그누보드용 날씨 정보
레이아웃 그누보드용 날씨
관련링크
http://g5.returnway.com/
192회 연결
첨부파일
테스트한 버전5.4.5.5
호환 가능 버전5.3이상
본문
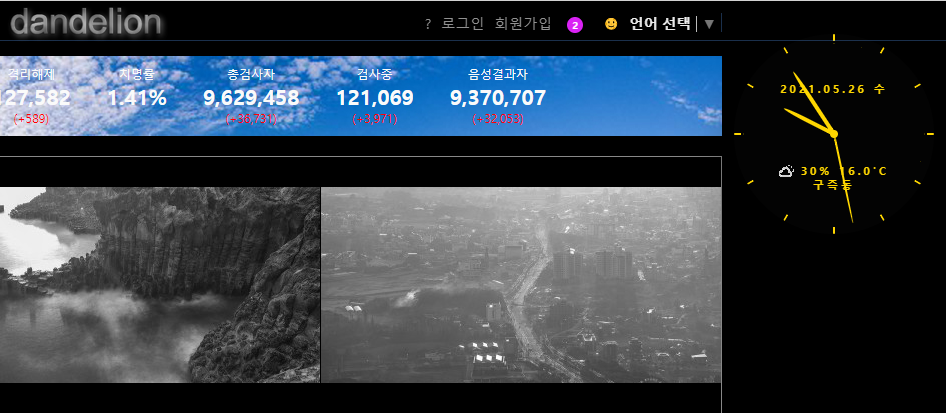
아미나용 날씨위젯을 그누보드용을 변경했습니다.
https://sir.kr/g5_skin/44499
사용방법은 첨부파일을 그누보드를 설치한 디렉토리에 업로드후
아래처럼 그누보드에 붙여넣기하시면 됩니다.
그 외에 사용방법은 주석처리된 부분을 참고하시면니다.
1. 첨부해드린 파일 업로드
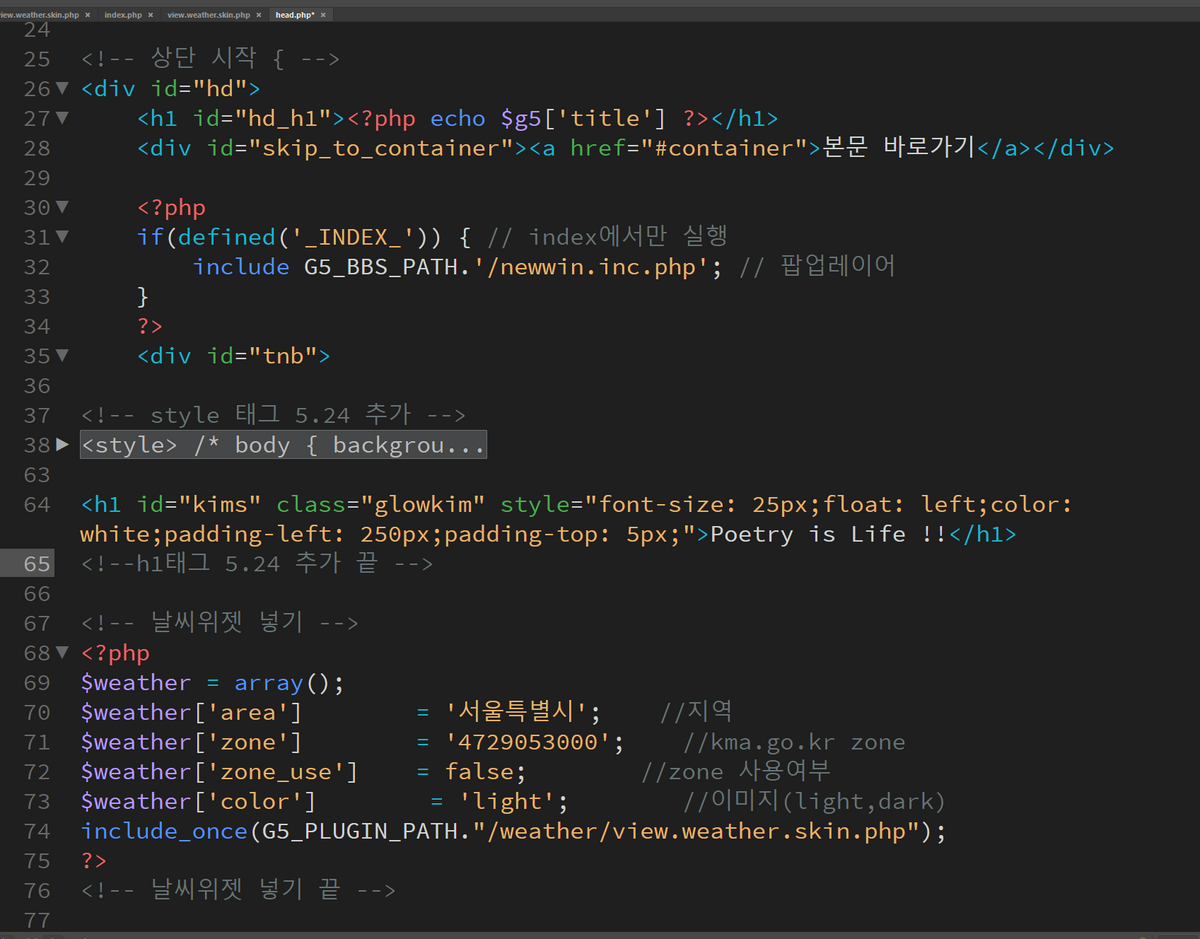
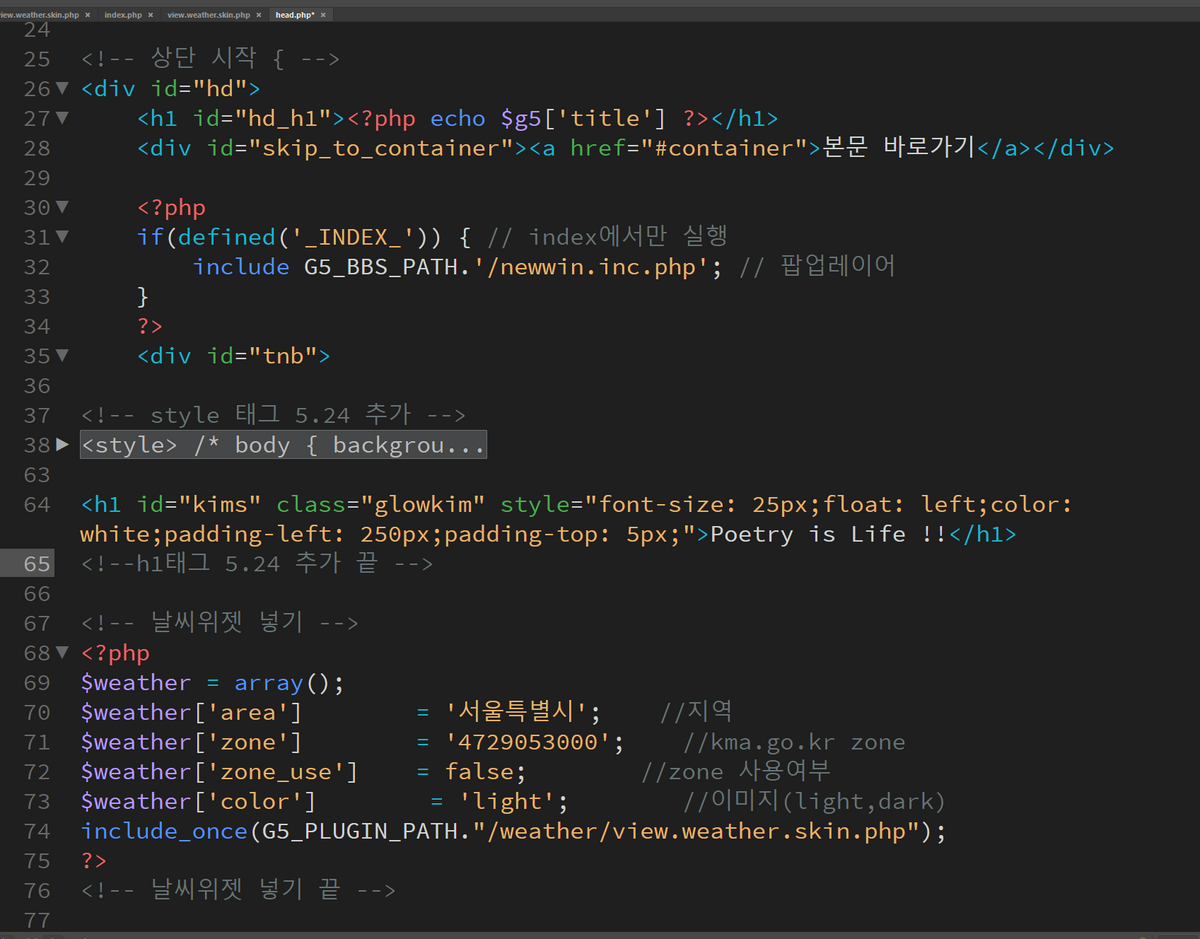
2. 그누보드 head.php 65Line 부분 참고하셔서 추가된 부분 코드 삽입
<?php
$weather = array();
$weather['area'] = '서울특별시'; //지역
$weather['zone'] = '4729053000'; //kma.go.kr zone
$weather['zone_use'] = false; //zone 사용여부
$weather['color'] = 'light'; //이미지(light,dark)
include_once(G5_PLUGIN_PATH."/weather/view.weather.skin.php");
?>
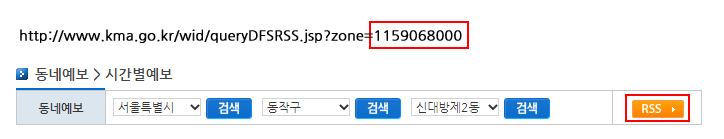
3. $weather['zone'] 설정은 아래 내용을 참고해서 zone부분 넣어주시면 됩니다.
기상청 RSS 서비스 제공 페이지에 들어가서 원하는 지역을 선택한 후 RSS 버튼을 클릭하면 유효한 url을 확인할 수 있는데
URL에서 zone이라는 값을 지역코드에 적용하시면 됩니다.
https://www.weather.go.kr/weather/lifenindustry/sevice_rss.jsp

나머지부분은 주석을 참고해주세요.
추천
20
20
댓글 전체

감사합니다. ^^

감사합니다.ㅎ 아까 오류있었는데 이상한 폴더에 넣었었네요..킁.. 해결했습니답.!

감사합니다


접속지역 위치로 자동설정이 되면 정말 좋겠습니다.
대단히 감사합니다.

접속지역으로 하려면 위치기반으로 해야 되는데, 한국기상청은 위치가 아니라 격자 베이스로 서비스한다고 합니다. https://m.blog.naver.com/bada3233/100193215663
저 숫자를 다 끌어다 데이타베이스화 한 사람도 있네요
저 숫자를 다 끌어다 데이타베이스화 한 사람도 있네요

오~ 있었네요.
저도 한번 몽땅 가져와볼까? 하다가 안했는데... ㅎㅎ
저도 한번 몽땅 가져와볼까? 하다가 안했는데... ㅎㅎ
아주 좋습니다. 어떻게 이런 참신한 생각을 하셨대요 ^^
저처럼 초보는 적용하는데 한참 걸렸습니다.
http://gratia.kr/
스킨을 다운받아서 압축을 풀면 plugin 폴더안에 weather가 나오는데요. weather을 그누보드 plugin 폴더에 넣습니다.
head.php 파일에서 날씨를 나타낼 위치에 아래 코드를 붙여넣기 합니다.
<!-- 날씨위젯 넣기 -->
<?php
$weather = array();
$weather['area'] = '서울특별시'; //지역
$weather['zone'] = '4729053000'; //kma.go.kr zone
$weather['zone_use'] = false; //zone 사용여부
$weather['color'] = 'light'; //이미지(light,dark)
include_once(G5_PLUGIN_PATH."/weather/view.weather.skin.php");
?>
<!-- 날씨위젯 넣기 끝 -->

그리고 plugin/weather/view.weather.php파일의 패딩을 조절해서 나타낼 위치를 조절해줍니다.
<style>
#top_weather {float:left;text-align:left; padding-left: 100px;padding-top: 5px;}/*패딩추가*/
#top_weather:after {display:block;visibility:hidden;clear:both;content:""}
#top_weather li {float:left;color:#919191;font-size:1.083em;line-height:14px;border-right:1px solid #4a4a4a;position:relative;text-align:center;margin:15px 10px 15px 0;padding-right:10px}
#top_weather li img{width:20px;margin-top:-3px;}
#top_weather li:last-child {padding-right:0;margin-right:0;border-right:0}
</style>
저처럼 초보는 적용하는데 한참 걸렸습니다.
http://gratia.kr/
스킨을 다운받아서 압축을 풀면 plugin 폴더안에 weather가 나오는데요. weather을 그누보드 plugin 폴더에 넣습니다.
head.php 파일에서 날씨를 나타낼 위치에 아래 코드를 붙여넣기 합니다.
<!-- 날씨위젯 넣기 -->
<?php
$weather = array();
$weather['area'] = '서울특별시'; //지역
$weather['zone'] = '4729053000'; //kma.go.kr zone
$weather['zone_use'] = false; //zone 사용여부
$weather['color'] = 'light'; //이미지(light,dark)
include_once(G5_PLUGIN_PATH."/weather/view.weather.skin.php");
?>
<!-- 날씨위젯 넣기 끝 -->

그리고 plugin/weather/view.weather.php파일의 패딩을 조절해서 나타낼 위치를 조절해줍니다.
<style>
#top_weather {float:left;text-align:left; padding-left: 100px;padding-top: 5px;}/*패딩추가*/
#top_weather:after {display:block;visibility:hidden;clear:both;content:""}
#top_weather li {float:left;color:#919191;font-size:1.083em;line-height:14px;border-right:1px solid #4a4a4a;position:relative;text-align:center;margin:15px 10px 15px 0;padding-right:10px}
#top_weather li img{width:20px;margin-top:-3px;}
#top_weather li:last-child {padding-right:0;margin-right:0;border-right:0}
</style>

설명을 너무 잘 해주셨네요.
감사합니다.
감사합니다.

감사합니다!

나리야 사용하는데 css가 잘 안 맞네요 ㅎㅎ 나리야 용은 딸로 커스터마이즈 해야겠죠? ㅎㅎ
음... 왜 안되지 ㅠ

위 김철용님 댓글을 참고하시면 좋을것 같네요.

멋지네요~ 감사합니다!

감사용
정말 감사합니다!!
공개해 주셔서 감사합니다.

완전 필요했는데 사랑합니다 트리플님,
파싱 해서 가져오려고 했었는데 만들어 주셔서 잘 쓸 수 있겠네요 감사합니다~!
출력할라면 소스 뭘 넣어야 되나요 초보라서요 업로드만 헀거든요..

업로드 하셨다면 원하는 위치에 아래 코드를 삽입하시면 됩니다.
<?php
$weather = array();
$weather['area'] = '서울특별시'; //지역
$weather['zone'] = '4729053000'; //kma.go.kr zone
$weather['zone_use'] = false; //zone 사용여부
$weather['color'] = 'light'; //이미지(light,dark)
include_once(G5_PLUGIN_PATH."/weather/view.weather.skin.php");
?>
감사합니다
감사합니다~~

안녕하세요
이상하게 날씨 아이콘이 꺠져 나옵니다 ㅜㅜ;

tail.php에 아래 코드를 넣었습니다
<?php
$weather = array();
$weather['area'] = '대전 유성구'; //지역
$weather['zone'] = '3020054600'; //kma.go.kr zone
$weather['zone_use'] = false; //zone 사용여부
$weather['color'] = 'light'; //이미지(light,dark)
include_once(G5_PLUGIN_PATH."/weather/view.weather.skin.php");
?>
이상하게 날씨 아이콘이 꺠져 나옵니다 ㅜㅜ;

tail.php에 아래 코드를 넣었습니다
<?php
$weather = array();
$weather['area'] = '대전 유성구'; //지역
$weather['zone'] = '3020054600'; //kma.go.kr zone
$weather['zone_use'] = false; //zone 사용여부
$weather['color'] = 'light'; //이미지(light,dark)
include_once(G5_PLUGIN_PATH."/weather/view.weather.skin.php");
?>

소나기부분이 빠졌네요.
업데이트해놓았습니다.
업데이트해놓았습니다.

감사합니다!! 질문 드리고 찾아서 댓글다려했는데 벌써 수정하셨네요ㅎㅎ;
감사합니다..! 최고






