G5용 소셜로그인 플러그인입니다. 정보
G5용 소셜로그인 플러그인입니다.
관련링크
http://www.danzi.co.kr
1316회 연결
첨부파일
본문
G5용임을 미리 알려드립니다.
G5이하 버전에서는 테스트되지 않았지만 아마 안될겁니다.
코드 몇군대가 다르죠 아마...
내용설명에 앞서 저는 프로그래밍(PHP)를 다시 시작한지 얼마 안됬습니다.
그렇기때문에 코딩기법이 구닥다리(?)일수밖에 없어요
이점 이해해주시고 능력있으신 분들이 <DIV>테그나 <UL><IL>등의 테그로 보기 편하게
변경해서 올려주시면 감사하겠네요 ㅎㅎ
그럼 설명드릴께요
본 소셜로그인 플러그인은 개인정보보호등에 민감한 사람들을 위해
각 소셜사이트에 가입하신 분들을 위해 마련한 기능입니다.
즉, 새로 가입할 필요 없이 소셜로그인을 통하여 바로 활동이 가능하다는게 잇점이겠습니다.
첨부된 파일을 받으시면 아래와 같은 내용물이 있습니다.
bbs/
plugin/
extend/
images/
bbs 에는 소셜로그인 기능중 처음 사용자를 위한 가입안내문 및 각 사이트 관리자분들이
추가로 입력받기 원하는 항목을 입력받도록 하기 위해 마련한 부분이 있습니다.
sns.소셜부분.confirm.php 파일들이 존재합니다.
열어보시면 코딩을 조금만 하실수 있다면 금새 알아보실겁니다.
환영메시지와 함께 각 소셜마다 전달해주는 프로필 이미지를 띄우고 그 아래에
입력받고자 하는 항목을 넣을 수 있습니다.
지금 현재는 제 사이트로 맞추어져 있기 때문에 이메일주소 항목 하나뿐인데
추가코자 하시는 분들은
이부분 다음줄에 입력받고자 하는 항목을 위와 같은 테그를 이용해 추가하시고
sns.member.update.php 파일을 오픈하여
이부분 아래에 위와 같은 형식으로 추가를 해주신뒤
이부분의 mb_email='".$email."' 뒤에 ,를 구분자로 하여 추가하시면 됩니다.
물론, 정상적인 값인지 체크하는 구문은 각자 넣으셔야 합니다.
그다음으로..
plugin 폴더에는 social_login 폴더가 있습니다.
이 폴더가 메인입니다.
이 폴더 안에 보시면 각 소셜별로 폴더가 존재합니다.
tw/
fb/
naver/
kakao/
daum/
gg/
tw 는 트위터를 의미하며 fb 는 페이스북, naver는 네이버, kakao=카카오, daum은 다음, gg 는 구글+를 의미합니다.
특별히 이 폴더안에서 수정하실것은 없으나 자신이 추구하는 방향과 다르다면 입맛에 맞게 조절 하실수는 있겠죠
그리고 마지막으로
extend/ 폴더가 있는데
이 폴더에는 slogin.config.php 와
social_login.extend.php 파일이 있습니다.
각 수정은 여기에서 합니다..
slogin.config.php 는 소셜로그인과 관련된 기능설정이 있는 부분입니다.
이러한 내용들이 있는데 대부분은 제가 따로 만들어 사용하고 있는
스킨들과 관련이 있으며 저중에 플러그인에 영향을 주는것은
$mb_img_width 와 height 입니다.
여기에서 지정된 사이즈로 썸네일 사진을 만듭니다.
단, 해당 소셜사이트에서 썸네일이미지를 제공하는경우는 무시됩니다.
썸네일 프로필 이미지를 제공하지 않고 빅사이즈의 이미지를 제공하는 경우에만
위 지정 사이즈로 각 소셜 플러그인에서 썸네일을 생성합니다.
나머지 내용들은 지워도 무방합니다.
추후 외부로그인 스킨을 제가 업로드하면 이 파일이 필요할 수 있습니다.
또한, 회원가입 스킨도 이 설정 파일을 사용합니다만
아직 불완전하다고 생각되어서 해당 스킨을 공개할 예정이 없습니다. ㅠㅠ
다음으로..
social_login.extend.php 파일에 대해 설명드리겠습니다.
소스내용중 위 부분이 여러분들이 설정할 부분입니다.
각 소셜별로 필요로하는 키값과 시크릿값을 알맞게 넣어주셔야 비로소 사용이 가능합니다.
공통부분을 잘 보셔야 할것이 이 부분에 설정을 잘 해주셔야 여러분들이 사용하시는 스킨 또는 빌더들과
충돌을 막을 수 있습니다.
사실 개발자(?)입장에서는 만인의 환경에 대한 경우의 수를 모두 따질수가 없기 때문에
사용자분들이 주어진 설정에 잘 설정하여 사용하셔야 합니다.
주석으로 설명을 달아두었지만 그래도 헷갈려 하실 분들을 위해 설명합니다.
SL_ID_FIELD 이 상수는 각 소셜로그인을 이용하는 사용자정보중 아이디값(여기서 말하는 아이디값은
실제 소셜사이트에서 로그인시 사용되는 아이디가 아니라 소셜사이트에서 각각 전달해주는 고유값을 의미합니다.)
이 기록될 필드입니다.
이 값은 사용자식별에 사용되기도 하며 가입여부판단하는데에도 사용됩니다.
SL_TYPE_FIELD 는 로그인한 소셜사용자가 어떤 소셜을 이용해 로그인했는지를 판단하기위해
사용되는 상수입니다.
SL_PROFILE_IMAGE_FIELD 는 프로필사진의 주소를 기록하기 위해 사용됩니다.
썸네일이 아닌 일반 프로필 사진 위치가 여기에 기록됩니다.
SL_PROFILE_IMAGE2_FIELD 이것이 썸네일을 만들고 그 위치를 기록하는데 사용되는 상수입니다.
해당 소셜사이트에서 썸네일을 지원해주면 따로 썸네일을 만들지 않고 이곳에 지원받은 위치를 기록합니다.
SL_CHECK_EMAIL 이 상수는 소셜로그인 사용자가 처음으로 이용시 여러분들의 사이트에 자동으로
소셜사이트에서 전달받은 정보를 기록하게 되는데 이때 이메일주소가 이미 사용중인지 체크할것인지를
결정하는 상수입니다.
지원하는 소셜로그인의 소셜사이트중 일부는 이메일주소를 전달해주지 않는 즉
지원을 안해주는곳이 있습니다.
이때는 이 옵션이 켜져있어도 무시되며 가입완료후 환영페이지에서 따로 이메일주소를
입력받도록 되어있고 이곳에서 중복체크도 하게 되니 참고하시기 바랍니다.
하지만 이옵션은 켜두지 않길 권장하는것이
여러분들의 사이트에 직접가입한 사용자가 다음에 로그인할때는 소셜로그인으로 로그인 할수 있기때문에
이옵션을 켜두면 소셜사이트에 기록된 이메일주소와 여러분들의 사이트에 가입시 입력한 이메일주소가
동일하면 가입처리되지 않을수 있기 때문입니다.
닉네임은 따로 체크옵션이 없이 체크하지 않는데요
이는 여러분들이 소셜로그인후 사용되는 각각의 스킨에서 사용자구분을 해주시면 혼란이 자연히 해결
될것으로 보여 넣지 않았으며 필요하면 직접 체크하는 소스를 넣으시면 되겠네요
사용자 구분방법은 게시판의 경우 작성자옆에 해당 소셜사이트의 파비콘을 사용하여 구분짓거나
프로필이미지와 파비콘을 같이 사용하여 구분하면 되겠습니다.
SL_UPDATE_THUMBNAIL 이 부분은 소셜로그인을 할때마다 썸네일 이미지를 업데이트 해줄지를 결정하는
옵션입니다.
이 옵션을 켜두면 사용자들이 소셜로그인을 이용하여 성공할때마다 해당 소셜사이트에서 전달받은 썸네일 또는
직접 생성된 썸네일 위치를 썸네일 기록필드에 자동으로 업데이트됩니다.
혹, 여러분들의 사이트에서 프로필 이미지를 수정가능케 하려면 이 옵션은 꺼두시는게 좋습니다.
위 상수들중 _FIELD가 붙어있는 상수의 설정값부분은 그누보드5의 회원테이블에 존재하는 필드이름이어야 합니다.
mb_1~10 사이의 값들을 이용하시는걸 권장하며 따로 필드를 추가하여 사용하시는 분들은
추가한 필드명으로 설정하시면 됩니다.
소셜별 키값 만드는 방법은 아래 주소로 접속하셔서 어플리케이션을 새로 생성하거나 키값만들기등의
링크 또는 메뉴을 통하여 만드셔야 합니다.
만든후 생성된 각 키값을 위 내용에 입력하여야 합니다..
< 각 소셜별 키 생성 주소 >
트위터 : https://apps.twitter.com
페이스북: https://developers.facebook.com/apps
네이버: https://nid.naver.com/devcenter/main.nhn 의 내 애플리케이션에서 생성
카카오톡 : https://dev.kakao.com/
다음: http://developers.daum.net/ 의 콘솔에서 생성
구글 : https://code.google.com/apis/console
트위터는 클라이언트 키값과 시크릿키값 그리고 엑세스 토큰과 시크릿값이 필요합니다.
발급받는건 그리 어렵지 않으니 직접 만들어보셔요
(사실 이것까지 설명하기엔 너무 기네요.. 정 어려우신 분들은 단지로 오셔서 질문주세요)
페이스북, 네이버, 다음, 구글은 각 CLIENT_ID 값과 시크릿값이 필요하며
카카오톡은 REST API 키값만 필요로 합니다.
[ 적용해보기 ]
외부로그인을 예로 들겠습니다.
위 소스를 추가하고
적당한 부분에
를 추가하시고 테스트 하시면 되겠습니다.
위 소스는 이미지를 사용하기때문에 또 한줄로 나열해서 사용했기때문에 좀 어지럽게 보이는데요
여러분들의 사이트에 맞게 조절하시면 되겠습니다.
아참 각 소셜별 로그인 버튼은 위에 키생성하는 주소에서 잘 찾아보시면 BI 제공하오니
그곳에서 적당한걸 다운받아 이용하세요
정 어렵다면 첨부된 이미지를 이용하셔도 됩니다.
이미지는 images/ 폴더에 있습니다.
연결된게 아니니 이 폴더에 들어있는 이미지를 로그인스킨의 위치에 맞게 복사하세요
테스트를 해보시려면 각 소셜플러그인의 폴더안에 존재하는 login.php 또는 *testlogin.php 인 파일을
웹주소에서 실행해보세요
기타 궁금한점은 단지로 질문주세요
이곳도 보긴 하지만 빠른답변을 드리긴 어려울수 있습니다.
참고사항: 그누보드5 용이며 그 이하버전에서는 테스트되지 않았습니다.
G5이하 버전에서는 테스트되지 않았지만 아마 안될겁니다.
코드 몇군대가 다르죠 아마...
내용설명에 앞서 저는 프로그래밍(PHP)를 다시 시작한지 얼마 안됬습니다.
그렇기때문에 코딩기법이 구닥다리(?)일수밖에 없어요
이점 이해해주시고 능력있으신 분들이 <DIV>테그나 <UL><IL>등의 테그로 보기 편하게
변경해서 올려주시면 감사하겠네요 ㅎㅎ
그럼 설명드릴께요
본 소셜로그인 플러그인은 개인정보보호등에 민감한 사람들을 위해
각 소셜사이트에 가입하신 분들을 위해 마련한 기능입니다.
즉, 새로 가입할 필요 없이 소셜로그인을 통하여 바로 활동이 가능하다는게 잇점이겠습니다.
첨부된 파일을 받으시면 아래와 같은 내용물이 있습니다.
bbs/
plugin/
extend/
images/
bbs 에는 소셜로그인 기능중 처음 사용자를 위한 가입안내문 및 각 사이트 관리자분들이
추가로 입력받기 원하는 항목을 입력받도록 하기 위해 마련한 부분이 있습니다.
sns.소셜부분.confirm.php 파일들이 존재합니다.
열어보시면 코딩을 조금만 하실수 있다면 금새 알아보실겁니다.
환영메시지와 함께 각 소셜마다 전달해주는 프로필 이미지를 띄우고 그 아래에
입력받고자 하는 항목을 넣을 수 있습니다.
지금 현재는 제 사이트로 맞추어져 있기 때문에 이메일주소 항목 하나뿐인데
추가코자 하시는 분들은
<input type="text" name="mb_email" style="border-width:1px; border-color:rgb(102,102,102); border-style:dotted;width:160px;" required>
이부분 다음줄에 입력받고자 하는 항목을 위와 같은 테그를 이용해 추가하시고
sns.member.update.php 파일을 오픈하여
$email = $_POST["mb_email"];
이부분 아래에 위와 같은 형식으로 추가를 해주신뒤
$sql = "update {$g5['member_table']} set mb_email='".$email."' where mb_no='".$member[mb_no]."'";
이부분의 mb_email='".$email."' 뒤에 ,를 구분자로 하여 추가하시면 됩니다.
물론, 정상적인 값인지 체크하는 구문은 각자 넣으셔야 합니다.
그다음으로..
plugin 폴더에는 social_login 폴더가 있습니다.
이 폴더가 메인입니다.
이 폴더 안에 보시면 각 소셜별로 폴더가 존재합니다.
tw/
fb/
naver/
kakao/
daum/
gg/
tw 는 트위터를 의미하며 fb 는 페이스북, naver는 네이버, kakao=카카오, daum은 다음, gg 는 구글+를 의미합니다.
특별히 이 폴더안에서 수정하실것은 없으나 자신이 추구하는 방향과 다르다면 입맛에 맞게 조절 하실수는 있겠죠
그리고 마지막으로
extend/ 폴더가 있는데
이 폴더에는 slogin.config.php 와
social_login.extend.php 파일이 있습니다.
각 수정은 여기에서 합니다..
slogin.config.php 는 소셜로그인과 관련된 기능설정이 있는 부분입니다.
<?php
//소셜로그인 스킨 및 소셜겸용 spage 스킨 설정하기부분
//여기에 설정된 내용은 오직 slogin 스킨과 spage 스킨에서만 사용됩니다.
$email_simple_auth = "1"; //심플인증 사용은 1 그렇지 않으면 0
$mb_img_size = "1048576"; //프로필 이미지 용량 제한 1MB = 1048576 byte
$mb_img_width = "55"; //spage 스킨사용시 55사이즈의 프로필사진크기가 적당합니다.
$mb_img_height = "55"; //spage 스킨사용시 55사이즈의 프로필사진크기가 적당합니다.
$use_social_icon = 1; //소셜아이콘을 사용할지 여부 (spage 게시판 스킨 전용)
//spage 설정사항
/*
* spage는 기본적으로 자체사이트에서의 회원이미지는 sql을 사용하지 않습니다.
* 그누보드와 대부분 사용자가 이용하는 평균에 기반을 두어
* Data 디렉토리의 member_image 폴더내에 회원아이디의 일부로 되어있는 이미지파일을
* 프로필로 사용하고 있기 때문에 회원가입 스킨등에서 이를 참고하시어 제작하시면 좋고
* 그렇지 않고 어쩔수 없이 다른곳에 임의로 업로드하여 sql db에 기록하고 사용해야할경우
* 아래 설정에서 지정해주시면 됩니다.
* 참고!! 이 스킨들은 모두 그누보드를 기반으로 제작되었으므로 다른곳에서 사용하려 하는경우
* 해당 환경에 맞게 모든 소스파일들을 수정해야 할 수도 있습니다.
*/
$mb_image_sql = false; // 소셜사용자가 아닌 자신의 사이트회원인경우 프로필 이미지를 sql에서 불러올수 있습니다.
// 이는 BLOB데이터가 아니며 프로필이미지가 업로드된 url을 의미합니다.
$mb_image_table = "mb_7"; // 위 sql 설정을 이용할경우 프로필 사진이 등록된 테이블 이름을 의미합니다.
?>
이러한 내용들이 있는데 대부분은 제가 따로 만들어 사용하고 있는
스킨들과 관련이 있으며 저중에 플러그인에 영향을 주는것은
$mb_img_width 와 height 입니다.
여기에서 지정된 사이즈로 썸네일 사진을 만듭니다.
단, 해당 소셜사이트에서 썸네일이미지를 제공하는경우는 무시됩니다.
썸네일 프로필 이미지를 제공하지 않고 빅사이즈의 이미지를 제공하는 경우에만
위 지정 사이즈로 각 소셜 플러그인에서 썸네일을 생성합니다.
나머지 내용들은 지워도 무방합니다.
추후 외부로그인 스킨을 제가 업로드하면 이 파일이 필요할 수 있습니다.
또한, 회원가입 스킨도 이 설정 파일을 사용합니다만
아직 불완전하다고 생각되어서 해당 스킨을 공개할 예정이 없습니다. ㅠㅠ
다음으로..
social_login.extend.php 파일에 대해 설명드리겠습니다.
//ver1.0 150517 @_untitle_d
//공통
define('SL_ID_FIELD','mb_9'); //소셜로그인 서비스를 사용할때 소셜로그인의 아이디정보를 기록할 필드명
define('SL_TYPE_FIELD','mb_10'); //소셜로그인 서비스를 사용할때 소셜명을 기록할 필드명 (ex. 카카오톡=kakao, 네이버=naver)
define('SL_PROFILE_IMAGE_FIELD','mb_8'); //소셜로그인 서비스를 사용할때 사용자 프로필 이미지를 기록할 필드
define('SL_PROFILE_IMAGE2_FIELD','mb_7'); //소셜로그인 서비스를 사용할때 사용자 프로필 썸네일 이미지를 기록할 필드
define('SL_CHECK_EMAIL','0'); //이메일 체크를 할지 여부 (0: 체크안함 1:체크함)
define('SL_UPDATE_THUMBNAIL','0'); //썸네일 이미지를 로그인할때마다 업데이트 할지 여부 (0: 업데이트 안함 1:업데이트 실시)
//트위터 - https://apps.twitter.com
define('TW_CONSUMER_KEY', '');
define('TW_CONSUMER_SECRET', '');
define('TW_ACCESS_TOKEN', '');
define('TW_ACCESS_TOKEN_SECRET', '');
define('TW_LOGIN', G5_PLUGIN_URL.'/social_login/tw/login.php');
define('TW_OAUTH_CALLBACK', G5_PLUGIN_URL.'/social_login/tw/twlogin.php'); //http://Your HOMEPAGE/plugin/social_login/tw/callback.php
//페이스북 - https://developers.facebook.com/apps
define('FB_CONSUMER_KEY', '');
define('FB_CONSUMER_SECRET', '');
define('FB_LOGIN', G5_PLUGIN_URL.'/social_login/fb/login.php');
define('FB_OAUTH_CALLBACK', G5_PLUGIN_URL.'/social_login/fb/fblogin.php');
//카카오톡 - https://dev.kakao.com/
define('KA_OAUTH_URL', 'https://kauth.kakao.com/oauth/');
define('KA_CONSUMER_KEY', '');
define('KA_LOGIN', G5_PLUGIN_URL.'/social_login/kakao/login.php');
define('KA_OAUTH_CALLBACK', G5_PLUGIN_URL.'/social_login/kakao/kalogin.php');
//구글 - https://code.google.com/apis/console
define('GG_CONSUMER_KEY', '');
define('GG_CONSUMER_SECRET', '');
define('GG_LOGIN', G5_PLUGIN_URL.'/social_login/gg/login.php');
define('GG_OAUTH_CALLBACK', G5_PLUGIN_URL.'/social_login/gg/gglogin.php'); //http://Your HOMEPAGE/plugin/social_login/gg/callback.php
//네이버
define('NV_CONSUMER_KEY', '');
define('NV_CONSUMER_SECRET', '');
define('NV_LOGIN', G5_PLUGIN_URL.'/social_login/naver/login.php');
define('NV_OAUTH_CALLBACK', G5_PLUGIN_URL.'/social_login/naver/naverlogin.php'); //http://Your HOMEPAGE/plugin/social_login/tw/callback.php
//다음넷
define('DAUM_CONSUMER_KEY', '');
define('DAUM_CONSUMER_SECRET', '');
define('DAUM_LOGIN', G5_PLUGIN_URL.'/social_login/daum/daumlogin.php');
define('DAUM_CALLBACK_URL', G5_PLUGIN_URL.'/social_login/daum/daumlogin.php'); //http://Your
define('SL_PASSWORD', '$z!'); //소셜로그인 패스워드
define('SL_MB_LEVEL', '2');
define('SL_MB_MAILLING', '1');
define('SL_MB_SMS', '0');
define('SL_MB_OPEN', '1');
define('SL_MB_ADULT', '0');
소스내용중 위 부분이 여러분들이 설정할 부분입니다.
각 소셜별로 필요로하는 키값과 시크릿값을 알맞게 넣어주셔야 비로소 사용이 가능합니다.
공통부분을 잘 보셔야 할것이 이 부분에 설정을 잘 해주셔야 여러분들이 사용하시는 스킨 또는 빌더들과
충돌을 막을 수 있습니다.
사실 개발자(?)입장에서는 만인의 환경에 대한 경우의 수를 모두 따질수가 없기 때문에
사용자분들이 주어진 설정에 잘 설정하여 사용하셔야 합니다.
주석으로 설명을 달아두었지만 그래도 헷갈려 하실 분들을 위해 설명합니다.
SL_ID_FIELD 이 상수는 각 소셜로그인을 이용하는 사용자정보중 아이디값(여기서 말하는 아이디값은
실제 소셜사이트에서 로그인시 사용되는 아이디가 아니라 소셜사이트에서 각각 전달해주는 고유값을 의미합니다.)
이 기록될 필드입니다.
이 값은 사용자식별에 사용되기도 하며 가입여부판단하는데에도 사용됩니다.
SL_TYPE_FIELD 는 로그인한 소셜사용자가 어떤 소셜을 이용해 로그인했는지를 판단하기위해
사용되는 상수입니다.
SL_PROFILE_IMAGE_FIELD 는 프로필사진의 주소를 기록하기 위해 사용됩니다.
썸네일이 아닌 일반 프로필 사진 위치가 여기에 기록됩니다.
SL_PROFILE_IMAGE2_FIELD 이것이 썸네일을 만들고 그 위치를 기록하는데 사용되는 상수입니다.
해당 소셜사이트에서 썸네일을 지원해주면 따로 썸네일을 만들지 않고 이곳에 지원받은 위치를 기록합니다.
SL_CHECK_EMAIL 이 상수는 소셜로그인 사용자가 처음으로 이용시 여러분들의 사이트에 자동으로
소셜사이트에서 전달받은 정보를 기록하게 되는데 이때 이메일주소가 이미 사용중인지 체크할것인지를
결정하는 상수입니다.
지원하는 소셜로그인의 소셜사이트중 일부는 이메일주소를 전달해주지 않는 즉
지원을 안해주는곳이 있습니다.
이때는 이 옵션이 켜져있어도 무시되며 가입완료후 환영페이지에서 따로 이메일주소를
입력받도록 되어있고 이곳에서 중복체크도 하게 되니 참고하시기 바랍니다.
하지만 이옵션은 켜두지 않길 권장하는것이
여러분들의 사이트에 직접가입한 사용자가 다음에 로그인할때는 소셜로그인으로 로그인 할수 있기때문에
이옵션을 켜두면 소셜사이트에 기록된 이메일주소와 여러분들의 사이트에 가입시 입력한 이메일주소가
동일하면 가입처리되지 않을수 있기 때문입니다.
닉네임은 따로 체크옵션이 없이 체크하지 않는데요
이는 여러분들이 소셜로그인후 사용되는 각각의 스킨에서 사용자구분을 해주시면 혼란이 자연히 해결
될것으로 보여 넣지 않았으며 필요하면 직접 체크하는 소스를 넣으시면 되겠네요
사용자 구분방법은 게시판의 경우 작성자옆에 해당 소셜사이트의 파비콘을 사용하여 구분짓거나
프로필이미지와 파비콘을 같이 사용하여 구분하면 되겠습니다.
SL_UPDATE_THUMBNAIL 이 부분은 소셜로그인을 할때마다 썸네일 이미지를 업데이트 해줄지를 결정하는
옵션입니다.
이 옵션을 켜두면 사용자들이 소셜로그인을 이용하여 성공할때마다 해당 소셜사이트에서 전달받은 썸네일 또는
직접 생성된 썸네일 위치를 썸네일 기록필드에 자동으로 업데이트됩니다.
혹, 여러분들의 사이트에서 프로필 이미지를 수정가능케 하려면 이 옵션은 꺼두시는게 좋습니다.
위 상수들중 _FIELD가 붙어있는 상수의 설정값부분은 그누보드5의 회원테이블에 존재하는 필드이름이어야 합니다.
mb_1~10 사이의 값들을 이용하시는걸 권장하며 따로 필드를 추가하여 사용하시는 분들은
추가한 필드명으로 설정하시면 됩니다.
소셜별 키값 만드는 방법은 아래 주소로 접속하셔서 어플리케이션을 새로 생성하거나 키값만들기등의
링크 또는 메뉴을 통하여 만드셔야 합니다.
만든후 생성된 각 키값을 위 내용에 입력하여야 합니다..
< 각 소셜별 키 생성 주소 >
트위터 : https://apps.twitter.com
페이스북: https://developers.facebook.com/apps
네이버: https://nid.naver.com/devcenter/main.nhn 의 내 애플리케이션에서 생성
카카오톡 : https://dev.kakao.com/
다음: http://developers.daum.net/ 의 콘솔에서 생성
구글 : https://code.google.com/apis/console
트위터는 클라이언트 키값과 시크릿키값 그리고 엑세스 토큰과 시크릿값이 필요합니다.
발급받는건 그리 어렵지 않으니 직접 만들어보셔요
(사실 이것까지 설명하기엔 너무 기네요.. 정 어려우신 분들은 단지로 오셔서 질문주세요)
페이스북, 네이버, 다음, 구글은 각 CLIENT_ID 값과 시크릿값이 필요하며
카카오톡은 REST API 키값만 필요로 합니다.
[ 적용해보기 ]
외부로그인을 예로 들겠습니다.
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
//add_stylesheet('<link rel="stylesheet" href="'.$outlogin_skin_url.'/style.css">', 0);
require_once(G5_PLUGIN_PATH.'/social_login/naver/naver_fun.php');
require_once(G5_PLUGIN_PATH.'/social_login/kakao/kakao_fun.php');
require_once(G5_PLUGIN_PATH.'/social_login/daum/daum_client.php');
$kakao = new Kakao(array(
"REST_ID" => KA_CONSUMER_KEY, // (*필수)REST ID
"RETURN_URL" => G5_PLUGIN_URL."/social_login/kakao/kalogin.php" // (*필수)콜백 URL
)
);
$naver = new Naver(array(
"CLIENT_ID" => NV_CONSUMER_KEY,
"CLIENT_SECRET" => NV_CONSUMER_SECRET,
"RETURN_URL" => G5_PLUGIN_URL."/social_login/naver/naverlogin.php" // (*필수)콜백 URL
)
);
$daum = new Daum(array(
"CLIENT_ID" => DAUM_CONSUMER_KEY,
"CLIENT_SECRET" => DAUM_CONSUMER_SECRET,
"RETURN_URL" => G5_PLUGIN_URL."/social_login/daum/daumlogin.php" // (*필수)콜백 URL
)
);
$nvstate = $naver->generate_state();
$dastate = $daum->generate_state();
$kastate = $kakao->generate_state();
?>
<script>
function slogin(lt) {
if(lt =="naver") {
var win = window.open("<?=NAVER_OAUTH_URL?>authorize?client_id=<?=NV_CONSUMER_KEY?>&response_type=code&redirect_uri=<?=NV_OAUTH_CALLBACK?>&state=<?=$nvstate?>", "네이버 아이디로 로그인","width=320, height=480, toolbar=no, location=no");
var timer = setInterval(function() {
if(win.closed) {
window.location.reload();
}
}, 500);
}
else if(lt =="tw") {
var win = window.open("<?=G5_PLUGIN_URL?>/social_login/tw/login.php", "twLogin","width=720, height=580, toolbar=no, location=no,resizable=yes");
var timer = setInterval(function() {
if(win.closed) {
window.location.reload();
}
}, 500);
}
else if(lt =="fb") {
var win = window.open("<?=G5_PLUGIN_URL?>/social_login/fb/login.php", "fbLogin","width=620, height=600, toolbar=no, location=no,resizable=yes");
var timer = setInterval(function() {
if(win.closed) {
window.location.reload();
}
}, 500);
}
else if(lt =="daum") {
var win = window.open("<?=DAUM_OAUTH_URL?>authorize?client_id=<?=DAUM_CONSUMER_KEY?>&response_type=code&redirect_uri=<?=DAUM_CALLBACK_URL?>&state=<?=$dastate?>", "다음 아이디로 로그인","width=520, height=700, toolbar=no, location=no");
var timer = setInterval(function() {
if(win.closed) {
window.location.reload();
}
}, 500);
}
else if(lt =="kakao") {
var win = window.open("<?=KAKAO_OAUTH_URL?>authorize?client_id=<?=KA_CONSUMER_KEY?>&response_type=code&redirect_uri=<?=KA_OAUTH_CALLBACK?>&state=<?=$kastate?>", "kakaologin","width=320, height=480, toolbar=no, location=no");
var timer = setInterval(function() {
if(win.closed) {
window.location.reload();
}
}, 500);
}
else if(lt =="gg") {
var win = window.open("<?=G5_PLUGIN_URL?>/social_login/gg/login.php", "ggLogin","width=720, height=580, toolbar=no, location=no,resizable=yes");
var timer = setInterval(function() {
if(win.closed) {
window.location.reload();
}
}, 500);
}
}
</script>
위 소스를 추가하고
적당한 부분에
<img align="absmiddle" src="<?=$outlogin_skin_url?>/img/slogin_fb.jpg" border="0" width="25" height="25" style="cursor:pointer;" onclick="javascript:slogin('fb');"> <img align="absmiddle" src="<?=$outlogin_skin_url?>/img/slogin_tw.jpg" border="0" width="25" height="25" style="cursor:pointer;" onclick="javascript:slogin('tw');"> <img align="absmiddle" src="<?=$outlogin_skin_url?>/img/slogin_naver.jpg" border="0" width="25" height="25" style="cursor:pointer;" onclick="javascript:slogin('naver');"> <img align="absmiddle" src="<?=$outlogin_skin_url?>/img/slogin_daum.jpg" style="border-width:1px;border-color:rgb(102,102,102);border-style:solid;cursor:pointer;" width="25" height="25" onclick="javascript:slogin('daum');"> <img src="<?=$outlogin_skin_url?>/img/slogin_kakao.jpg" border="0" width="25" height="25" align="absmiddle" style="cursor:pointer;" onclick="javascript:slogin('kakao');">
<img src="<?=$outlogin_skin_url?>/img/slogin_gg.png" border="0" width="25" height="25" align="absmiddle" style="cursor:pointer;" onclick="javascript:slogin('gg');">
를 추가하시고 테스트 하시면 되겠습니다.
위 소스는 이미지를 사용하기때문에 또 한줄로 나열해서 사용했기때문에 좀 어지럽게 보이는데요
여러분들의 사이트에 맞게 조절하시면 되겠습니다.
아참 각 소셜별 로그인 버튼은 위에 키생성하는 주소에서 잘 찾아보시면 BI 제공하오니
그곳에서 적당한걸 다운받아 이용하세요
정 어렵다면 첨부된 이미지를 이용하셔도 됩니다.
이미지는 images/ 폴더에 있습니다.
연결된게 아니니 이 폴더에 들어있는 이미지를 로그인스킨의 위치에 맞게 복사하세요
테스트를 해보시려면 각 소셜플러그인의 폴더안에 존재하는 login.php 또는 *testlogin.php 인 파일을
웹주소에서 실행해보세요
기타 궁금한점은 단지로 질문주세요
이곳도 보긴 하지만 빠른답변을 드리긴 어려울수 있습니다.
참고사항: 그누보드5 용이며 그 이하버전에서는 테스트되지 않았습니다.
추천
13
13
댓글 전체
고맙습니다.

최곱니다^^ 감사히 사용하겠습니다.
감사합니다. 잘 사용하겠습니다 ^^

감사합니다.
외부로그인 이건 어디에 추가해줘야하나요?ㅠㅠ

외부로그인 스킨에 적당한 위치에 예제로 드린 소스를 넣으시면 됩니다
사용전 각 소셜별 혹은 사용하고자 하는 소셜의 키값은 설정 되어 있으셔야 하구요^^
사용전 각 소셜별 혹은 사용하고자 하는 소셜의 키값은 설정 되어 있으셔야 하구요^^
그누4도 만들어주세요~~ㅠ.ㅠ

탱큐 베리베리 머치 입니다.
복 받을겁니다.
복 받을겁니다.
감사합니다. 단지야님
늘 행복한 하루 되세요!
늘 행복한 하루 되세요!
좋네요~ 감사합니다~

잘 사용하겠습니다.
유용한 소스 감사드립니다~~~^^
질문있습니다~
테마 사용할 경우 위 내용 테마안에 적용하는건지 아니면 최상위의 폴더에 해당파일을 업로드 하는지 알고 싶습니다~~^^
테마 사용할 경우 위 내용 테마안에 적용하는건지 아니면 최상위의 폴더에 해당파일을 업로드 하는지 알고 싶습니다~~^^

테마를 제가 사용하지 않아서 정확하게는 모르겠지만
지금 테마가 있는 그누보드를 확인해보니
테마폴더안의 스킨폴더가 있고 그안에
아웃로그인 스킨폴더등이 있는것으로 보아
테마/스킨/아웃로그인/ 안에 넣으셔야 될것으로 보입니다
물론 스킨만 그렇습니다.
소셜로그인 플러그인은 그누보드가 설치된곳의 최상위에 있는
plugin 안에 넣으셔야 합니다.
지금 테마가 있는 그누보드를 확인해보니
테마폴더안의 스킨폴더가 있고 그안에
아웃로그인 스킨폴더등이 있는것으로 보아
테마/스킨/아웃로그인/ 안에 넣으셔야 될것으로 보입니다
물론 스킨만 그렇습니다.
소셜로그인 플러그인은 그누보드가 설치된곳의 최상위에 있는
plugin 안에 넣으셔야 합니다.
테마에 소설로그인 하는 방법 좀 부탁드립니다~
어렵게 관리자모드에서
*GPF 설정
-GPF API Key:
-GPF APP URL:
*소설로그인
-페이스북 API Key
-페이스북 API Secret
-트위터 API Key
-트위터 API Secret
여기까지는 입력했습니다..
그리고 블로그형 테마 적용하고
소셜로그인 활성화시켰습니다.
근데..
무진장 헷갈려서요..
소설로그인 플러그인 social_login를 압축풀어서
bbs 폴더
extend 폴더
images 폴더
plugin 폴더
각각 어디에 넣어야하나요?
최상의 폴더안에 넣어야하는지 테마에 넣는지..테마스킨에 넣는지??
여기서 외부로그인 불어드리는 것은 어떤거지..
적용했더니 출력이 안되어서 여기저기 다 넣어보기는 하는데.ㅜㅜ
소셜로그인은 처음이라..완전 힘드네요ㅜㅜ;;
어렵게 관리자모드에서
*GPF 설정
-GPF API Key:
-GPF APP URL:
*소설로그인
-페이스북 API Key
-페이스북 API Secret
-트위터 API Key
-트위터 API Secret
여기까지는 입력했습니다..
그리고 블로그형 테마 적용하고
소셜로그인 활성화시켰습니다.
근데..
무진장 헷갈려서요..
소설로그인 플러그인 social_login를 압축풀어서
bbs 폴더
extend 폴더
images 폴더
plugin 폴더
각각 어디에 넣어야하나요?
최상의 폴더안에 넣어야하는지 테마에 넣는지..테마스킨에 넣는지??
여기서 외부로그인 불어드리는 것은 어떤거지..
적용했더니 출력이 안되어서 여기저기 다 넣어보기는 하는데.ㅜㅜ
소셜로그인은 처음이라..완전 힘드네요ㅜㅜ;;

소셜로그인 플러그인안에 있는 디렉토리(폴더)들은
말씀하신것처럼
bbs/
extend/
images/
plugin/
등이 있습니다.
이게 초기버전이라 폴더들의 형태가 이러한데
아무튼
이러한 디렉토리들은 그누보드를 설치하신곳에 넣으셔서
덮어씌우기 하시면 기존의 파일들은 그대로 유지되며
플러그인내에 있는 신규파일들만 그 안에 생성되게 됩니다.
그리고 관리자페이지에서의 APIKEY는 제가
업로드한 플러그인에서 참조하지 않습니다.
해당 키들은
압축을 풀어 업로드하신후
extend/social_login.extend.php 를 오픈하셔서
해당 사용하고자 하는 소셜로그인부분의
CONSUMER_KEY
SECRET_KEY 등의 부분에
해당 소셜사이트에서 발급받은 키값들을 입력해주시면 됩니다.
이 부분들은 내용에 이미 언급되어있는 내용들입니다.
그후 본문에 있는 소스를 카피하여 소셜로그인 스킨
(나니아님의 입장에서는 테마안의 스킨/아웃로그인스킨/사용하는 스킨/outlogin_skin1.php )부분에 붙여넣고 자신의 환경에 맞게 가공하셔야 합니다.
이부분이 어려우시면
http://sir.co.kr/g5_skin/8616?sca=%EC%99%B8%EB%B6%80%EB%A1%9C%EA%B7%B8%EC%9D%B8
이곳에 제가 올려둔 스킨을 받으셔서 테마안의 스킨/아웃로그인스킨/ 에 업로드하시고 관리자페이지에서 아웃로그인 스킨을 업로드하신 스킨으로 재선택후
저장해주시면 사용이 가능합니다.
물론 참고하여 나니아님의 환경에 맞게 재수정하거나 새로 작성하신 스킨소스에
제가 올려드린 스킨의 소스들을 알맞게 가져다 사용하셔서 이용하셔도 됩니다.
※ 앞의 답변에서도 말씀드렸지만
스킨외에는 최상위에 업로드하셔야 합니다.
여기서 말씀드리는 최상위는 그누보드가 설치된 루트를 말합니다.
ex. /home/hosting_users/user명/www 가 웹경로 루트이며
이곳에 그누보드를 설치한경우는 www 에 업로드 하시면
덮어쓸지 물어보며 덮어쓰기 하면 신규파일이 추가가 됩니다
그러나 www/gnuboard5/ 라면 www/gnuboard5/ 에 업로드하셔야합니다.
이렇게 말씀드려도 이해가 잘 안되신다면...음...
원격말고는 방법이 없을거 같습니다 ㅠ0ㅠ
주위 지인분들에게 도움을 요청해보세요..ㅠㅠ
말씀하신것처럼
bbs/
extend/
images/
plugin/
등이 있습니다.
이게 초기버전이라 폴더들의 형태가 이러한데
아무튼
이러한 디렉토리들은 그누보드를 설치하신곳에 넣으셔서
덮어씌우기 하시면 기존의 파일들은 그대로 유지되며
플러그인내에 있는 신규파일들만 그 안에 생성되게 됩니다.
그리고 관리자페이지에서의 APIKEY는 제가
업로드한 플러그인에서 참조하지 않습니다.
해당 키들은
압축을 풀어 업로드하신후
extend/social_login.extend.php 를 오픈하셔서
해당 사용하고자 하는 소셜로그인부분의
CONSUMER_KEY
SECRET_KEY 등의 부분에
해당 소셜사이트에서 발급받은 키값들을 입력해주시면 됩니다.
이 부분들은 내용에 이미 언급되어있는 내용들입니다.
그후 본문에 있는 소스를 카피하여 소셜로그인 스킨
(나니아님의 입장에서는 테마안의 스킨/아웃로그인스킨/사용하는 스킨/outlogin_skin1.php )부분에 붙여넣고 자신의 환경에 맞게 가공하셔야 합니다.
이부분이 어려우시면
http://sir.co.kr/g5_skin/8616?sca=%EC%99%B8%EB%B6%80%EB%A1%9C%EA%B7%B8%EC%9D%B8
이곳에 제가 올려둔 스킨을 받으셔서 테마안의 스킨/아웃로그인스킨/ 에 업로드하시고 관리자페이지에서 아웃로그인 스킨을 업로드하신 스킨으로 재선택후
저장해주시면 사용이 가능합니다.
물론 참고하여 나니아님의 환경에 맞게 재수정하거나 새로 작성하신 스킨소스에
제가 올려드린 스킨의 소스들을 알맞게 가져다 사용하셔서 이용하셔도 됩니다.
※ 앞의 답변에서도 말씀드렸지만
스킨외에는 최상위에 업로드하셔야 합니다.
여기서 말씀드리는 최상위는 그누보드가 설치된 루트를 말합니다.
ex. /home/hosting_users/user명/www 가 웹경로 루트이며
이곳에 그누보드를 설치한경우는 www 에 업로드 하시면
덮어쓸지 물어보며 덮어쓰기 하면 신규파일이 추가가 됩니다
그러나 www/gnuboard5/ 라면 www/gnuboard5/ 에 업로드하셔야합니다.
이렇게 말씀드려도 이해가 잘 안되신다면...음...
원격말고는 방법이 없을거 같습니다 ㅠ0ㅠ
주위 지인분들에게 도움을 요청해보세요..ㅠㅠ
자세한 설명 정말 감사드립니다.^---^
열심히 적용해보겠습니다~
추석명절 잘 보내시고 건강한 명절 보내세요~~~
열심히 적용해보겠습니다~
추석명절 잘 보내시고 건강한 명절 보내세요~~~

화이팅하세요^^
즐거운 추석연휴 되시길 바랍니다.
- 단지 올림 -
즐거운 추석연휴 되시길 바랍니다.
- 단지 올림 -
감사합니다.
페이스북은 닉네임값이 안넘어오네요. ㅠㅠ

테스트하고 올린건데 그럴리가 없어요 ㅠㅠ
단지에서도 사용하고 있는 플러그인입니다.
다시한번 확인은 해보겠습니다.
혹시 모르니 사이트 주소좀 올려주세요
단지에서도 사용하고 있는 플러그인입니다.
다시한번 확인은 해보겠습니다.
혹시 모르니 사이트 주소좀 올려주세요
페이스북 로그인이 필요했는데 잘됐네요 감사합니다^^

감사합니다
단지님 궁금한게 있어서 질문드립니다. 로그인은 가능하게 만들었는데요 .. 로그인이 완료되고 나서 그누보드 메인으로 가는게 아니라 다른 페이지로 자동 이동 되게 할려면 어느부분을 수정해야 할까요 ㅎ?

와 진짜 저한데 필요한 기능인데....
@ @ 너무 어렵네요...ㅠ.ㅠ
@ @ 너무 어렵네요...ㅠ.ㅠ
페이스북 아이디값이 아니라 email을 받고 싶으면 어딜 수정해야하나요??

단지얍님 덕분에 네이버아이디로 로그인 성공했습니다.
정말 감사합니다.
정말 감사합니다.

네이버, 구글, 페이스북도 모두 했습니다.
정말 감사합니다.
정말 감사합니다.

페이스북 잘됩니다.
페이스북에서 먼저 인증 받아야지만 작동하는군요
페이스북에서 먼저 인증 받아야지만 작동하는군요
그누4 용은 없겟죠?ㅠ
단지얍님은 글도 정말 잘쓰시네요
물어볼 것을 모두 미리 체크해서 적어주셨네요
크게 성장하실 분으로 보이네요^^ 감사합니다.
물어볼 것을 모두 미리 체크해서 적어주셨네요
크게 성장하실 분으로 보이네요^^ 감사합니다.
다른 분들은 잘 되시나보네요 ㅠㅠ 왜 난 안되지 ㅠㅠ

소셜로그인 2번째
네이버에서 클라이언트 ID 와 시크릿 키 발급받아서 테스트 중인데요 자꾸 콜백url 애러가 나는데
콜백url 설정 어떻게 하는건가요 ??
현제 적용예) 현제 사이트 주소 /plugin/social_login/naver/naverlogin.php
ㅠㅠ
콜백url 설정 어떻게 하는건가요 ??
현제 적용예) 현제 사이트 주소 /plugin/social_login/naver/naverlogin.php
ㅠㅠ
네이버는 적용 잘 됫습니다. 혹시 저기 ... 위에 외부로그인 샘플에 페이스북이 없어서 그러는데요 소스코드좀 받을수 있을까요 ㅠㅠ ?
소셜로그인을 찾다가 이곳에 왔습니다. 설치후 로그인은 잘 되는데 회원정보수정을 위하여 암호를 입력하면 암호가 틀리다고 나오는데 무엇이 잘못되었을까요?
네이버 AccessToken자체가 넘어오지 않는대 어떻게 해야하나요 ㅠㅠㅠㅠㅠ;
감사합니다
URL을 불러올 수 없습니다: 앱 도메인에 포함되어 있지 않은 URL입니다. 이 URL을 불러오려면 회원님의 앱 설정에서 앱 도메인 필드에 모든 도메인과 서브 도메인들을 추가해주세요.
이렇게 뜨는데 어떻게 해결하나요??
이렇게 뜨는데 어떻게 해결하나요??
콜백 URL 이란게 어떤거에요?
"REST_ID" => KA_CONSUMER_KEY, <- 여기는 어떤 식으로 입력해주는거에요? "REST_ID" => 아이디값, 이나 "REST_ID" => "아이디값" 이런식으로요..

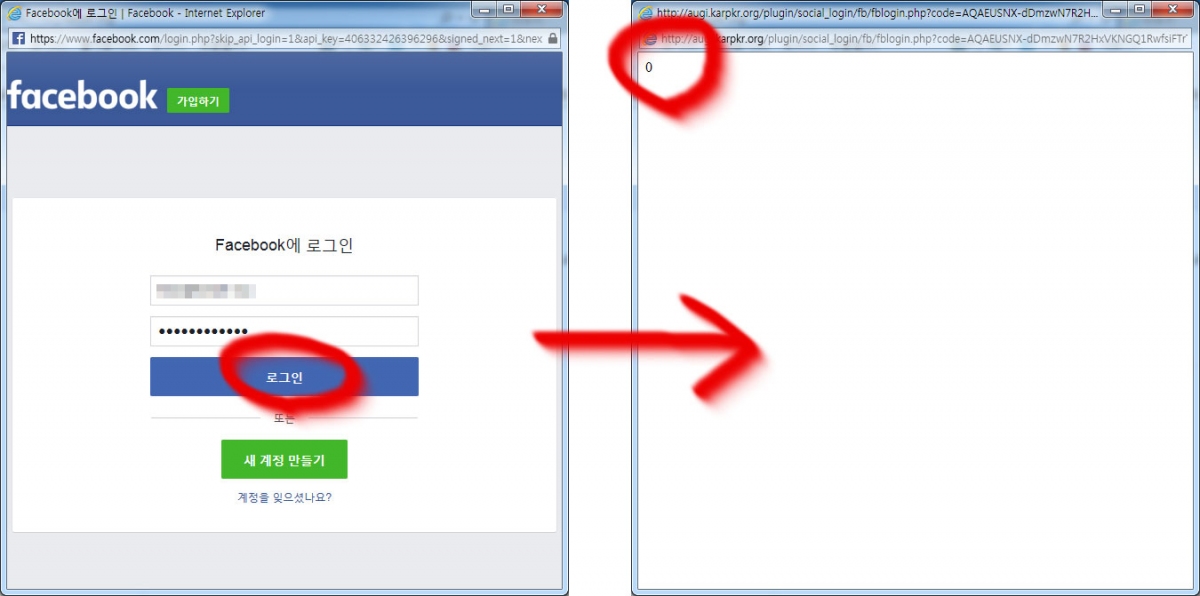
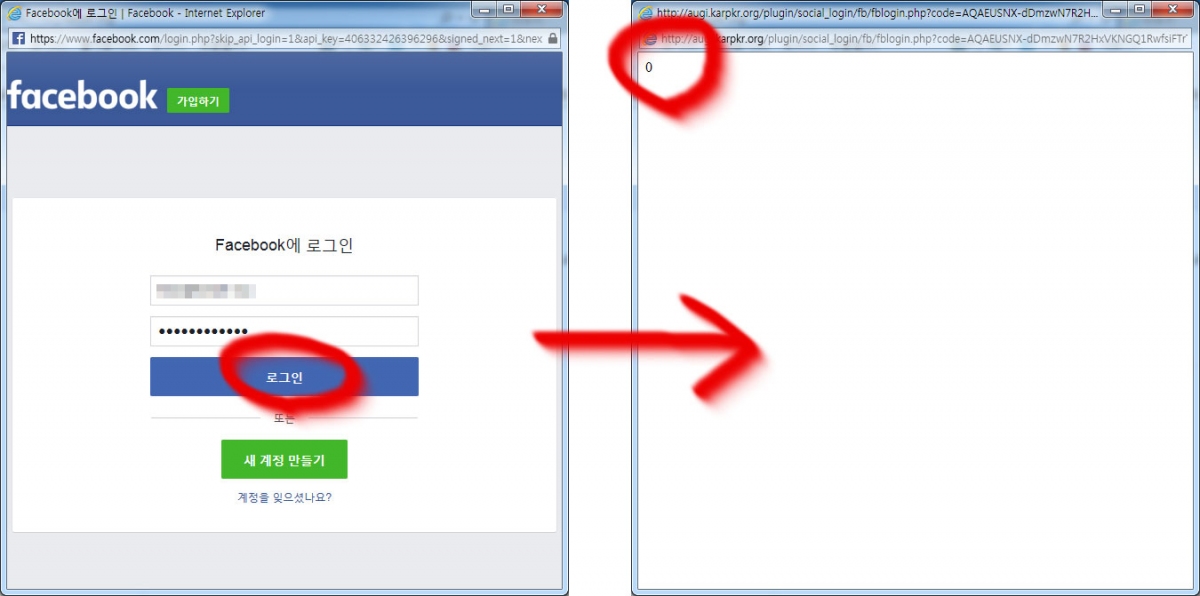
페이스북 로그인 외의 모든 SNS는 다 잘됩니다.
페이스북 로그인을 클릭하면 페이스북 로그인과 비번을 묻는 창까지 뜨고 다음페이지에서 0 으로만 나옵니다.
~fb/login.php 에서 $users를 인식못한것 같은데...
아무리 서치를 해도 해결 되지가 않아서요.
그런데 페이스북 https://developers.facebook.com/app 및 페이스북 설정의 앱에 들어가면 페이스북로그인으로 처리되었다고 나옵니다.
도무지 감을 잡을 수 없어서...

페이스북 로그인을 클릭하면 페이스북 로그인과 비번을 묻는 창까지 뜨고 다음페이지에서 0 으로만 나옵니다.
~fb/login.php 에서 $users를 인식못한것 같은데...
아무리 서치를 해도 해결 되지가 않아서요.
그런데 페이스북 https://developers.facebook.com/app 및 페이스북 설정의 앱에 들어가면 페이스북로그인으로 처리되었다고 나옵니다.
도무지 감을 잡을 수 없어서...


저도 로그인 후 '0'만 나오고 안넘어가는데 해결 하셨나요~?

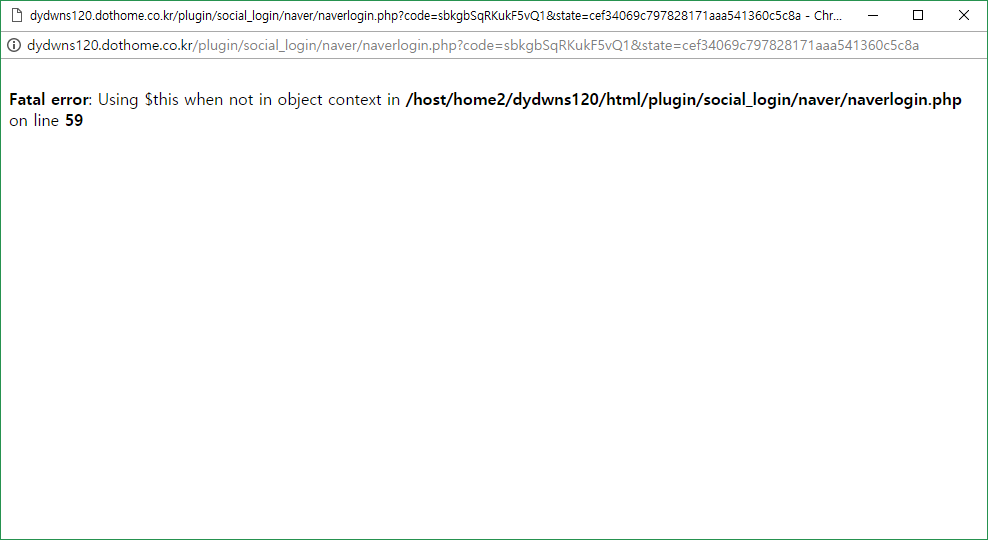
네이버로그인 이렇게나오는데 수정방법좀 알려주세요 ㅠ
엄청 찾던건데 감사합니다
http://www.industry40.co.kr/
알려주신대로 작업을 했는데 팝업뜨는거까지는 잘 되는데 로그인이 되지 않고 메인 화면이 나시나오는건 어딜 수정해야하는건가요? 어제부터 이틀동안 꼬박했는데 방법을 못찾겠네요;
알려주신대로 작업을 했는데 팝업뜨는거까지는 잘 되는데 로그인이 되지 않고 메인 화면이 나시나오는건 어딜 수정해야하는건가요? 어제부터 이틀동안 꼬박했는데 방법을 못찾겠네요;
네이버 로그인시 api 키값을 더 넣어주고 네이버 로고 로그인버튼 누르면 저렇게 나오는데 뭐가 잘못된 것일까요?? 카카오는 잘되는데 ㅠㅠ

자체 해결 했습니다 제가 설정을 잘못했었네요 ㅠㅠ
감사합니다
감사합니다~

최고의 스킨입니다.

감사합니다. 아직 적용은 해보지 못했지만 정말 좋은 기능인것 같습니다.
감사합니다.
감사합니다. 잘사용하겠습니다^^






