탭 최신글, 탭 메뉴 정보
최신글 탭 최신글, 탭 메뉴
관련링크
첨부파일
테스트한 버전5.3.3.3
호환 가능 버전5.3 이상 또는 5.3 이하
본문
안녕하세요.
css와 Jquery로 탭메뉴 최신글 플러그인을 만들어봤습니다.
다른 여러가지를 사용하면서 항상 무언가 부족하다는걸 느끼다가 내 입맛에 맞는 탭을 제작하게 되었습니다.
제작한지는 꽤 오래 되었지만 혼자서 사용하기에는 너무 아까운듯 하여 공개하게 되었습니다.
긴 설명글보다 데모페이지를 보시면 좋습니다.
데모 : https://www.suu.kr/page/rumiTab/rumiTab.php
- 한페이지에 무한대로 탭그룹 생성
- 다수의 탭을 추가
- 자동으로 탭 이동 (이동시간, 순차반복, 역순반복 랜덤반복, 탭이동시간설정)
- 탭에 링크 걸기
- 외부문서 불러오기
- 각 탭 그룹별로 높이 지정
- 마우스오버 또는 마우스클릭으로 탭 선택
- 탭을 오른쪽 또는 왼쪽 정렬
1. 첨부파일을 다운받아 압축을 푼후 "rumitab"폴더를 그누보드의 pligin 폴더에 복사해 주시면 됩니다.
ex) ./plugin/rumitab
2. 적용할 페이지의 상단에 아래코드를 추가합니다.
<link rel="stylesheet" href="<?php echo G5_PLUGIN_URL; ?>/rumitab/rumiTab.css"> <!-- 루미탭 CSS (필수) -->
<script src="<?php echo G5_PLUGIN_URL; ?>/rumitab/jquery.rumiTab.js"></script> <!-- 루미탭 Js (필수) -->
3. 적용할 페이지에 스크립트를 추가해줍니다.
$(function () {
$("#TAB_A").rumiTab({
selectorCl : "ul.rumitab li",
interValtime: 3000,
auTo : true,
starttabNo : 0,
autoDirection : "random",
mEvent : "mouseenter",
tabAlign : "left",
containerH : 300
});
});
4. html 코드를 아래의 예시처럼 작성해줍니다.
<div id="TAB_A" class="rumitab_box">
<ul class="rumitab">
<li rel="A_tab1"><a href="<?php echo G5_BBS_URL;?>/board.php?bo_table=notice">공지사항</a></li>
<li rel="A_tab2" data-url="<?php echo G5_URL; ?>/page/cookie_latest_list_sub.php"><a href="<?php echo G5_URL;?>/page/cookie_latest_list.php">최근본글</a></li>
<li rel="A_tab3">A-세번째</li>
<li rel="A_tab4">A-네번째</li>
<li rel="A_tab5">A-다섯번째</li>
<li rel="A_tab6">A-여섯번째</li>
<li rel="A_tab7">A-일곱번째</li>
</ul>
<div class="rumitab_container">
<div id="A_tab1" class="rumitab_content"><?php echo latest("rumitab", "notice", 8, 35); ?></div>
<div id="A_tab2" class="rumitab_content">A그룹 두번째 탭</div>
<div id="A_tab3" class="rumitab_content">A그룹 세번째 탭</div>
<div id="A_tab4" class="rumitab_content">A그룹 네번째 탭</div>
<div id="A_tab5" class="rumitab_content">A그룹 다섯번째 탭</div>
<div id="A_tab6" class="rumitab_content">A그룹 여섯번째 탭</div>
<div id="A_tab7" class="rumitab_content">A그룹 일곱번째 탭</div>
</div>
</div>
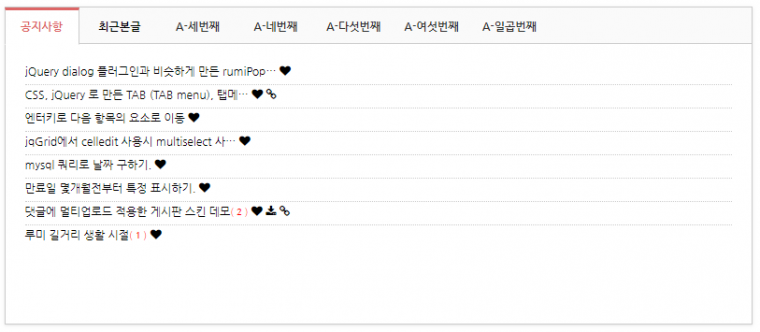
위의 코드로 생성된 탭은 아래와 같습니다.
// 2019년 10월 25일 추가 내용.
루미탭에서 사용된 최신글 스킨도 올렸습니다. ( latest_rumitab)
추천
25
25
댓글 전체
감사합니다. 일단 추천요
잘쓸게요^^
탭메뉴 기능이 정말 멋집니다. 유용한 자료 공개해 주셔서 감사합니다.

감사합니다.
감사합니다

감사합니다. 아주 좋습니다~^^)
이것을 이용하면 냑 초기화면에 있는 '자유게시판/유머게시판'처럼 만들 수 있겠네요~
이것을 이용하면 냑 초기화면에 있는 '자유게시판/유머게시판'처럼 만들 수 있겠네요~

고생하셨겠네요~ 공개 감사합니다!
오타 있습니다 ^^

오타 있습니다 ^^
감사합니다
CSS가 정말 어려운 건데요. 잘 쓰겠습니다. 감사합니다!
공개해주셔서 감사합니다~
유용한 기능 공유 감사합니다^^
멋진 자료 고맙습니다.
근데 집사님~~~
최신글 rumitab 도 있어야 겠는걸요~^^
최신글 rumitab 도 있어야 겠는걸요~^^

보니까...최신글 rumitab이 없어서 저는 다른 것의 latest를 땡겨서(?) 사용하고 있습니다.
그래도 엄청 감사하지요~^^)
그래도 엄청 감사하지요~^^)

최신글 스킨은 모두 사용하는게 달라서 올리지 않았지만, 댓글 확인하고 추가로 rumitab 최신글 스킨도 추가로 업로드 하였습니다.
latest_rumitab.zip 파일을 받으시면 됩니다.
감사합니다~
latest_rumitab.zip 파일을 받으시면 됩니다.
감사합니다~
고맙습니다.
멋진 주말 보내세요~~~
멋진 주말 보내세요~~~
우와 감사합니다!
감사합니다.
좋네요. ㅎㅎ
감사합니다.
감사합니다.
바라던 것이고 엄청나게 좋은 것 같습니다...한번 적용해보겠습니다
감사합니다
감사합니다
감사합니다.

고맙습니다.

감사합니다.
좋은 스킨 잘 쓰겠습니다.
행복한 2020년 되세요!!
좋은 스킨 잘 쓰겠습니다.
행복한 2020년 되세요!!

감사합니다. ^^
사용하고 싶은데위의 3번을 어디에다 추가하는지 몰라서 ㅜ,ㅜ
Index.php 에 추가하니 에러가 나서요
Index.php 에 추가하니 에러가 나서요

index.php 파일에 추가를 하려면 아래코드처럼 "<script>"와 "</script>"사이에 추가하면 됩니다.
에러내용도 함께 올려 주시면 더 정확한 답변을 받으실 수 있습니다.
URL도 알려주면 더욱 좋구요.
<script>
$(function () {
$("#TAB_A").rumiTab({
selectorCl : "ul.rumitab li",
interValtime: 3000,
auTo : true,
starttabNo : 0,
autoDirection : "random",
mEvent : "mouseenter",
tabAlign : "left",
containerH : 300
});
});
</script>
에러내용도 함께 올려 주시면 더 정확한 답변을 받으실 수 있습니다.
URL도 알려주면 더욱 좋구요.
감사합니다. 잘동작합니다.
index.php 에 <script> 사용안해서 발생한 문제인것 같습니다...
이분야 전공도 아니고 해서 ㅜ.ㅜ
index.php 에 <script> 사용안해서 발생한 문제인것 같습니다...
이분야 전공도 아니고 해서 ㅜ.ㅜ
필요한것 올려 주셔서 대단히 감사합니다.
잘 쓰겠습니다
잘 쓰겠습니다
감사합니다 루미집사님.
말씀하신대로 했습니다만 왠 일인지 저는 게시판의 내용을 가져오지 못하고 있습니다. 최근본글을 없애고 공지사항 과 똑 같이 해서 4탭을 만들었는데요...
말씀하신대로 했습니다만 왠 일인지 저는 게시판의 내용을 가져오지 못하고 있습니다. 최근본글을 없애고 공지사항 과 똑 같이 해서 4탭을 만들었는데요...
감사합니다!
감사합니다.

감사합니다. 잘 사용할게요!!

멋져요!! 잘쓰겠습니다!
감사합니다. 유용하게 잘 사용하겠습니다.

혹시 나리야에서도 사용이 가능한가요?

나리야테마 사용중인데 잘 됩니다. 빌더는 모르겠네요.

감사합니다.

탭 게시판 잘 사용하겠습니다
감사합니다.

감사합니다!!

좋은 스킨 감사합니다.
마우스를 올리면 텝에 대한 내용이 바뀌는데 게시물 내용을 왼쪽5개 오른쪽 5개 이런식으로 총 10개를 정렬 시킬 수 있을까요?
마우스를 올리면 텝에 대한 내용이 바뀌는데 게시물 내용을 왼쪽5개 오른쪽 5개 이런식으로 총 10개를 정렬 시킬 수 있을까요?