야후 날씨 RSS를 사용하여 날씨정보 달기 정보
야후 날씨 RSS를 사용하여 날씨정보 달기
관련링크
http://test.live24.co.kr/
755회 연결
http://365ok.co.kr/
595회 연결
첨부파일
본문
아주 간단합니다.
스킨에 올릴려고 했는데 해당 항목이 없네요...
야후 날씨 RSS를 이용하여 운영하는 사이트에 날씨 정보를 제공할 수 있습니다.
설치법
1. 첨부화일 다운로드하여 압축을 풀어 해당 폴더를 그누보드 설치 계정에 올립니다.
2. 날씨 정보를 넣고자 하는 곳에 incldue합니다.
예: include "경로/yahooweather.php";
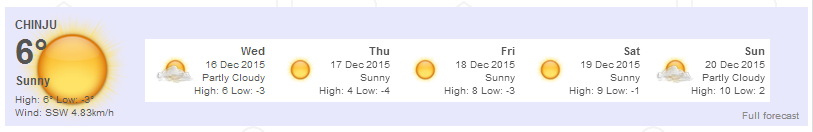
링크1 과 링크2 메인하단에서 반영된 것을 볼 수 있습니다.
스킨에 올릴려고 했는데 해당 항목이 없네요...
야후 날씨 RSS를 이용하여 운영하는 사이트에 날씨 정보를 제공할 수 있습니다.
설치법
1. 첨부화일 다운로드하여 압축을 풀어 해당 폴더를 그누보드 설치 계정에 올립니다.
2. 날씨 정보를 넣고자 하는 곳에 incldue합니다.
예: include "경로/yahooweather.php";
링크1 과 링크2 메인하단에서 반영된 것을 볼 수 있습니다.
추천
4
4
댓글 전체
굳입니다 ^^

전부 플러그인 폴더에 넣어야 하는데... 'yahooweather.php' 파일만 스킨 폴더에 넣고 헤메였네요...;;;
그런데... 겨우 적용은 했는데... 아래 제가 사용하는 스킨과 충돌이 생기네요.
http://sir.co.kr/bbs/board.php?bo_table=g5_tip&wr_id=1014&sfl=mb_id%2C1&stx=fm25&page=3
클릭하면 아래로 펼쳐져야 하는데...
그런데... 겨우 적용은 했는데... 아래 제가 사용하는 스킨과 충돌이 생기네요.
http://sir.co.kr/bbs/board.php?bo_table=g5_tip&wr_id=1014&sfl=mb_id%2C1&stx=fm25&page=3
클릭하면 아래로 펼쳐져야 하는데...
weather.yahoo.com

감사합니다.
그대로 이용해보니 작동이 잘 됩니다.
소스를 보니 weatherfeed 안에 []에 지역 코드를 입력하는듯 한데요.
외국은 어떻게 알수 없을까요?
찾는 방법좀 부탁 드립니다.
예를들어 제가 관심 있어 하는 국가/지역은
Taiwan/Taipei,, Kaohsiung, Taichung, Tainan 등등 입니다.
방법을 알려주시면 제가 찾도록 해보겠습니다.
yahoo 날씨 가서 소스 보기를 해도 KSSX 이런 코드를 찾을수가 없습니다.
그대로 이용해보니 작동이 잘 됩니다.
소스를 보니 weatherfeed 안에 []에 지역 코드를 입력하는듯 한데요.
외국은 어떻게 알수 없을까요?
찾는 방법좀 부탁 드립니다.
예를들어 제가 관심 있어 하는 국가/지역은
Taiwan/Taipei,, Kaohsiung, Taichung, Tainan 등등 입니다.
방법을 알려주시면 제가 찾도록 해보겠습니다.
yahoo 날씨 가서 소스 보기를 해도 KSSX 이런 코드를 찾을수가 없습니다.

http://www.zazar.net/developers/jquery/zweatherfeed/
Now add the script to call the zWeatherFeed plugin with an array of location ID's (to find a location ID visit the Weather Channel page and select a location then click on RSS, the location ID is at the end of the URL address ie UKXX0085 for London, UK).
http://uk.weather.com/
검색하고, 주소 표시줄에 나타나는 코드를 복사하면 됩니다.
찾아서 적용해도 'City not found'로 표시되는 경우가 더 많네요.
어디다 등록 같은 것을 해야 하는지...
Now add the script to call the zWeatherFeed plugin with an array of location ID's (to find a location ID visit the Weather Channel page and select a location then click on RSS, the location ID is at the end of the URL address ie UKXX0085 for London, UK).
http://uk.weather.com/
검색하고, 주소 표시줄에 나타나는 코드를 복사하면 됩니다.
찾아서 적용해도 'City not found'로 표시되는 경우가 더 많네요.
어디다 등록 같은 것을 해야 하는지...

아.. 한참을 보고 이해했네요.
감사합니다.
감사합니다.

$('#kweather').weatherfeed(['KSXX0055', 'KSXX0014', 'KSXX0231']
이런식으로 입력하면 주루룩 나열되어 여러 날씨가 나타납니다.
이런식으로 입력하면 주루룩 나열되어 여러 날씨가 나타납니다.


여러개를 등록하는 경우, 아래와 같이 출력 크기를 변경할 수 있습니다.
가로로 4개를 배열할 때,
plugin/weatherfeed/style.css
float:left; width:164.5px;
을 추가했습니다.
예시 : http://liberta1980.co-story.net
width를 %로 하는 경우... 22.63%정도로 하니 비슷해지네요.
앞의 padding 값 때문에 '25%'는 먹히지 않습니다.
가로로 4개를 배열할 때,
plugin/weatherfeed/style.css
.weatherItem {
padding: 0.8em;
text-align: right;
float:left;
width:164.5px;
}float:left; width:164.5px;
을 추가했습니다.
예시 : http://liberta1980.co-story.net
width를 %로 하는 경우... 22.63%정도로 하니 비슷해지네요.
앞의 padding 값 때문에 '25%'는 먹히지 않습니다.

실행해 봤는데 동일하네요 ;;
example_forecast.html 파일에 지역 하나 추가를 했구요.
example_jquerytools.css 에 알려주신 부분 아래 두줄을 추가했는데, 변화 없어서,
example.css 파일에 아래 두줄을 추가하니, 아래로 추가되는건 동일하고 좌우 길이만 반으로 줄어 버리네요.
example_forecast.html 파일에 지역 하나 추가를 했구요.
example_jquerytools.css 에 알려주신 부분 아래 두줄을 추가했는데, 변화 없어서,
example.css 파일에 아래 두줄을 추가하니, 아래로 추가되는건 동일하고 좌우 길이만 반으로 줄어 버리네요.

파일 이름을 바꾸었나요?
css 파일이 왜 2개인지도...
제 홈페이지에 먼저 적용해보고, 샘플 사이트에도 등록해서 보여드리는 것인데...
css 파일이 왜 2개인지도...
제 홈페이지에 먼저 적용해보고, 샘플 사이트에도 등록해서 보여드리는 것인데...


신리님이 올려주신 소스가 아니네요.
주간 날씨를 보여주는 방식이고, 해당 플러그인을 직접 적용해봐야 알 수 있겠네요.
주간 날씨를 보여주는 방식이고, 해당 플러그인을 직접 적용해봐야 알 수 있겠네요.

네, 신리님 소스 아니고, 아까 알려주신
http://www.zazar.net/developers/jquery/zweatherfeed/
여기에 소스 그대로 다운받은 것입니다.
한페이지를 따로 여러 지역의 예상날씨까지 보여주는 한 페이지를 구성하면 좋을거 같아서요.
http://www.zazar.net/developers/jquery/zweatherfeed/
여기에 소스 그대로 다운받은 것입니다.
한페이지를 따로 여러 지역의 예상날씨까지 보여주는 한 페이지를 구성하면 좋을거 같아서요.

http://www.zazar.net/developers/jquery/zweatherfeed/example_location.html
지역 검색은 여기서도 가능 하네요.
지역 검색은 여기서도 가능 하네요.

http://ns2.enpho.net/board/bbs/board.php?bo_table=computer&wr_id=119&sfl=mb_id%2C1&stx=naneuri&sst=wr_hit&sod=desc&sop=and&page=2
국내 지역코드와 한글화
'사진기의 꿈'님도 그누보드 5로 업그레이드 하셨군요~^^
예전에 신세를 좀 졌는데...
국내 지역코드와 한글화
'사진기의 꿈'님도 그누보드 5로 업그레이드 하셨군요~^^
예전에 신세를 좀 졌는데...

좋네요.
근데 적용 방법을 몰라요 ㄷㄷㄷ
근데 적용 방법을 몰라요 ㄷㄷㄷ

신리님 소스에서
plugin/weatherfeed/yahooweather.php
forecast: true (주간 날씨)
옵션값을 추가한 경우...
plugin/weatherfeed/style.css
왕초보라 주먹구구식입니다.
잘못된 부분 지적 부탁드립니다.
plugin/weatherfeed/yahooweather.php
$(document).ready(function () {
$('#kweather').weatherfeed(['KSXX0055',], {
forecast: true,
refresh : 1,
});
});forecast: true (주간 날씨)
옵션값을 추가한 경우...
plugin/weatherfeed/style.css
@charset "UTF-8";
form { margin-bottom: 1em; }
.weatherFeed {
font-family: Arial, Helvetica, sans-serif;
font-size: 90%;
}
.weatherFeed a { color: #888; }
.weatherFeed a:hover {
color: #000;
text-decoration: none;
}
.weatherItem {
padding: 0.8em;
text-align: left;
float:left;
width:98%;
height:100px
}
.weatherCity { text-transform: uppercase; }
.weatherTemp {
font-size: 2.8em;
font-weight: bold;
}
.weatherDesc, .weatherCity, .weatherForecastDay { font-weight: bold; }
.weatherDesc { margin-bottom: 0.4em; }
.weatherRange, .weatherWind, .weatherLink, .weatherForecastItem { font-size: 0.8em; }
.weatherLink, .weatherForecastItem {
margin-top: -10px;
text-align: right;
}
.weatherForecastItem {
position:relative;
top:-70px;
left:130px;
float:left;
width:11.5%;
padding: 0.5em 0.5em 0.5em 30px;
background-color: #fff;
background-position: left center;
}
.weatherForecastDay { font-size: 1.1em; }
.odd { background-color: #e8e8fc; }
.even { background-color: #d4d4e8; }왕초보라 주먹구구식입니다.
잘못된 부분 지적 부탁드립니다.

이거 지금도 적용되나요?
다운받아서 플러그인폴더에 위치시켰습니다...
그리고 메인에
처럼 위치시켰는데....먹통이네요.......ㅠ.ㅠ
아무런반응도 없다는.........ㅠ.ㅠ
다운받아서 플러그인폴더에 위치시켰습니다...
그리고 메인에
<?php include "plugin/weatherfeed/yahooweather.php"; ?>
처럼 위치시켰는데....먹통이네요.......ㅠ.ㅠ
아무런반응도 없다는.........ㅠ.ㅠ
그런데 이거 이제 사용 안되는건가요? 전 안뜨는데? 야후에서 이제 사용못하게했다고하는데...맞나요?

야후가 지금 정상 서비스 안되는 것 같아요...
야후 자체가 다른 곳으로 인수되는 것 같기도 하고...
야후 자체가 다른 곳으로 인수되는 것 같기도 하고...
아 감사합니다 혹시 다른 날씨 소스는 없나요 구글이나...

소스는 많이 있지만 적용하는 것은 별개인 것 같아요..
유료로 제공되는 곳도 많고요.
https://openweathermap.org/api
그리고 아래 사이트를 방문해 보면 야후 날씨 서비스도 계속 하는 것 같아요.
https://forum.rainmeter.net/viewtopic.php?t=23010
유료로 제공되는 곳도 많고요.
https://openweathermap.org/api
그리고 아래 사이트를 방문해 보면 야후 날씨 서비스도 계속 하는 것 같아요.
https://forum.rainmeter.net/viewtopic.php?t=23010

감사합니다