다각형 mp3 트랙바 타이머 플레이어

그냥 js 파일입니다.
가장 먼저 가로 세로 크기가 똑같은 정사각형 이미지 주소와 mp3주소가 필요합니다.
사용법은 id=mp3Player 라는 div 에 아래처럼 기입하면 플레이어가 완성됩니다.
mp3주소와 이미지주소 사이에 ** 을 넣어줍니다.
div의 스타일은 따로 빼면 안 되고 다이렉트로 주셔야 합니다.
<div id=mp3Player style=width:이미지가로px;height:이미지세로px;background-color:테두리색상;border-width:트랙바폭px;border-color:트랙바색상>
mp3주소**이미지주소
</div>
<script src=js주소></script>
----------
<div id=mp3Player style=width:300px;height:300px;background-color:#eeeeee;border-width:10px;border-color:maroon>
https://blog.kakaocdn.net/dn/csNF5B/btq5pYkd9Pz/YD7i3AbUQBoeLhfItXhdK0/img.jpg" rel="nofollow">https://blog.kakaocdn.net/dn/cxAIXs/btq5tESk6Ke/NmY7Y2K1CZbYp59y7H7kXK/tfile.mp3**https://blog.kakaocdn.net/dn/csNF5B/btq5pYkd9Pz/YD7i3AbUQBoeLhfItXhdK0/img.jpg
</div>
<script src=https://blog.kakaocdn.net/dn/kBpAs/btq5sSjuYui/RGujzkc3kXGgHUkJOslCFk/tfile.js></script>
기본은 원형입니다만 4각형부터 8각형까지가 가능합니다. 이미지주소 뒤에 **5 만 붙여주세요.
<div id=mp3Player style=width:이미지가로px;height:이미지세로px;background-color:테두리색상;border-width:트랙바폭px;border-color:트랙바색상>
mp3주소**이미지주소**5
</div>
<script src=js주소></script>
----------
<div id=mp3Player style=width:300px;height:300px;background-color:#eeeeee;border-width:10px;border-color:maroon>
https://blog.kakaocdn.net/dn/csNF5B/btq5pYkd9Pz/YD7i3AbUQBoeLhfItXhdK0/img.jpg**5" rel="nofollow">https://blog.kakaocdn.net/dn/cxAIXs/btq5tESk6Ke/NmY7Y2K1CZbYp59y7H7kXK/tfile.mp3**https://blog.kakaocdn.net/dn/csNF5B/btq5pYkd9Pz/YD7i3AbUQBoeLhfItXhdK0/img.jpg**5
</div>
<script src=https://blog.kakaocdn.net/dn/kBpAs/btq5sSjuYui/RGujzkc3kXGgHUkJOslCFk/tfile.js></script>
타이머는 아래처럼 붙입니다.
<div id=mp3Player style=width:이미지가로px;height:이미지세로px;background-color:테두리색상;border-width:트랙바폭px;border-color:트랙바색상>
mp3주소**이미지주소
</div>
<span id=currentTimer>00:00</span>
<span id=totalTimer>00:00</span>
<script src=js주소></script>
----------
<div id=mp3Player style=width:300px;height:300px;background-color:#eeeeee;border-width:10px;border-color:maroon>
https://blog.kakaocdn.net/dn/csNF5B/btq5pYkd9Pz/YD7i3AbUQBoeLhfItXhdK0/img.jpg" rel="nofollow">https://blog.kakaocdn.net/dn/cxAIXs/btq5tESk6Ke/NmY7Y2K1CZbYp59y7H7kXK/tfile.mp3**https://blog.kakaocdn.net/dn/csNF5B/btq5pYkd9Pz/YD7i3AbUQBoeLhfItXhdK0/img.jpg
</div>
<span id=currentTimer>00:00</span>
<span id=totalTimer>00:00</span>
<script src=https://blog.kakaocdn.net/dn/kBpAs/btq5sSjuYui/RGujzkc3kXGgHUkJOslCFk/tfile.js></script>
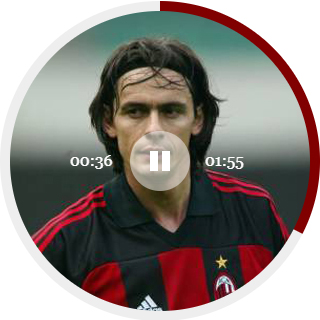
마지막으로 제가 타이머에 css 를 주어서 꾸미기를 해본 소스입니다.
[code]
<style>
.timer { position:absolute; color:#ffffff; font-size:12pt; font-family:georgia; margin-top:-150px; }
</style>
<div id=mp3Player style=width:300px;height:300px;background-color:#eeeeee;border-width:10px;border-color:maroon>
https://blog.kakaocdn.net/dn/csNF5B/btq5pYkd9Pz/YD7i3AbUQBoeLhfItXhdK0/img.jpg" rel="nofollow">https://blog.kakaocdn.net/dn/cxAIXs/btq5tESk6Ke/NmY7Y2K1CZbYp59y7H7kXK/tfile.mp3**https://blog.kakaocdn.net/dn/csNF5B/btq5pYkd9Pz/YD7i3AbUQBoeLhfItXhdK0/img.jpg
</div>
<span id=currentTimer class=timer style=margin-left:70px>00:00</span>
<span id=totalTimer class=timer style=margin-left:205px>00:00</span>
<script>
mp3Player.onmouseover = function() {
currentTimer.style.display = totalTimer.style.display = 'block';
}
mp3Player.onmouseout = function() {
currentTimer.style.display = totalTimer.style.display = 'none';
}
</script>
<script src=https://blog.kakaocdn.net/dn/kBpAs/btq5sSjuYui/RGujzkc3kXGgHUkJOslCFk/tfile.js></script>
[/code]
위 소스를 https://www.w3schools.com/html/tryit.asp?filename=tryhtml_default 에서 확인해 보세요.
크롬의 경우 미디어의 자동재생을 막아 놓아서 그냥 수동재생 소스로 짰습니다.
플레이어의 크기는 예를 들어 이미지 사이즈가 300픽셀이면 여기에 테두리 두께까지가 포함됩니다.
예제의 경우는 이미지 사이즈가 300픽셀이라 플레이어는 가로 세로 모두 320픽셀입니다.
버전 정보
그누보드5 플러그인
그누보드 호환이거나 독립적으로 실행되는 플러그인을 소개합니다.













댓글 11개
그누코드로 넣으면 않되고
통주소를 넣으니까 적용 되더라구요 ^^
공유 감사합니다~
적용해보니까 잘 됩니다.
<div id=mp3Player >에 아이디값을 주고 그 아이디를 자바스크립트에서 사용하는 것 같습니다.
제가 알기로는 한페이지에 아이디값은 고유한 것으로 한개만 있아야한다고 알고있는데요.
그러면 한페이지에서 mp3음악재생을 하나 밖에 할 수없는것인가요?
한페이지에 여러개 할 수있으면 더 좋겠다는 생각이듭니다.
그누보드 메뉴에서 사용할때는 메뉴만들기 스킨 https://sir.kr/g5_skin/44939 여기에 소스를 붙여넣기해서 사용하면 전체레이아웃이 변형되지 않고 잘 되네요.
[http://sir.kr/data/editor/2106/05da85d475f5628b0997e1a6e99b528f_1623753603_4389.png]
http://pws.co.kr/bbs/board.php?bo_table=mp3player
여러곡은 당연히 가능하죠. 플레이어를 여러개 만들어도 되겠지만 그것보다는...
사운드가 끝나거나 아니면 버튼 클릭시에 <audio id=mp3Media> 의 src 를 바꿔주는 이벤트를 주거나 아니면 <div id=mp3Player> 의 innerHTML 을 바꾸는 이벤트를 주면 됩니다.
곡이 바뀔 때마다 이미지를 바꿀 수도 있구요.
이건 역포지션으로 타이머를 위치시킨 것이라 상위 엘레먼트의 css 에 따라 좀 흔들릴 거에요.
손을 좀 봐야 해요.
미디어에 컨트롤바를 다는 알고리즘은 기본적으로 https://sir.kr/g5_tip/15814 와 동일합니다.
하지만 원형 트랙바는 좀 난이도가 있습니다. 삼각함수 계산을 해야 하니까요. 사실 이와 관련된 js 소스를 찾지 못해서 혼자서 맨땅에서 만드느라 시간이 좀 걸렸지요.
저처럼 제이쿼리나 플러그인을 아예 안 쓰는 사람은 사실 모든 js 컨텐츠를 혼자 만들어야 해요.ㅜㅠ
참고로 액션으로 만들어본 예전의 플래시들입니다. 제가 이런 걸 주로 만들면서 놀았지요.ㅋㅋㅋ
https://blog.kakaocdn.net/dn/rQ9HP/btq7iRRdwGP/QqsdLLMV0iq9u734cG33pK/tfile.7z
https://blog.kakaocdn.net/dn/llv6I/btq7o3WsWek/tbntgMn6yS2f2oPEfUTIy0/tfile.7z
두번째 파일은 컴 설정에 따라 안 나올 수도 있습니다.
물론 다 js 로 가능합니다.
초보라 <div id=mp3Player>를 복사해서 붙여넣기하고, http://pws.co.kr/zz/audio/Are_You_Sleeping.mp3**http://pws.co.kr/zz/images/avatar/avatar_g2.jpg
음악소스와 이미지소스를 다른 것으로 바꾸고 시도해보았습니다.
아마추어의 한계인것 같기도 하고요.
"<audio id=mp3Media> 의 src 를 바꿔주는 이벤트를 주거나 아니면 <div id=mp3Player> 의 innerHTML 을 바꾸는 이벤트를 주면 됩니다.
곡이 바뀔 때마다 이미지를 바꿀 수도 있구요" 처럼 여러개의 <div>를 만들어서 음악을 재생하거나 하려면 js로 코드를 만들어서 추가를 해야되겠군요.
플래시 음악재생 보았는데, 잘 만드셨네요.
플래시는 어도비cc 처음 가입하고 text animation정도 간단한거 몇개 만들어보았는데, 대단하십니다.
감사합니다.^^
이번 주는 틈이 나면 성경검색 페이지를 만들고 있어서 딴 데 신경 쓸 시간이 없습니다.ㅋ
다음 스킨 기다리는 분들이 많습니다.
이것이 지식 공유라고 표본이라고 생각합니다.
감사합니다.