^
이거 게시판그룹이랑 게시판 어떻해 만들러요?

좋습니다
로그인시 클릭이 잘안먹힌부분 있어요~
아 ~ 글크 게사판 어케 맹들어 연결하죠
아 ~ 글크 게사판 어케 맹들어 연결하죠
너무너무 멋진 빌더네요... 설치해보고 꾸며봐야겠네요~^^ 감사합니다.
1. 레이어 팝업에서
- 영문,숫자,일반기호,이미지,테이블로 팝업 구현시 잘 적용되나
한글,중문,일문,특수기호가 하나라도 포함되면 구현이 안됩니다.
2. 빌더메뉴얼.txt 에 폴더순서 오타같네요. /top/menu --> menu/top 으로
* 그 외 별 무리 없이 잘 쓰고 있습니다. 감사합니다.
- 영문,숫자,일반기호,이미지,테이블로 팝업 구현시 잘 적용되나
한글,중문,일문,특수기호가 하나라도 포함되면 구현이 안됩니다.
2. 빌더메뉴얼.txt 에 폴더순서 오타같네요. /top/menu --> menu/top 으로
* 그 외 별 무리 없이 잘 쓰고 있습니다. 감사합니다.
위에 댓글 달아주신 분들께 모두 감사드립니다.
빠른시일내에 지적해 주신 문제점들을 개선해서 g4s가 정식출시될때에 같이 발맞추어 정상적으로 사용하실 수 있도록, 최선을 다하겠습니다.
특히 송구리님의 지적사항은 놀랍군요.
호수의나그네님. 그리고 돼지코구뇽님~
게시판그룹과 게시판 생성은 그냥 그누보드 관리자모드에서 생성하거나 삭제하시면 됩니다.
본 빌더는, 자유로운 형식으로 메뉴 네비게이션을 하드코딩하도록 되어 있기 때문에, 그누보드 자체 네비게이션이 배제되어 있습니다.
이는 외부링크나 본빌더에 의해 생성한 서브페이지 게시물 id를 직접 링크하여 메뉴들을 하드코딩하기 위해서입니다.
생성한 게시판이나 게시물들의 링크는,
설치한 builder 폴더 > menu 폴더안에 있는 사용중인 menu.html 파일에서 상단과 좌측의 메뉴들을 수정할 수 있습니다.
자세한 사항은 함께 포함된 코딩사빌더메뉴얼.txt 혹은 본 게시물의 설명을 참조하시면 됩니다.
백두산호랑이2님. 김경환님.
감사합니다.
빠른시일내에 지적해 주신 문제점들을 개선해서 g4s가 정식출시될때에 같이 발맞추어 정상적으로 사용하실 수 있도록, 최선을 다하겠습니다.
특히 송구리님의 지적사항은 놀랍군요.
호수의나그네님. 그리고 돼지코구뇽님~
게시판그룹과 게시판 생성은 그냥 그누보드 관리자모드에서 생성하거나 삭제하시면 됩니다.
본 빌더는, 자유로운 형식으로 메뉴 네비게이션을 하드코딩하도록 되어 있기 때문에, 그누보드 자체 네비게이션이 배제되어 있습니다.
이는 외부링크나 본빌더에 의해 생성한 서브페이지 게시물 id를 직접 링크하여 메뉴들을 하드코딩하기 위해서입니다.
생성한 게시판이나 게시물들의 링크는,
설치한 builder 폴더 > menu 폴더안에 있는 사용중인 menu.html 파일에서 상단과 좌측의 메뉴들을 수정할 수 있습니다.
자세한 사항은 함께 포함된 코딩사빌더메뉴얼.txt 혹은 본 게시물의 설명을 참조하시면 됩니다.
백두산호랑이2님. 김경환님.
감사합니다.
수고하셨습니다. 감사합니다.

약은 약사에게 코딩은 코딩사에게 빵터졌습니다. ^^