성경전서 게시판 정보
게시판 성경전서 게시판
관련링크
첨부파일
본문
성경전서 게시판입니다.
db 를 사용하지 않고 프론트에서만 작업하였습니다.
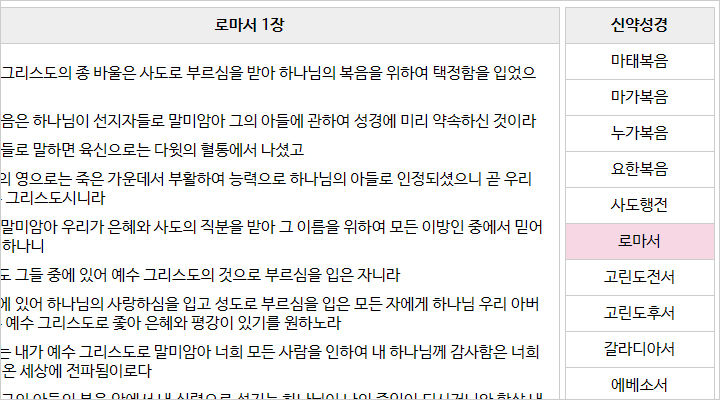
글쓰기를 누르면 아래와 같이 보입니다.

위에서 원하는 성경텍스트를 클릭하여 선택한 후 글쓰기 폼에는 아무 글자나 넣어주고 게시글을 작성하면 "땡"입니다.
people.txt-현대인 / new.txt-새번역 / hangeul.txt-개역한글 / reform-개역개정 / common.txt-공동번역
성경텍스트는 pc 스킨의 txt 디렉토리 안에 있습니다. 나중 더 추가하고 싶은 성경텍스트가 있다면 디렉토리 안의 파일과 동일한 형식으로 텍스트를 다듬고 txt 디렉토리로 업로드 하면 글쓰기 모드에서 자동으로 추가된 성경 텍스트가 나타납니다. 단 파일명은 영문으로 주세요.
본문 양옆으로 신구약 문서명들이 있고 그걸 클릭하면 본문 하단부에 장수만큼의 버튼이 생깁니다.
검색기능은 차후에 시간나면 업뎃하겠습니다.
오래 전에 기독교 관련 단체를 운영하는 지인 분의 부탁으로 만들었는데 그누 게시판에 맞게 살짝 변형하였습니다.
예제 사이트는 개역한글로 만들었습니다. 저작권에서 자유로운 성경이라 그것만 샘플로 올렸습니다.
예전에 만든 걸 보니 시편의 경우 장이 아니라 편인데 그걸 간과하고 만들어서 이를 수정하고 올렸습니다.
모바일 버전은 그냥 "좆망"이니까 그러려니 하시길요. 그것도 차후에 다듬을 생각인데... 그냥 생각 뿐입니다.ㅋ
아. 그리고... 모바일에서 pc 스킨의 텍스트파일을 호출하고 있기 때문에 pc 스킨의 디렉토리 명을 바꾸면 안 됩니다.
크롬과 안드로이드에서만 확인하였습니다.
----
추가사항 : 만일 성경 읽기 페이지에 오신 여러분들을 환영합니다 !!! 라는 첫입방시 보여지는 부분을 달리 처리하고 싶다면 pc 스킨 기준 186번째 줄
<div style=height:180px;text-align:center;padding-top:80px>성경 읽기 페이지에 오신 여러분들을 환영합니다 !!!<div> 대신 다른 내용을 넣으세요. 예를 들면
<img src=성경이미지 style=width:100%;display:block> 등으로 이미지를 사용해도 나쁘지 않습니다.
13
댓글 전체
txt 파일로 정리하는 것만해도 보통 일이 아니셨을텐데 공개해주셔서 감사하다는 말씀드립니다.
저처럼 초보자는 적용하는데 시행착오를 하는데요
스킨을 다운받으면 bible_pc, bible_mobile 두개가 나옵니다.
각각 skin/board, 모바일의 경우에는 mobile/skin/board 폴더에 넣어줍니다.
basic 테마를 사용하시는 경우에는 theme/basic/skin/board, 모바일은 theme/basic/mobile/board 폴더에 넣어줍니다.

게시판 설정에서 경로를 모바일에서도 pc 버전을 설정하시면 됩니다.
모바일버전은 아직 덜 다듬으진 것 같습니다.
위의 경로에서 모바일 mobile/skin/board 폴더에 bible_pc를 넣어주고 스킨경로를 bible_pc를 택하시면 됩니다.
일반 게시판 처럼 댓글 달고 사용하면 되는 것 같습니다.
감사합니다

저는 테마나 빌더를 한번도 사용한 적이 없어서... 원하는 것을 기본 스킨에서만 고쳐 사용하고 있거든요.
bible_mobile 스킨을 테마에서 사용하시려면 view.skin.php 의 111번째 줄
bibleTxt = "../skin/board/bible_pc/txt/<?php echo $view['wr_1']; ?>";
를 경로에 맞게 수정하시면 될 거에요. 경로는 절대경로나 상대경로나 상관이 없습니다.
그리고 write.skin.php 에서는 116 번째 줄
$txt_list = opendir("../skin/board/bible_pc/txt");
를 경로에 맞추어 줍니다. 단 이건 디렉토리를 열어서 파일명을 추출하는 작업이라 반드시 상대경로로 넣어야 합니다.
다음에 모바일스킨을 고치거나 검색기능을 첨가할 땐 그냥 bbs 디렉토리에 txt 폴더를 올려서 경로를 편하게 만들어야겠네요.
그리고 txt 파일은 제가 만든 것이 아니라 웹서핑 중 주운 것들입니다.ㅋ
근데 창세기 1장의 경우 창1 이 아니라 Gen1 로 영문표기명 텍스트들도 있어서 에디터에서 문자열을 통으로 바꿔치기 한 건 있습니다.ㅋ




#모바일에서 view.skin.php line111의 ../ 을 <?php echo G5_THEME_URL?>로 대체하였습니다.

모바일스킨은 고칠 생각입니다. 스크롤 기능을 넣어서 신구약목록을 상단에 위치시키거나 셀렉트 처리할 생각입니다.




감사합니다.

그리고 대단하십니다...^^

원체 제가 덕을 많이 본 분이라서 그런 건 개의치 않았는데 코드 조립하는 재미로 만들어 보았습니다. 처음 작업한 건 개역개정인데 텍스트파일은 제공을 받았습니다. 개역개정은 저작권이 있어서 아마 일정등급 이상만 볼 수 있게 해 놓았더라구요.
지금 거길 가 보니 홈페이지 메뉴 부분을 플래시로 만든 사이트인데 아직 고치지도 않았네요.ㅜㅠ
좋은 자료 감사합니다.



클릭을 하면 반응이 없으요

글쓰기나 수정은 크롬으로 하세요. 보여지는 페이지는 익스도 잘 나옵니다.




그림과같이나와요


<div id=bibleDiv style=width:100%> 의 크기를 좀 줄여 보세요. 픽셀로 입력해도 됩니다. 게시판 크기를 감안해서.
<div id=bibleDiv style=width:950px> 이런 식으로요

로직을 좀 수정하긴 해야겠네요.

딱 봐도 고생 많이 하셨는데 이걸 공개하시다니 칭찬 받아 마땅합니다.

흔적 주신 것 감사합니다.


한 이틀 작업한 것 같아요.
성경자료 잘 사용하겠습니다.