다음지도 AIP연동, 주소입력시 좌표 정보
갤러리 다음지도 AIP연동, 주소입력시 좌표
관련링크
첨부파일
테스트한 버전5.5
호환 가능 버전5.5이상
본문
외주작업의뢰가 들어와서 요청사항으로 작업하다 보니
기존 스킨에서 불편한 점을 보완해서 올려보았습니다.
지도부분은 몰라용님이 만드신 다음api 스킨을 활용했습니다.
상세보기의 갤러리 부분은 하하랑이반님이 만드신 스킨을 활용 했습니다.
https://sir.kr/g5_skin/23056
기존 스킨에서는 주소를 입력해서 찾을 수 있는 부분이 없어서
해당 부분을 보완 했습니다.
write.skin.php의 15번줄
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c09bbd6d2ab4c5413533923d7559fad5&libraries=services"></script>
view.skin.php의 202번줄
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c09bbd6d2ab4c5413533923d7559fad5&libraries=services"></script>
list.skin.php의 14번줄
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c09bbd6d2ab4c5413533923d7559fad5"></script>
의 값을 해당 도메인에 연결된 key값으로 변경하시면 됩니다.
기본 css를 변경하셨으면 이미지 깨짐 현상이 있을 수 있습니다.
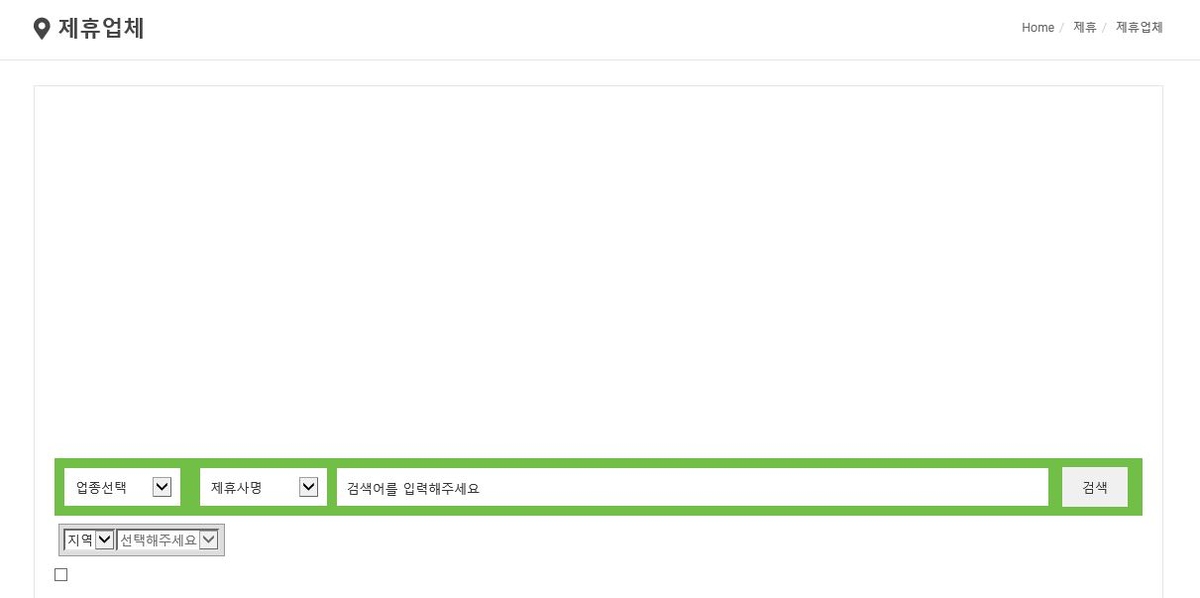
글쓰기 화면
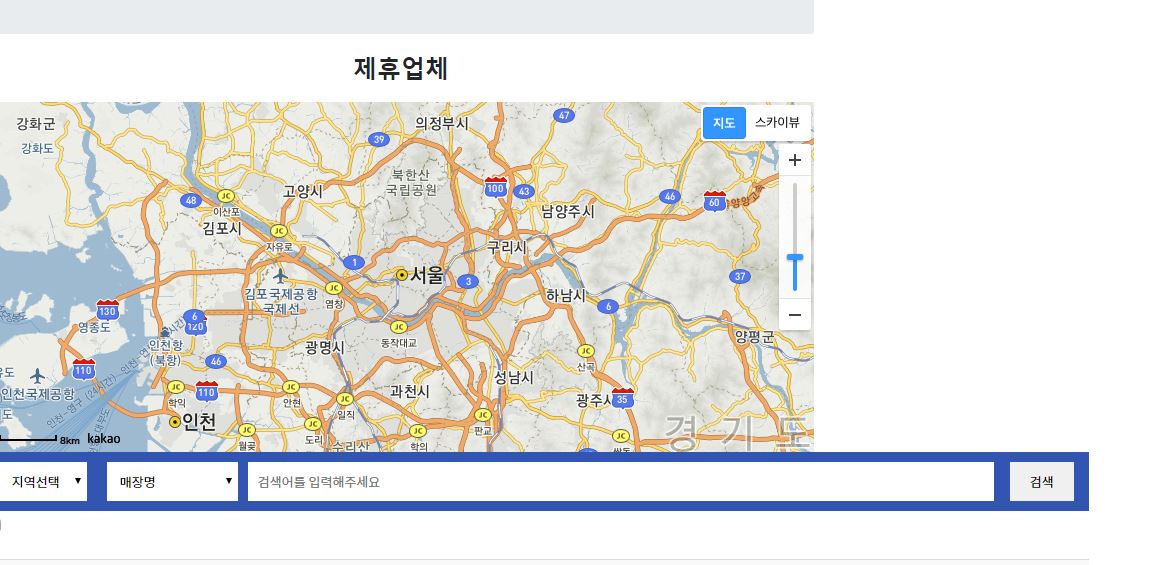
리스트화면
추천
25
25
댓글 전체

오 좋네요..잘 사용할께요
너무 좋은 자료를 이렇게 배포해주시고 감사해요
감사합니다
감사합니다
잘 사용하겠습니다.
잘써보겠습니다~~~

다운받아서 설치했습니다 http://ipho.co.kr/bbs/board.php?bo_table=s57
경우처럼 저두 설치후 마킹링크 클릭하면 존재하지 않은 게시판 입니다 라고 되네요 왜 그럴까요
경우처럼 저두 설치후 마킹링크 클릭하면 존재하지 않은 게시판 입니다 라고 되네요 왜 그럴까요

혹시 작업하고 계신 URL을 공유해주시면 좋을 듯 합니다~
스킨안에 있는 list.php 파일에 95행 정도에 있는
location.href = "./board.php?bo_table=s31&wr_id="+<?=$row[wr_id]?>;
여기에 s31 대신에 게시판 테이블명을 넣으세요.
location.href = "./board.php?bo_table=s31&wr_id="+<?=$row[wr_id]?>;
여기에 s31 대신에 게시판 테이블명을 넣으세요.
좋은 스킨 감사합니다.
저기 있는 마커를 클릭하면 view 페이지로 이동하는데, 이 창을 새창(_blank)으로 열려면 어떻게 수정하면 될까요?

감사합니다.
좋은 스킨 진심으로 감사합니다~^^ 근데 카카오에서 KEY값 받아서 수정한 상태인데 글쓸때 주소를 입력해도 글쓰기에서 처음 보이는 위도/경도 위치로만 나옵니다..왜 그럴까요,.,

write.skin.php 파일 위쪽에 기본적으로 위도/경도 값이 지정되어 있습니다.
입력을 실시간으로 반영하기 위해선 ajax를 써야 하는데 다음api가 반응속도가
늦어서 추후에 업데이트해서 반영해볼까 합니다~
입력을 실시간으로 반영하기 위해선 ajax를 써야 하는데 다음api가 반응속도가
늦어서 추후에 업데이트해서 반영해볼까 합니다~
지점마다 입력할때 경도/위도는 수동으로 입력하면 될까요?? 바쁘신데 귀찮게 해서 죄송합니다

주소가 정확하면 자동으로 찾게 되는데 API Key값이 제대로 적용이 된게 맞으신가요? 기본 적으로도 지도는 나옵니다.
1. 정확한 주소를 입력하지 않았거나
2. KEY값이 잘 못들어갔거나 일 듯 합니다.~
1. 정확한 주소를 입력하지 않았거나
2. KEY값이 잘 못들어갔거나 일 듯 합니다.~
지도가 보이지 않아요. 어떻게 해야 하나요?
Uncaught SyntaxError: Unexpected token <
이라고 나오고, 아래 syntaxError 첨부했어요~~

Uncaught SyntaxError: Unexpected token <
이라고 나오고, 아래 syntaxError 첨부했어요~~

Uncaught SyntaxError: Unexpected token는 스크립트 구문에러 인듯 한데
https://developers.kakao.com/ 사이트 에서 연동 key값을
자바스크립트 값으로 받아오신게 맞으신지 확인 부탁드립니다~
https://developers.kakao.com/ 사이트 에서 연동 key값을
자바스크립트 값으로 받아오신게 맞으신지 확인 부탁드립니다~
너무나 좋은 스킨 감사합니다~ 한가지 궁금한 점이 있는데요... 매장명을 검색했을 시 위의 지도에서 그 해당지역으로 변경되게 하는 건 어떻게 해야하는지 아시나요?
좋은 스킨 공유해주셔서 감사합니다.^^
좋은 스킨 잘 쓰고 있습니다~^^ 근데 궁굼하게 뷰 페이지에서 첨부한 이미지(파일업로드 말구요) 클리식 새창으로 뜨는것을 방지 할려면 어떻게 해야 되나요?? 매번 감사합니다~
다음지도 AIP연동, 주소입력시 좌표
너무 감사합니다!!!
동시에 질문 드립니다
지도는 잘 돌아갑니다
1. 마커를 클릭하면 해당글로 가지 않고 존재하지 않는 게시판이라고 나옵니다
2. 내용에 글이 리스트 내용항목에 그대로 뿌려져서 디자인이 세로로 늘어나버립니다
2줄 정도로 제어하고 싶은데 어느 부분에 소스를 수정해야 할까요?
3. 제 홈피 레이아웃은 오른쪽 로그인이 붙어 있는데 그게 깨져서 밑으로 밀립니다
소스를 살펴보니 width 값이 %가 아니고 px 단위라서 손보면 될 것 같은데
모바일 까지 반응형이나 반응형 식으로 소스 코딩이 가능할까요?
다시 한번 너무 좋은 자료 감사합니다^^
동시에 질문 드립니다
지도는 잘 돌아갑니다
1. 마커를 클릭하면 해당글로 가지 않고 존재하지 않는 게시판이라고 나옵니다
2. 내용에 글이 리스트 내용항목에 그대로 뿌려져서 디자인이 세로로 늘어나버립니다
2줄 정도로 제어하고 싶은데 어느 부분에 소스를 수정해야 할까요?
3. 제 홈피 레이아웃은 오른쪽 로그인이 붙어 있는데 그게 깨져서 밑으로 밀립니다
소스를 살펴보니 width 값이 %가 아니고 px 단위라서 손보면 될 것 같은데
모바일 까지 반응형이나 반응형 식으로 소스 코딩이 가능할까요?
다시 한번 너무 좋은 자료 감사합니다^^
감사합니다!!

ㅠㅠ 너무 좋은 스킨입니다 잘쓰겠습니다아~~

혹시.. 해당 주소지의 지도에서 지도크게보기 기능은 링크가 어려울까요~? ^^; 요기저기 건들어보고는 있습니다만 ㅡㅡ; 아는게 없어서요 ㅋ
너무 잘되네요! 감사합니다!
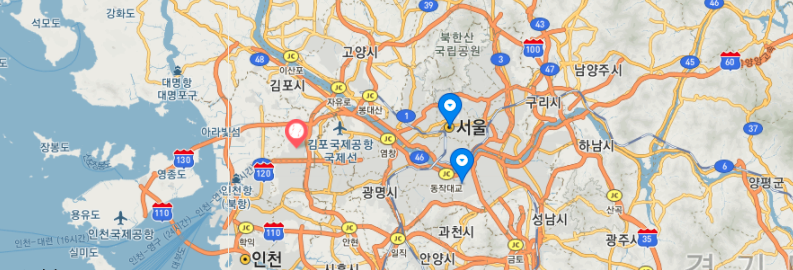
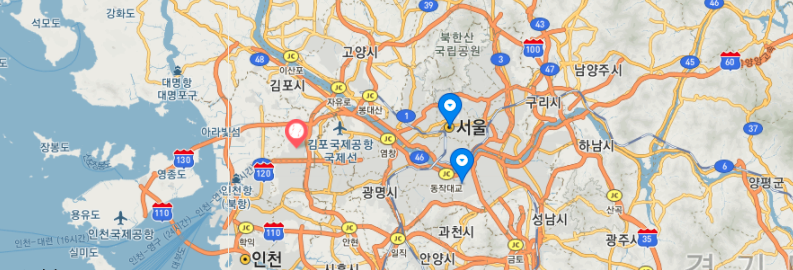
그런데 혹시 리스트에 중심이 되는 지점을

위 이미지 처럼 표시되게 할 수 있는 방법이 있을까요?ㅠㅠ

위 이미지 처럼 표시되게 할 수 있는 방법이 있을까요?ㅠㅠ

먼저 추천도장 찍구요~~
코리아웹글로벌 님 공개해주신 스킨 잘 다운받아 적용해 보았으며, 잘 작동 됩니다
한가지 해결 안되는것은
예를들어 지역선택에서 -> 서울 -> 선택하면
지도에서도 서울만 나오게끔 할수 없을까요?
코리아웹글로벌 님과 고수님들 도움 부탁드려요~~
항상 감사합니다
코리아웹글로벌 님 공개해주신 스킨 잘 다운받아 적용해 보았으며, 잘 작동 됩니다
한가지 해결 안되는것은
예를들어 지역선택에서 -> 서울 -> 선택하면
지도에서도 서울만 나오게끔 할수 없을까요?
코리아웹글로벌 님과 고수님들 도움 부탁드려요~~
항상 감사합니다
좋은 스킨 감사합니다.
저도 같은 질문인데요. 리스트페이지 지도에 모든 매장의 마커가 표시되는 데요.
지역(카테고리)을 선택해서 들어가면 해당 지역(카테고리)에 있는 매장의 마커만 지도에 표시되게 하려면 어떻게 하면 될까요? 도움 부탁 드립니다.
저도 같은 질문인데요. 리스트페이지 지도에 모든 매장의 마커가 표시되는 데요.
지역(카테고리)을 선택해서 들어가면 해당 지역(카테고리)에 있는 매장의 마커만 지도에 표시되게 하려면 어떻게 하면 될까요? 도움 부탁 드립니다.
좋은 스킨감사합니다. 적용했는데 아주 좋으네요.
스킨안에 있는 list.php 파일에 95행 정도에 있는
location.href = "./board.php?bo_table=s31&wr_id="+<?=$row[wr_id]?>;
의 s31 은
location.href = "./board.php?bo_table=<?=$bo_table?>&wr_id="+<?=$row[wr_id]?>;
요렿게 해서 해결했습니다.
스킨안에 있는 list.php 파일에 95행 정도에 있는
location.href = "./board.php?bo_table=s31&wr_id="+<?=$row[wr_id]?>;
의 s31 은
location.href = "./board.php?bo_table=<?=$bo_table?>&wr_id="+<?=$row[wr_id]?>;
요렿게 해서 해결했습니다.

우왓 감사합니다~ 이부분 덕분에 해결보았습니다~~
멋진 자료 감사드립니다
다만 현재의 그누보드 5.3.x 버전에서는 오류가 잦은듯 한데 혹시 업데이트 계획이 있으신가요 ? ㅠㅠ
초보의 한계를 절절히 느끼고 있습니다 ^^;
다만 현재의 그누보드 5.3.x 버전에서는 오류가 잦은듯 한데 혹시 업데이트 계획이 있으신가요 ? ㅠㅠ
초보의 한계를 절절히 느끼고 있습니다 ^^;

주소말고 좌표를 입력해서 지도 표시되도록 할 수는 없을까요~? ^^
감사합니다!!!
잘 사용하겠습니다. 감사합니다.^^
PC와 모바일 두가지가 다른가요?
감사
잘 사용할께요! 감사해요^^
에티비즈 사용하는데 반응형이 안되는 듯 합니다.
검색하는 박스도 쭉 길어져 보이기도 하고
본래 반응형은 안되는 건가요?

검색하는 박스도 쭉 길어져 보이기도 하고
본래 반응형은 안되는 건가요?
좋은 스킨 정말 감사합니다.

다음지도

^^
감사합니다 성공했읍니다.
좋은 소스 감사합니다.. 혹시 마커 이미지는 변경이 안될까요?
아래 url을 참고하여 넣어봤는데.. list 뷰에 마커이미지가 하나만 변경이 되네요..
https://apis.map.kakao.com/web/sample/basicMarkerImage/
https://apis.map.kakao.com/web/documentation/#Marker_setImage
제가 추가하여 넣은 소스는 아래와 같습니다.
..
var markerImage = new kakao.maps.MarkerImage(
'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_red.png',
new kakao.maps.Size(31, 35), new kakao.maps.Point(13, 34));
marker.setImage(markerImage);
다중마커 모두 이미지를 변경하고 싶은데.. 방법이 없을까요?

도움의 손길이 간절합니다ㅜㅜ 흑흑
아래 url을 참고하여 넣어봤는데.. list 뷰에 마커이미지가 하나만 변경이 되네요..
https://apis.map.kakao.com/web/sample/basicMarkerImage/
https://apis.map.kakao.com/web/documentation/#Marker_setImage
제가 추가하여 넣은 소스는 아래와 같습니다.
..
var markerImage = new kakao.maps.MarkerImage(
'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_red.png',
new kakao.maps.Size(31, 35), new kakao.maps.Point(13, 34));
marker.setImage(markerImage);
다중마커 모두 이미지를 변경하고 싶은데.. 방법이 없을까요?

도움의 손길이 간절합니다ㅜㅜ 흑흑
해당 소스를 마커생성 함수 안에 넣어 해결하였습니다..
지금 것 잘 사용하다 어느날 보니 지도가 안보이네요.
머가 문제일까요?? 멀 업데이트 해줘야 하는게 있는지요??
도움요청 합니다.

머가 문제일까요?? 멀 업데이트 해줘야 하는게 있는지요??
도움요청 합니다.

지도가 안나오는데 어찌해야할까요..
Warning: include_once(/home/wolf2489/www/skin/board/Basic-Daejeon/write/basic/write.skin.php): failed to open stream: No such file or directory in /home/wolf2489/www/skin/board/Basic-Daejeon/write.skin.php on line 31 Warning: include_once(): Failed opening '/home/wolf2489/www/skin/board/Basic-Daejeon/write/basic/write.skin.php' for inclusion (include_path='/home/wolf2489/www/plugin/htmlpurifier/standalone:.:/usr/share/pear:/usr/share/php') in /home/wolf2489/www/skin/board/Basic-Daejeon/write.skin.php on line 31
글쓰기를 클릭하면 이렇게 되네요
답쫌주세요
http://www.selfdaet24.com/bbs/board.php?bo_table=wolf2 이것이 주소입니다레벨 1로했으니봐주세요
글쓰기를 클릭하면 이렇게 되네요
답쫌주세요
http://www.selfdaet24.com/bbs/board.php?bo_table=wolf2 이것이 주소입니다레벨 1로했으니봐주세요
검색시 해당 장소로 움직이지 안네요









