[펄스나인] 그누보드 5.3~5.5 / 배너관리 (업데이트) 정보
[펄스나인] 그누보드 5.3~5.5 / 배너관리 (업데이트)
관련링크
첨부파일
본문
기존 플러그인 https://sir.kr/g5_plugin/7724 을 5.5로 업데이트 했습니다.
그누보드+영카트 통합본에서 함수 중복, 테이블명 중복의 문제가 해결 되어 5.5 에서도 사용이 가능합니다.
|
설치방법
01. 파일업로드 다운로드 하신 G5배너관리.zip 파일의 압축을 해제하신 후 그누보드가 설치된 폴더로 업로드 합니다. (중복파일 없음) 02. 관리자 메뉴 추가 그누보드폴더/adm/admin.menu300.php 파일의 마지막 줄에 배너관리 메뉴를 추가 합니다.
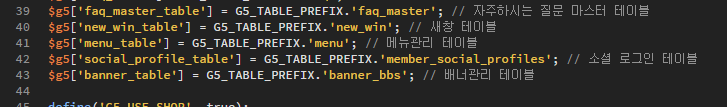
03. 구문 추가 그누보드폴더/data/dbconfig.php 파일의 마지막줄에 캡쳐 이미지 처럼 아래 구문을 추가 합니다. $g5['banner_table'] = G5_TABLE_PREFIX.'banner_bbs'; // 배너관리 테이블
|
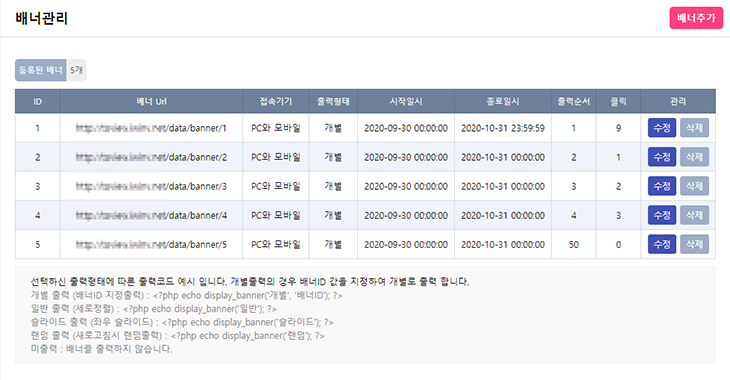
설치를 마치셨으면 관리자모드 > 배너관리 메뉴가 생성되어 있습니다.
배너관리 화면으로 이동하시면 배너관리에 필요한 테이블들이 자동생성 됩니다.
|
사용방법
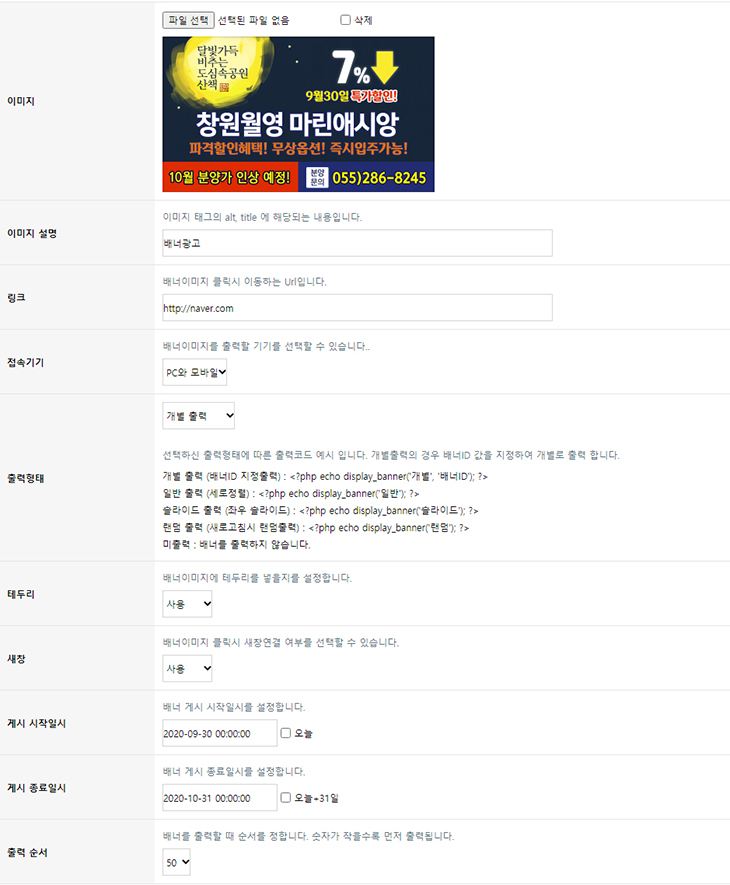
링크주소나 새창여부, 접속기기, 테두리, 게시시작일시, 종료일시, 출력순서는 기존 영카트의 배너관리와 동일하며, 기존 출력위치 부분이 출력형태로 변경(추가) 되었습니다.
개별, 일반, 슬라이드, 랜덤 옵션을 선택할 수 있으며 출력형태별 사용(출력)방법은 아래와 같습니다.
개별 출력 (배너ID 지정출력) : <?php echo display_banner_bbs('개별', '배너ID'); ?> 일반 출력 (세로정렬) : <?php echo display_banner_bbs('일반'); ?> 슬라이드 출력 (좌우 슬라이드) : <?php echo display_banner_bbs('슬라이드'); ?> 랜덤 출력 (새로고침시 랜덤출력) : <?php echo display_banner_bbs('랜덤'); ?> 미출력 : 배너를 출력하지 않음
출력형태가 같은 이미지들을 묶어서 출력하며 개별출력의 경우 배너ID를 추가로 넣어서 1개씩 출력 해줄 수 있습니다. 사용의 편의를 위해 모든 이미지의 가로사이즈는 100% 로 되어있고 출력 코드를 감싸는 영역의 사이즈에 따라 자동 조절됩니다.
예시 1) <div style="width:100%;"><?php echo display_banner_bbs('슬라이드'); ?></div> >> 출력옵션이 슬라이드인 배너를 좌우 슬라이드 스킨으로 출력
예시 2) <div style="width:200px;"><?php echo display_banner_bbs('개별', '3'); ?></div> >> 출력옵션이 개별인 배너중 ID가 3인 배너 1개를 출력 |
출력 형태별로 각각의 스킨파일이 적용되며
범용성을 위해 다른모양 없이 이미지만 출력되도록 스킨작업 해두었습니다.
스킨파일 및 style.css 에서 원하시는 형태로 바꾸시면 되겠습니다.
개별출력 스킨 : /skin/banner/each_banner.skin.php
일반출력 스킨 : /skin/banner/default_banner.skin.php
슬라이드출력 스킨 : /skin/banner/slide_banner.skin.php
랜덤출력 스킨 : /skin/banner/random_banner.skin.php
슬라이드 관련 : /skin/banner/slide/ (Swiper-3.4.2 플러그인 사용)
스타일 : /skin/banner/style.css
감사합니다.
목록 화면

수정 화면

--------
그누보드 리빌드 v5.6 출시 예정! 많은 관심 부탁드립니다.
https://sir.kr/g5_builder/4371
15
댓글 전체

감사 합니다.

새해 복 많이받으세요~

고맙습니다.
5.3에서도 된다니 참 좋네요 ㅎ

ㅎㅎ 무탈하시죠~?
좋은말씀 감사합니다~
감사합니다.
혹시 이미지 2개 등록 가능하나요 모바일용 pc용

1배너에 2개의 이미지를 등록하는 기능은 없습니다~
개별출력으로 하셔서 각각 넣어주시면 되겠습니다.
감사합니다 ! 새해 복 많이 받으세요 :)

감사합니다~
새해 복 많이 받으세요~

감사합니다.

감사합니다!
유용한 플러그인 만들어 주셔서 감사합니다.

좋은말씀 감사합니다~
새해 복 많이 받으세요!

새해 복 많이 받으세요

새해 복 많이 받으세요 :D

감사합니다 ^^

댓글 감사합니다 ㅎㅎ
감사합니다

감사합니다~

감사합니다!
감사합니다^^

댓글 감사합니다 ^^
감사합니다!

^^
플러그인 설치전 슬라이드 형식이였는데, 개별출력하면 어떤식으로 출력되나요? 출력이안되서 올려요 ㅜㅜ 슬라이드만 되는건지
- 테마를 사용해서 배너가 슬라이드 형식인데 해당 플러그인 사용후 배너 설정이안되요! ㅜㅜ 해결책좀

설치방법대로 잘 하셨다면,
관리자모드에 기존 영카트에있는 배너관리 말고
메뉴가 새로 생성 되어있을거에요.
거기서 설정하시고 위 사용방법대로 코드를 넣어서 출력 시키시면 됩니다~

감사합니다

감사합니다~
안녕하세요. 반응형 홈페이지의 경우는 배너를 어떻게 관리해줘야 할까요?
pc 용 이미지를 넣고 해상도가 모바일이 됐을때의 경우가 궁금합니다.

보통은 공용사이즈로 이미지를 만드는데
부득이하게 모바일용 이미지를 따로 만들어서
반응형으로 처리를 해야된다면
개별이미지로 등록을하시고 출력 코드를 div로 감싸주신 후
감싼 div를 반응형 처리 해주시면 될것같습니다.
예제.
HTML
<div class="pc"><?php echo display_banner_bbs('개별', '1'); ?></div>
<div class="mobile"><?php echo display_banner_bbs('개별', '2'); ?></div>
CSS
.mobile {display:none;}
@media all and (max-width:1024px) {
.pc {display:none;}
.mobile {display:block;}
}
개별이미지가 아닌 묶어서 출력하는 부분을 반응형처리를 해야된다면 PC용 이미지와 Mobile용 이미지를 따로 등록하게끔 하고,
스킨 파일에서 두개의 이미지를 모두 출력한 후에 display:none 처리를 해주는 커스텀작업이 필요할것같습니다.
비용이 발생되실것같고,
작업은 가능하니 필요하시면 대화주세요.
http://pf.kakao.com/_kJIEK/chat
감사합니다.

감사합니다.

감사합니다!
좋은 자료 감사합니다.

댓글 감사합니다~!
감사합니다

감사합니다~
7년전 20살에 그누보드를 시작할때부터 많은 도움 받았던거 같습니다.
이번에도 너무 좋은 코드 올려주셔서 감사합니다!

기억해주시니 감사할 따름입니다 ~
좋은말씀 고맙습니다~ 편안한 하루 되세요~!


안녕하세요, 너무 좋은 자료 감사합니다!
다만 사용하려 개별 코드 <?php echo display_banner_bbs('개별', '1'); ?>를 넣었더니 그 자리에 아무것도 뜨지 않는데요..
그누보드는 5.5.17버전과 외부에서 구입한 테마를 사용중입니다. PHPMyadmin에 g5_banner_bbs 테이블에 배너 업로드된 것도 확인했고, 날짜도 오늘 날짜로 잘 들어가 있고, php 파일들(head.php, tail.php 등등)에 다양하게 올려봤는데도 뜨지 않습니다.. 혹 어떻게 해야 할지 여쭤봐도 될까요? 감사합니다!

안녕하세요~
테스트는 문제 없는걸로 확인 됩니다~
1번배너를 출력형태를 "개별" 로 설정 하셨을까요~?

헉 이렇게 기본적인걸 놓치다니..!! 제가 일반으로 설정해두었네요ㅠㅠ바꾸니 아주 잘 적용됩니다! 정말 감사합니다.
조금 늦었지만 새해복 많이 받으시고 늘 건강하세요!!

해결 되셨다니 다행입니다~
댓글 고맙습니다! 새해 복 많이 받으세요 :D

파일명 고정안되고 랜덤하게만 되면 완벽할 것 같습니다 ㅎ
저는 이미 수정해서 사용중이긴 합니다.

ㅎㅎ 좋은말씀 감사합니다~!

네 다른게 아니라 클블 사용할때나.. 만료시간 설정됐을때 캐싱되있는 상태라면 파일명이 고정이라 바로 안바뀌는 문제가 있더라구요 ㅋ

네 맞습니다 ㅠ
이미지 출력부에 ?v=<?php echo G5_SERVER_TIME ?>
과 같은 내용을 추가해야 될것같습니다~
본업때문에 업데이트가 어렵네요 ㅠ.ㅠ