Jodit v.3 WYSIWYG editor 정보
Jodit v.3 WYSIWYG editor관련링크
https://xdsoft.net/jodit/
2259회 연결
첨부파일
테스트한 버전5.4.3
호환 가능 버전5.4이상의 버전에서 테스트 됨.
본문
Jodit v.3 에디터입니다
MIT라이센스의 에디터이며 HTML형태의 WYSIWYG 에디터에선 가장 심플하고 있을거 다 있는 에디터 중 하나로 보입니다.
그누보드에 맞게 이미지 업로드 및 editor.lib, autosave.config.js 파일이 수정되어있습니다.
홈페이지의 언어에 알맞게 지원하는 언어라면 자동으로 변환되는 형태이며 일부 한글 번역에 오역과 오타가 있지만 사용하는데는 문제 없습니다.
이미지 드래그앤 드롭 업로드 업로드, 글자수 등 위지윅 소스보기 미리보기 전체 화면 반응형 등 기본적으로 갖춰야할 것들은 다 갖추어있으며 타입스크립트로 제작되어 있습니다
해당 에디터 파일은 cdn을 활용했으며 직접 내장하고 싶다면 해당 링크 사이트에 가서 사용법을 확인해보세요.
관리자에서 정상동작하는지는 테스트 하지 않았습니다.
추천
14
14
댓글 전체

감사합니다.

드래그앤 드롭 업로드로 이미지 업로드시
Cannot read property 'files' of undefined
라는 표시가 뜨는데 없앨 수 있는 방법이 있을까요?
Cannot read property 'files' of undefined
라는 표시가 뜨는데 없앨 수 있는 방법이 있을까요?
콘솔에서 에디터내의 upload.php로 제대로 전송되는지 전송된다면 json return값이 오는지 확인해보세요
오래된 질문이지만 혹시나 다른 분들께 도움이 될까 적어봅니다.
editor.lib.php 파일에서
uploader: {
url: "'.$editor_url.'/upload.php?bo_table='.$bo_table.'",
insertImageAsBase64URI: false,
imagesExtensions: ["jpg", "png", "jpeg", "gif"],
process: function (resp) {
for(var i=0;i<resp.data.images.length;i++){
'.$id.'_editor.setEditorValue('.$id.'_editor.getEditorValue() +"<img src=\'" + resp.data.baseurl + "/" + resp.data.images[i] + "\'>");
}
return true; <--- 이 값을 추가해주세요.
}
},
저의 경우는 파일 업로드가 잘 되었지만, Cannot read property 'files' of undefined 메세지가 계속 보여서 거슬려서 확인하다가 해결된 내용입니다.
editor.lib.php 파일에서
uploader: {
url: "'.$editor_url.'/upload.php?bo_table='.$bo_table.'",
insertImageAsBase64URI: false,
imagesExtensions: ["jpg", "png", "jpeg", "gif"],
process: function (resp) {
for(var i=0;i<resp.data.images.length;i++){
'.$id.'_editor.setEditorValue('.$id.'_editor.getEditorValue() +"<img src=\'" + resp.data.baseurl + "/" + resp.data.images[i] + "\'>");
}
return true; <--- 이 값을 추가해주세요.
}
},
저의 경우는 파일 업로드가 잘 되었지만, Cannot read property 'files' of undefined 메세지가 계속 보여서 거슬려서 확인하다가 해결된 내용입니다.

이미지는 업로드가 잘 됩니다. 한번 더 살펴봐야겠네요.
마우스 커서 놓은 곳에 이미지가 올라가지 않고 게시글 맨 밑에 이미지가 생성되는데 이건 버전 문제일까요? 이것 말고는 완벽합니다
멋지네요 감사합니다.

오 정말 멋진 에디터입니다. 정말 편리하네요. 반응형에다가 바로 게시판에 사진을 올리면 서버에 올라가니 좋습니다. 저도 우성짱님과 같이 하단에 붉은색 경고창이 뜹니다만 기능적인 부분은 문제가 없네요. 한가지 더 질문이 있다면 에디터 중간에 무엇이든 입력하세요 이부분은 고칠수가 없나요? 코드를 보니 에디터 자체에 심어져 있어 수정이 불가능해 보이긴 합니다만 방법이 있나 싶어서요. 그리고 에디터 자체 높이를 더 키우고 싶은데 이 부분도 혹시나 해서 여쭤봅니다.
링크에 있는 해당 에디터의 홈페이지에 자세한 문서들이 제공되고 있으니 해당 부분 참조하여 수정하세요.

한글 입력은 약간 문제가 있네요. 아이폰, 안드로이드에서도..
전형적인 문제외에 추가로 몇개의 문제가 더 보이네요
전형적인 문제외에 추가로 몇개의 문제가 더 보이네요

마젠토님은 에디터에서 한글처리에 대한 연구를 꽤 많이 하셨지요?
지난번 오래전 글에서 남들이 잘 생각하지 않던 부분을 많이 이야기 해주시고 글남겨주셨던 것으로 기억합니다... :)
지난번 오래전 글에서 남들이 잘 생각하지 않던 부분을 많이 이야기 해주시고 글남겨주셨던 것으로 기억합니다... :)

하다 보니 제대로 된 한글 에디터가 없는 것 같아서..
한글 꾸밈만 잘 되면 됩니다.(한글 굵게 입력 테스트)
한글 꾸밈만 잘 되면 됩니다.(한글 굵게 입력 테스트)
저장되는 경로가 이상해서 찾아보니..
$data_dir = G5_DATA_PATH.'/editor/'.$ym;
$data_url = G5_DATA_URL.'/editor/'.$ym;
에서
$data_dir = G5_DATA_PATH.'/editor/'.$ym.'/';
$data_url = G5_DATA_URL.'/editor/'.$ym.'/';
이렇게 바꿔주니까 잘되네용..
$data_dir = G5_DATA_PATH.'/editor/'.$ym;
$data_url = G5_DATA_URL.'/editor/'.$ym;
에서
$data_dir = G5_DATA_PATH.'/editor/'.$ym.'/';
$data_url = G5_DATA_URL.'/editor/'.$ym.'/';
이렇게 바꿔주니까 잘되네용..

+위치 upload.php 입니다

감사합니다.
정말 감사합니다
이 에디터 정말 좋네요.
smarteditor나 cheditor 그리고 ckeditor 보다 이 에디터가 더 나은 듯 합니다.
아직 상세한 설정들을 만져보지 않았지만 정말 좋네요.
잘 쓰겠습니다.
고맙습니다. ^^
smarteditor나 cheditor 그리고 ckeditor 보다 이 에디터가 더 나은 듯 합니다.
아직 상세한 설정들을 만져보지 않았지만 정말 좋네요.
잘 쓰겠습니다.
고맙습니다. ^^
감사합니다
좋아보여서 바로 설치합니다! 감사합니다!
게시글 중간에 그림을 바로바로 넣을 수 있어서 좋아요.
잘 사용하겠습니다.
잘 사용하겠습니다.
볼피드님 너무 감사합니다!
질문이 있습니다!
1. 혹시 게시글 작성중이나 수정할때 에디터로 첨부된 이미지파일을 Textarea에서 없애면 업로드된 이미지도 삭제되게 할 수 있을까요?
2. 이미지가 업로드 될 때 자동으로 가로사이즈 기준으로 리사이징 되게 할 수 있을까요?
질문이 있습니다!
1. 혹시 게시글 작성중이나 수정할때 에디터로 첨부된 이미지파일을 Textarea에서 없애면 업로드된 이미지도 삭제되게 할 수 있을까요?
2. 이미지가 업로드 될 때 자동으로 가로사이즈 기준으로 리사이징 되게 할 수 있을까요?
아미나에서도 잘 작동합니다
감사합니다
감사합니다
좋은 플러그인 공유해주셔서 감사합니다.
jodit 플러그인을 적용하여 사용하다보니 관리자 설정 페이지에서 에디터를 여러개 호출하지 못하여 자체적으로 수정하였습니다. 제가 수정한 방법 공유 드립니다.
/plugin/editor/jodit/editor.lib.php 파일에서 스크립트 부분을 아래와 같이 수정해주어야합니다.
if ($is_dhtml_editor && $js) { 와 } 사이의 스크립트를 아래와 같이 바꿔줍니다.
■수정된 부분
1) 스크립트 상단 추가
<script>
(function($){
$(document).ready(function() {
$(".jodit").each(function (){
2) var '.$id.'_editor = new Jodit("#'.$id.'",{ => var '.$id.'_editor = new Jodit(this,{ 변경
3) 스크립트 하단 추가
});
});
})(jQuery);
</script>
■수정 코드
if ($is_dhtml_editor && $js) {
$html .= "\n".'<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.css">';
$html .= "\n".'<script src="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.js"></script>';
$html .= "\n".'
<script>
(function($){ //추가
$(document).ready(function() { //추가
$(".jodit").each(function (){ //추가
var '.$id.'_editor = new Jodit(this,{ //수정
uploader: {
url: "'.$editor_url.'/upload.php?bo_table='.$bo_table.'",
insertImageAsBase64URI: false,
imagesExtensions: ["jpg", "png", "jpeg", "gif"],
process: function (resp) {
for(var i=0;i<resp.data.images.length;i++){
'.$id.'_editor.setEditorValue('.$id.'_editor.getEditorValue() +"<img src=\'" + resp.data.baseurl + "/" + resp.data.images[i] + "\'>");
}
}
},
height:300,
allowResizeX: true,
allowResizeY: true,
});
}); //추가
}); //추가
})(jQuery); //추가
</script>';
$js = false;
}
jodit 플러그인을 적용하여 사용하다보니 관리자 설정 페이지에서 에디터를 여러개 호출하지 못하여 자체적으로 수정하였습니다. 제가 수정한 방법 공유 드립니다.
/plugin/editor/jodit/editor.lib.php 파일에서 스크립트 부분을 아래와 같이 수정해주어야합니다.
if ($is_dhtml_editor && $js) { 와 } 사이의 스크립트를 아래와 같이 바꿔줍니다.
■수정된 부분
1) 스크립트 상단 추가
<script>
(function($){
$(document).ready(function() {
$(".jodit").each(function (){
2) var '.$id.'_editor = new Jodit("#'.$id.'",{ => var '.$id.'_editor = new Jodit(this,{ 변경
3) 스크립트 하단 추가
});
});
})(jQuery);
</script>
■수정 코드
if ($is_dhtml_editor && $js) {
$html .= "\n".'<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.css">';
$html .= "\n".'<script src="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.js"></script>';
$html .= "\n".'
<script>
(function($){ //추가
$(document).ready(function() { //추가
$(".jodit").each(function (){ //추가
var '.$id.'_editor = new Jodit(this,{ //수정
uploader: {
url: "'.$editor_url.'/upload.php?bo_table='.$bo_table.'",
insertImageAsBase64URI: false,
imagesExtensions: ["jpg", "png", "jpeg", "gif"],
process: function (resp) {
for(var i=0;i<resp.data.images.length;i++){
'.$id.'_editor.setEditorValue('.$id.'_editor.getEditorValue() +"<img src=\'" + resp.data.baseurl + "/" + resp.data.images[i] + "\'>");
}
}
},
height:300,
allowResizeX: true,
allowResizeY: true,
});
}); //추가
}); //추가
})(jQuery); //추가
</script>';
$js = false;
}

알려주신대로 수정하면
글쓰기 기본 내용이 있을 경우 오류가 발생합니다 ㅠㅠ;
글쓰기 기본 내용이 있을 경우 오류가 발생합니다 ㅠㅠ;
조디트 에디터 문제 발생하면

혹시 ui 순서를 바꾸거나 변경할 수 있나요?
쓰려는 사이트 특성상 모드 변환 이런 건 필요가 없어서 지우고 싶은데 파일 자체로는 안되는 것 같아서 질문 드려요
쓰려는 사이트 특성상 모드 변환 이런 건 필요가 없어서 지우고 싶은데 파일 자체로는 안되는 것 같아서 질문 드려요

<오류 재보>
구분선 넣기가 작동하지 않습니다
구분선 넣기가 작동하지 않습니다
정말 감사합니다 만족스럽네요
임시저장/autosave 되는지요...저는 안되어서
성공/설정 팁 있으면 부탁 드립니다
성공/설정 팁 있으면 부탁 드립니다

Cannot read property 'length' of undefined
저는 이 문제가 떠요;; ㅡ,.ㅡ 임시저장도 안되기도 하구요 ㅠㅠ
고수님들 도와주세요
저는 이 문제가 떠요;; ㅡ,.ㅡ 임시저장도 안되기도 하구요 ㅠㅠ
고수님들 도와주세요
너무 맘에 들어서 사용하고싶은데 이미지 첨부가 반응이 없네요 ... url 로 입력하는건 잘 되는데 ㅠㅠ

요번에 홈페이지 새 단장하는데 귀한 자료 덕분에 잘 적용했어요!
최신 버전 보니까 기능이 많이 늘었어요.
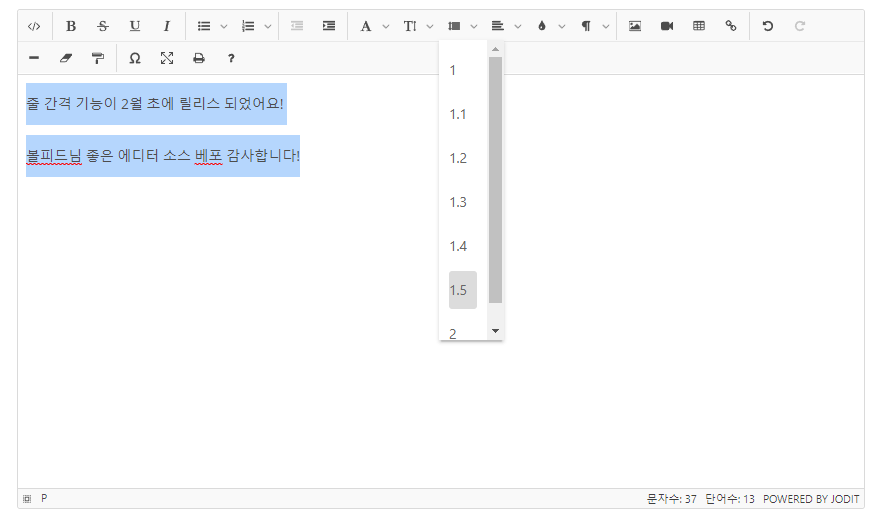
2022년 2월 초반에 3.13.4가 릴리스 되었는데, New Feature : Plugin for setting line spacing(줄 간격 추가)되어서 바로 적용했어요! 유튜브, Vimeo도 추가가 가능하더라구요
저 같은 경우는 가로크기가 작아서 버튼이 항상 간소화되길래
찾아보니까 모바일로는 버튼이 간소화가 되더라구요
editor.lip.php 여셔서
$html .= "\n".'<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.css">';
$html .= "\n".'<script src="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.js"></script>';
를
$html .= "\n".'<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/jodit/3.13.4/jodit.min.css">';
$html .= "\n".'<script src="//cdnjs.cloudflare.com/ajax/libs/jodit/3.13.4/jodit.min.js"></script>';
새로 바뀐 3.13.4 js 파일로 연결시켜주시고,
$html .= "\n".'<script>var '.$id.'_editor = new Jodit("#'.$id.'",{
에디터 자바스크립트 아래
disablePlugins: ["mobile"],
추가해서 모바일로 간소화되는거 막아주도록 추가하고
toolbarButtonSize: "small",
버튼이 커서 넘치는걸 small로 바꾸고
기본 디자인에서 파일 추가버튼 없애시려면
removeButtons: ["file"],
추가하시면 되어요
나머지 속성은 공식 홈페이지에서 확인하시는게 좋을 것 같아요.
부족한 실력이지만 좋은 소스 베포해주셔서 혹시나 필요하신 분들 있으시면 적용하시라고 댓글 남겨요!
추가.. 이미지 이름이 순수 한글일 때 안올라가는 문제가 있어서 수정했어요.
upload.php에
// function for creating safe name of file
function makeSafe($file) {
$file = rtrim($file, '.');
$regex = ['#(\.){2,}#', '#[^A-Za-z0-9\.\_\- ]#', '#^\.#'];
return get_microtime().trim(preg_replace($regex, '', $file));
}
이 부분을
function random_str_generator ($len_of_gen_str){
$random_str = '';
$chars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
$var_size = strlen($chars);
for( $x = 0; $x < $len_of_gen_str; $x++ ) {
$random_str .= $chars[ rand( 0, $var_size - 1 ) ];
}
return $random_str;
}
// function for creating safe name of file
function makeSafe($file) {
$file = rtrim(random_str_generator(10).$file, '.');
$regex = ['#(\.){2,}#', '#[^A-Za-z0-9\.\_\- ]#', '#^\.#'];
// $regex = ['#(\.){2,}#', '#[^A-Za-z0-9\.\_\- ]#', '#^\.#'];
return get_microtime().trim(preg_replace($regex, '', $file));
}
upload.php에
// function for creating safe name of file
function makeSafe($file) {
$file = rtrim($file, '.');
$regex = ['#(\.){2,}#', '#[^A-Za-z0-9\.\_\- ]#', '#^\.#'];
return get_microtime().trim(preg_replace($regex, '', $file));
}
이 부분을
function random_str_generator ($len_of_gen_str){
$random_str = '';
$chars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
$var_size = strlen($chars);
for( $x = 0; $x < $len_of_gen_str; $x++ ) {
$random_str .= $chars[ rand( 0, $var_size - 1 ) ];
}
return $random_str;
}
// function for creating safe name of file
function makeSafe($file) {
$file = rtrim(random_str_generator(10).$file, '.');
$regex = ['#(\.){2,}#', '#[^A-Za-z0-9\.\_\- ]#', '#^\.#'];
// $regex = ['#(\.){2,}#', '#[^A-Za-z0-9\.\_\- ]#', '#^\.#'];
return get_microtime().trim(preg_replace($regex, '', $file));
}

구글링 중에 밀레드 님 리플 보고 많은 도움이 되었습니다.
시간이 좀 지났지만 감사의 인사 드립니다.
시간이 좀 지났지만 감사의 인사 드립니다.
붙여넣기할때 html로 붙여넣기 원본유지, 텍스트로 넣기, 텍스트만 넣기 취소라고 뜨는 창 생략할수는 없나요?
이미지 캡쳐한것을 글 중간에 붙여넣기 하니까, 거기에 안붙고 맨 하단에 붙는데 해결 할 방법 없을까요?






