
/********************/ 테스트를 해보던 중 이 방식이 검색어를 사용하는 방식이나 보니 태크가 인기검색어로 들어가는 것을 확인했습니다. 혹시 이 부분을 막...

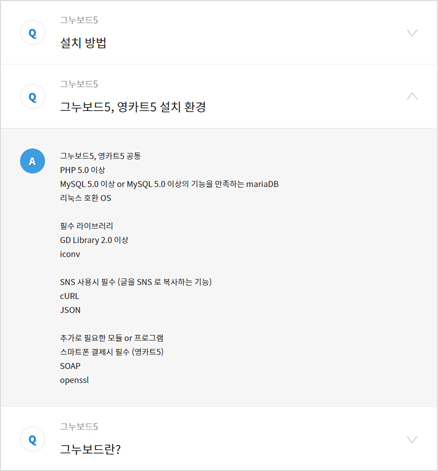
TweenMax를 이용한 슬라이딩 FAQ 스킨입니다.
리스트만 존재합니다.
PSD 첨부하였으니 'Q', 'A', 'V' 를 바꾸셔서 쓰세요.
좋은 댓글과 좋아요는 제작자에게 큰힘이 됩니다.

/********************/ 테스트를 해보던 중 이 방식이 검색어를 사용하는 방식이나 보니 태크가 인기검색어로 들어가는 것을 확인했습니다. 혹시 이 부분을 막...

대기오염 정보를 조회하는 서비스 입니다. 미세먼지 정보등을 볼수 있어요 ~! https://www.data.go.kr/dataset/15000581/openapi.do 여기...

구찬아 리스트에서 제목,조회,날짜 변경 및 내용보기 스킨 입니다.

월별로 구분(국경일), 요일, 공휴일 여부 등의 정보를 제공하는 국경일 및 공휴일 정보조회 기능 월별로 구분(휴일), 요일, 휴일 여부 등의 정보를 제공하는 공휴일 정보조회 기...

특별한 기능은 없고 전에 올려드린 슬라이더배너와는 다르게 홈페이지에 가로 또는 새로 배너를 등록하기 위해 만든 위젯입니다. (아니마테마용으로 이미지를 한개만 등록할 수 있습니다.)...

TweenMax를 이용한 슬라이딩 FAQ 스킨입니다. 리스트만 존재합니다. PSD 첨부하였으니 'Q', 'A', 'V' 를 바꾸셔서 쓰세요....

목록화면에서 이미지위에 마우스를 올리면 효과를 줍니다. 포인트는 받지 않습니다. 다운받으시고 추천 한번씩 부탁드립니다.

하, 이것은 팁 수준인데요. ㅡㅡ 팁도 솔직히 아니고요. 유유 처음 사용하시는 분들께서는 이것도 부담이 될 것 같아 그누보드에서 기본 제공하는 갤러리 최신글에 복사/붙이기만 했습니...

간단한 jQuery Carousel 이미지 최신글 스킨입니다. 그누보드 기본 JS 첨부 파일인(head.sub.php에서 인클루드) jquery-1.8.3.min.js 파일을 ...

간단한 jQuery 이미지 슬라이딩효과 최신글 스킨입니다. 그누보드 기본 JS 첨부 파일인(head.sub.php에서 인클루드) jquery-1.8.3.min.js 파일을 기본...

간단한 jQuery 이미지 슬라이딩효과 최신글 스킨입니다. 그누보드 기본 JS 첨부 파일인(head.sub.php에서 인클루드) jquery-1.8.3.min.js 파일을 기본...

반응형 CSS3 3D 플립효과 이미지 최신글 스킨입니다. 적용밥법 skin/latest 에 전체 복사후 <?php echo latest('color_css_pic6', '게...
댓글 47개
그런데 이것이 QNA만 가능한 것이 아닙니다?
제가 생각하는 것이 가능한가요? 만약 그렇다면 대박인데요. ㅎ
고맙습니다!
공개 감사하구요...
좋은 자료 고맙습니다.
그런데 스크립트오류인지 답이 펼쳐지지 않아요...
list.skin.php 20번 줄을 아래와 같이 바꾸세요~
$('.qa_li .question').click(function(){
q = $(".qa_li .question").index(this);
if(q!=qnaNum){
$('.qa_li .answer').stop(true, true).slideUp(400);
$('.qa_li').removeClass('open');
TweenMax.to($('.qa_li .question').eq(qnaNum).find('.iconDiv'), 0.4, {rotation:0});
qnaNum = q;
$('.qa_li').eq(qnaNum).addClass('open');
$('.qa_li .answer').eq(qnaNum).stop(true, true).slideDown(400);
TweenMax.to($('.qa_li .question').eq(qnaNum).find('.iconDiv'), 0.4, {rotation:180});
}else{
$('.qa_li .answer').eq(qnaNum).stop(true, true).slideUp(400);
$('.qa_li').eq(qnaNum).removeClass('open');
TweenMax.to($('.qa_li').eq(qnaNum).find('.question p'), 0.4, {rotation:0});
qnaNum = -1;
}
});
다만 다운을 받아서 쓰고 있는데 답을 펼쳤을때 뚝뚝 끊겨서 내려오네요ㅠㅠ 어떻게 고쳐야하나요ㅠㅠ
잘 사용하겠습니다.