폼메일(bootstrap) 정보
게시판 폼메일(bootstrap)
관련링크
첨부파일
본문
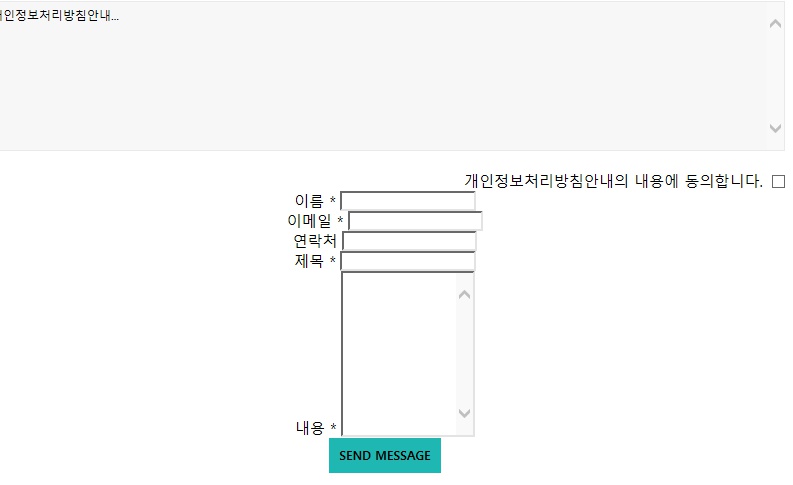
bootstrap을 사용한 폼메일입니다.
그누보드 설치경로에 업로드 하신후 http://localhost/formmail/formmail.php 형식으로 호출하시면 됩니다.
설정은 /formmail/php/config.inc.php파일의 설정들 수정 후 사용하시면 됩니다.
추천
16
16
댓글 전체
유용하게 쓰겠습니다.
감사합니다
감사합니다
좋네요 공개해주셔서 감사합니다.
기다리던 스킨이었습니다.
공유해주셔서 감사합니다.^^

공유해주셔서 감사합니다.^^


잘 됩니다.
감사합니다.
잘 사용 하겠습니다.
감사합니다.
잘 사용 하겠습니다.
좋은 작업물 감사합니다.
잘 사용하겠습니다.
잘 사용하겠습니다.
폼메일
유용한 정보를 알려주셔서 감사합니다^^
오호 감사해요. 찾았는데...
정말 감사합니다~
부트스트랩 적용되어 있어야 CSS가 정상적으로 보이는 건가요?ㅠㅠ
감사합니다.
감사합니다!!!!!
감사합니다.
그누보드 설치 board 폴더에 formmail 폴더를 넣고 설정 했는데 HTTP 404 찾을 수 없습니다.라고 나옵니다. ㅜ ㅜ 해결방법좀요.


좋은 자료 감사합니다.
스킨 올려주셔서
감사합니다
감사합니다
괜찮네요..그럼 전송된 메일에 대헤서는 관리자에서 확인가능한가요?
감사합니다!
config.inc.php 의 어디를 손대야 저의 메일로 문의가 들어올까요? ㅜㅜ
사용이 어렵네요ㅜ
감사히 사용하겠습니다.
감사합니다~~잘 사용하도록 할게요~!
잘쓰겠습니다.
감사합니다.
감사합니다!!!!!
config.inc.php파일의 설정의 smtp 서버셋팅 부분 어떻게 해야되는건가요??ㅜㅜㅜㅜ
감사합니다
감사합니다!
잘 쓰겠습니다 ^^
이거 list스킨이없던데..어떻게 써야하나요?

압축을 푸신후 생성된 formmail 디렉토리를 그누보드 설치 디렉토리에 업로드후
/formmail/php/config.inc.php파일의 설정사항을 수정하세요 그리고 아래 URL처럼 호출하시면 됩니다.
(설정방법은 내용상에에 있으니 참고하세요.)
http://도메인/formmail/formmail.php
/formmail/php/config.inc.php파일의 설정사항을 수정하세요 그리고 아래 URL처럼 호출하시면 됩니다.
(설정방법은 내용상에에 있으니 참고하세요.)
http://도메인/formmail/formmail.php
감사합니다 ^^
감사합니다!
폼메일

감사합니다.^^
트리플님 라디오버튼 , 선택버튼 도 추가해 주세요 ... ㅠ.ㅠ
문의폼

이렇게 되어서 나오는군요 어떻게 설명쫌주세요

사이트에 bootstrap이 적용되었는지 확인해보시는것이 좋을것 같습니다.
트리플님 bootstrap 어떻게 확인하는지 아직 초보자라 확인을 못하겠군요
답변 부탁드릴께요
답변 부탁드릴께요

bootstrap이 적용된 테마를 사용하시거나 https://getbootstrap.com/을 참고하셔서 그누보드에 적용하시면 됩니다.
bootstrap으로 검색하면 많은 정보가 있으니 적용하는데 큰 어려움은 없을꺼라 생각됩니다.
bootstrap으로 검색하면 많은 정보가 있으니 적용하는데 큰 어려움은 없을꺼라 생각됩니다.
감사합니다 한번시도해보겠습니다.
감사합니다.

폼메일에서요. 메일 부분이 필요없는대요. 아무리 해도 답이 안나와서 여쭙니다.
메일 기본 양식 ****@naver.com 을 빼고 예를들어 21숫자만 입력해도 넘어가게
할수 없을까요? 답답해서 여쭤봅니다. ㅠㅠ 부탁드립니다.
메일 기본 양식 ****@naver.com 을 빼고 예를들어 21숫자만 입력해도 넘어가게
할수 없을까요? 답답해서 여쭤봅니다. ㅠㅠ 부탁드립니다.

우선 두개의 파일을 확인하셔야 합니다.
1. js/contact.js
2. php/contact.php
두개의 파일중 contact_email(이메일) 부분을 주석 또는 삭제처리해보세요.
1. js/contact.js
2. php/contact.php
두개의 파일중 contact_email(이메일) 부분을 주석 또는 삭제처리해보세요.

많이 지난 내용인데 답변 감사합니다.
작업해보겠습니다. 감사합니다.
작업해보겠습니다. 감사합니다.

// SMTP Server Settings
$config['smtp_host'] = 'smtp.naver.com'; // eg.: smtp.mandrillapp.com
$config['smtp_port'] = 465; // eg.: 587
$config['smtp_user'] = '********@naver.com'; // *** 개인정보보호를 위한 이메일주소 노출방지 ***
$config['smtp_pass'] = '********'; // password
$config['smtp_ssl'] = true; // true for google (port 465), false for others
// Who receive all emails?
$config['send_to'] = '********@naver.com'; // destination of all emails sent throught contact form
// Email Subject
$config['subject'] = 'Company Contact Form'; // subject of emails you receive
?>
여기 어떤식으로 적어야하나요? ㅜ
$config['smtp_host'] = 'smtp.naver.com'; // eg.: smtp.mandrillapp.com
$config['smtp_port'] = 465; // eg.: 587
$config['smtp_user'] = '********@naver.com'; // *** 개인정보보호를 위한 이메일주소 노출방지 ***
$config['smtp_pass'] = '********'; // password
$config['smtp_ssl'] = true; // true for google (port 465), false for others
// Who receive all emails?
$config['send_to'] = '********@naver.com'; // destination of all emails sent throught contact form
// Email Subject
$config['subject'] = 'Company Contact Form'; // subject of emails you receive
?>
여기 어떤식으로 적어야하나요? ㅜ

메일이 안보내져요 ㅜㅜㅜㅡSMTP Error:Could not authenticate SMTP Error:Could not authenticate 라는 오류가 뜨는데 어떻게해야할까요
감사합니다

너무 감사합니다!







