[HOOK] 카카오맵(지도) 기능 추가 정보
[HOOK] 카카오맵(지도) 기능 추가
관련링크
첨부파일
테스트한 버전5.4.9
호환 가능 버전5.4 버전 이상 5.3 이하 버전은 불가능
본문
지난 검색 가능 플러그인 https://sir.kr/g5_plugin/9193 에서
카카오맵(지도)를 게시판에 쉽게 넣을 수 있는 기능을 추가하였습니다.
첨부파일을 다운로드 받아 압축을 풀어주고 extend 디렉토리로 덮어씌우거나 업로드 합니다.
가장 먼저 카카오맵 페이지로 들어가서 아래 순서에 따라 원하는 지도 정보를 추출합니다.





이렇게 두가지 정보를 추출했으면 게시판의 원하는 부분에 아래처럼 입력합니다.
[#km#]1625654201073#26isy#50[#km#]
[#km#] 을 양쪽으로 위치시키고 그 안에 # 으로 문자열을 분기하면서 1번#2번#숫자 로 기입하세요.
여기서 숫자 50은 지도의 가로 사이즈를 100%로 놓고 보았을 때의 세로 퍼센트값입니다.
퍼센트로 세로 사이즈를 주어야 모바일에서도 제대로 적용될 수 있습니다.
http://www.mediaplayer.kr/main/hook_board/5 는 아래처럼 주었습니다.
[#km#]1625654201073#26isy#50[#km#]
[#]0px[#]
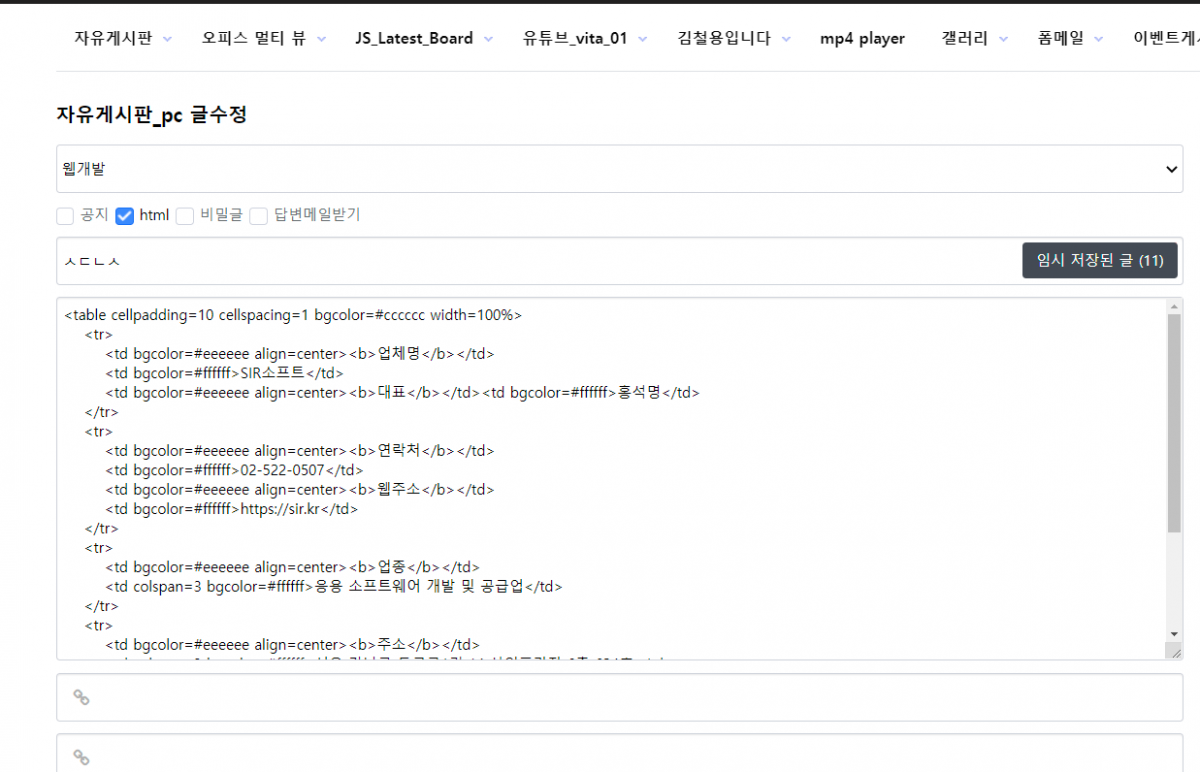
http://www.mediaplayer.kr/main/hook_board/7 은 아래처럼 주었습니다.
<table cellpadding=10 cellspacing=1 bgcolor=#cccccc width=100%>
<tr>
<td bgcolor=#eeeeee align=center><b>업체명</b></td>
<td bgcolor=#ffffff>SIR소프트</td>
<td bgcolor=#eeeeee align=center><b>대표</b></td><td bgcolor=#ffffff>홍석명</td>
</tr>
<tr>
<td bgcolor=#eeeeee align=center><b>연락처</b></td>
<td bgcolor=#ffffff>*** 개인정보보호를 위한 전화번호 노출방지 ***</td>
<td bgcolor=#eeeeee align=center><b>웹주소</b></td>
<td bgcolor=#ffffff>https://sir.kr</td>
</tr>
<tr>
<td bgcolor=#eeeeee align=center><b>업종</b></td>
<td colspan=3 bgcolor=#ffffff>응용 소프트웨어 개발 및 공급업</td>
</tr>
<tr>
<td bgcolor=#eeeeee align=center><b>주소</b></td>
<td colspan=3 bgcolor=#ffffff>서울 강남구 도곡로1길 14 삼일프라자 6층 624호</td>
</tr>
<tr>
<td bgcolor=#eeeeee align=center><b>지도</b></td>
<td colspan=3 bgcolor=#ffffff>[#km#]1625654201073#26isy#50[#km#]</td>
</tr>
</table>
[#]0px[#]
본인이 원하는 테이블 태그를 적용하여 업체소개 게시글 등을 만들 수 있을 것입니다.
추천
15
15
댓글 전체

정말 좋아요. 비타주리님 만세!!

요즘은 HOOK 만지는 재미에 시간 가는 줄 모르겠네요.ㅋ
와우 멋져요^^

유용하게 쓰세요. 감사합니다.
Genius !!

에고 과찬이세요

위의 코드
<table cellpadding=10 cellspacing=1 bgcolor=#cccccc width=100%>
<tr>
<td bgcolor=#eeeeee align=center><b>업체명</b></td>
<td bgcolor=#ffffff>SIR소프트</td>
<td bgcolor=#eeeeee align=center><b>대표</b></td><td bgcolor=#ffffff>홍석명</td>
~ 중략 ~
<tr>
<td bgcolor=#eeeeee align=center><b>지도</b></td>
<td colspan=3 bgcolor=#ffffff>[#km#]1625654201073#26isy#50[#km#]</td>
</tr>
</table>
[#]0px[#]
를 여러번 붙여넣기해도 지도만 나오고 테이블은 코드 그대로 나와서 왜그럴까하고 오래동안 생각하다고 html체크를 하니 테이블도 지도도 잘 나오네요.
비전공자, 아마추어의 한계인 것 같습니다.
비타주리님의 스킨과 팁 그리고 플러그인은 하나 하나가 매우 유용합니다.
홈페이지를 만들 때 바로 적용할 수 있어서 좋습니다.
감사합니다.

누구나가 시행착오를 하면서 발전합니다.
시원한 풍경 사진 올려드립니다. 감사합니다~



한여름을 이길 수 있는 사진 감사합니다.
여러사람을 이롭게 하시고 저를 즐겁게/힘들게 하시는분입니다....감사 합니다
내일 연습 한번 해보겠습니다.
내일 연습 한번 해보겠습니다.

그냥 넣고 싶은 부분에 넣으면 됩니다. 하나도 어렵지 않고
기본 테이블 태그만 알고 있으면 표 안에도 쉽게 넣을 수 있어요.
기본 테이블 태그만 알고 있으면 표 안에도 쉽게 넣을 수 있어요.
감사합니다~ 한번 적용해 보겠습니다~~

예 감사합니다.

감사합니다.

예 감사합니다
감사합니다!! 잘 적용되고 아주유용합니다!!

유용하게 사용하세요

잘쓰겠습니다~~~

예 감사합니다
와우! 딱 필요한 기능이었는데 너무 감사드립니다!

유용하게 쓰세요

훌륭하십니다! 너무 유용하겠습니다~

감사합니다.
http://yewonbiz.com/bbs/board.php?bo_table=product&wr_id=2&page=2
플러그인 php 파일 ftp로 경로에 맞게 넣고 게시판 중간에
[#km#]1625654201073#26isy#50[#km#]
넣었는데 위 링크와 같이 지도가 안나오고 위문구만 그대로 나오는데
제가 뭘 놓치고 있는 것일가요?ㅜㅜ
플러그인 php 파일 ftp로 경로에 맞게 넣고 게시판 중간에
[#km#]1625654201073#26isy#50[#km#]
넣었는데 위 링크와 같이 지도가 안나오고 위문구만 그대로 나오는데
제가 뭘 놓치고 있는 것일가요?ㅜㅜ


그누 몇버전을 사용하시나요?
이건 5.4 버전 이상이어야 합니다. 그리고 아미나는 안 됩니다.
다른 빌더나 테마를 사용할 경우에도 장애가 있을 수 있어요.
이건 5.4 버전 이상이어야 합니다. 그리고 아미나는 안 됩니다.
다른 빌더나 테마를 사용할 경우에도 장애가 있을 수 있어요.

오! 나중에 써봐야겠어요 감사합니다!! 최고!!






