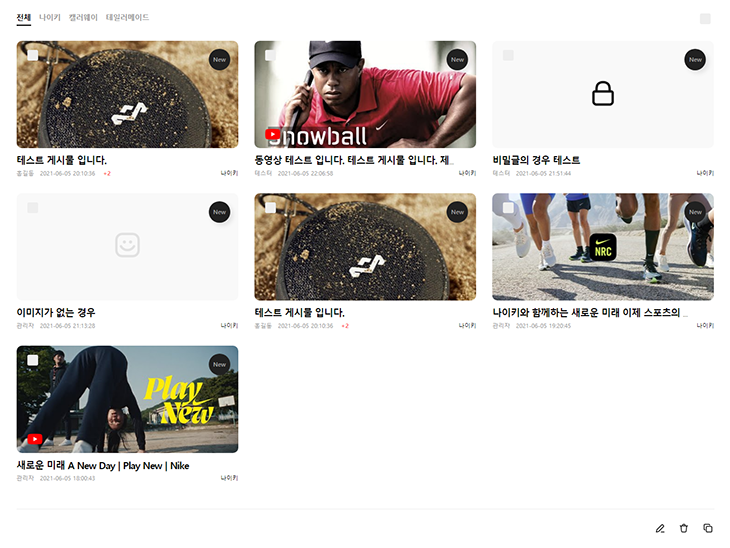
[펄스나인] 반응형 갤러리 + 유튜브(썸네일) 정보
갤러리 [펄스나인] 반응형 갤러리 + 유튜브(썸네일)
관련링크
첨부파일
본문
반응형 갤러리 입니다.
유튜브 기능 추가하여 유튜브동영상 ID 입력시 썸네일은 자동으로 가져오며
본문에서 영상 자동출력 됩니다.
유튜브 필요없으시면 입력항목 지우고 갤러리로 쓰시면 됩니다!
원활한 반응구간 처리를 위해 swiper-5.4.3 플러그인을 채용 했습니다.
목록 가로이미지 갯수 : 관리자모드 > 게시판설정의 갤러리 이미지수 의 설정 값에 따름
목록 세로 라인수 : 관리자모드 > 게시판설정의 페이지당 목록 수 의 설정 값에 따름
목록 이미지 영역 높이 : 관리자모드 > 게시판설정의 갤러리이미지 높이 의 설정 값에 따름
사용 여분필드 : wr_10
썸네일 이미지가 뭉개지시는 분들은
게시판관리 > 게시판 설정에서 갤러리이미지 폭 항목을 600이상으로 설정해주세요.
정독하지 않으시고 이미지가 흐리게나와요~ 하시는 분들은 답 안드릴겁니다 ㅋㅋ
그누보드 순정상태 에서 작업 되었고
크롬, 익스11, 엣지, 웨일 에서 크로스브라우징 테스트 하였습니다.
목록이미지 반응 구간은 1024px 이상, 768px 이상, 10px 이상 일때 변경 되며
list.skin.php 188라인 breakpoints: { 에서 숫자 입력만으로 쉽게 변경 가능합니다.
웹진으로 사용하실 수 있도록
본문(wr_content) 출력 부분은 주석 해두었으니 풀어서 쓰세요~
감사합니다.
미약하게나마 도움이 되기를 바래봅니다.
43
댓글 전체


즐거운 주말 되셔요~

감사합니다.









주말 잘 보내세요 :D




깔끔하고 세련된 스킨을 공개해주시다니, 감사드립니다.
파일첨부와 링크버튼을 오른쪽에 배치한 것이 새롭습니다.


체크박스 부분 겹치는 문제가 보이는데요
확인한번 해보겠습니다~






깔끔하고 세련된 디자인이 항상 너무 좋습니다~ 감사합니다.

나올때마다 적용해보신다니 그저 감사할 따름입니다 ^^


일반 게시판 스킨중에는 무한업로드가 갤러리도 가능할까 해서 한번 여쭈어봅니다!
그누보드 초짜입니다.

올리는 용도로 쓰시면 되고
이미지파일은 에디터안에 [사진] 버튼으로 무제한 업로드가 가능합니다.

파일첨부 input 으로만 이미지를 업로드해야되는 상황이시면
관리자모드 > 게시판관리 > [수정] 에서
업로드 가능한 파일갯수를 늘리시면 됩니다~
첨부파일 없이 에디터의 [사진] 버튼으로 이미지를 업로드 하셔도
목록에서 썸네일은 자동 출력 됩니다.



매번 공개해 주셔서 감사합니다. 늘 잘 사용하고 있습니다.^^

잘 써주신다니 감사할 따름입니다 :D


그런데 우 상단과 좌측 끝으로,
이미지에 박스샤도우를 명확하게 줘서 리스트 썸네일을 강조하고 싶은데
이것을 어디에 적용시켜야 할지 모르겠습니다.
list.skin.php 에서 이미지콘텐트가 출력되는 곳에 넣으면 될 것 같은데
계속 에러가 발생되네요.
리스트 썸네일 이미지를
입체적으로 강조하여 보이게 만들려는데
혹, 알려주시면 감사하겠습니다.
주려는 박스샤도우 값은 아래와 같습니다.
box-shadow: 25px 25px 70px 0px rgba(0,0,0,0.75) inset;
-webkit-box-shadow: 25px 25px 70px 0px rgba(0,0,0,0.75) inset;
-moz-box-shadow: 25px 25px 70px 0px rgba(0,0,0,0.75) inset;

감싸고 있는 영역을 padding 이나 기타방법으로 좀 넓혀주셔야 되실거에요.
swiper 로 반응형 처리를 해둔거라
이미지를 감싸고 있는 영역이 딱 맞아떨어져서
우측이나 좌측 그림자는 잘릴 수 있습니다~
그런데 제가 다음 url같이 썸네일에 액자를 씌운 상태인데
https://yoriyo.com/bbs/board.php?bo_table=banner
말씀 주신 것 같이 img_link에 박스샤도우를 주면 이미지가 아니라
액자 밖으로 샤도우박스 값이 나옵니다.
제가 생각하는 것은 액자안의 썸네일 이미지 좌측과 상단이 입체적으로
보이게끔 박스샤도우를 하려는데 이게 안되네요.
img_link에 박스샤도우는 이미 값을 줘 받는데 image_content에
영향을 주지 않더라고요.
제가 수정한 img_link 입니다.
근데 이미지 썸네일에는 작동이 안됩니다.
구글 크롬 개발자 도구로 봐도 모르겠네요.
이것저것 짜 맞추기식으로 해서 어디가 틀렸는지도 모르겠습니다.
.img_link {
margin:50px auto;
border:6px double rgb(206, 154, 11);
height:auto;
width: 100%;
padding: 55px;
background-color: #918b89;
background-clip: content-box;
background-position: center center; background-repeat: no-repeat; background-size: cover;
-webkit-box-shadow: 1px 2px 3px 1px rgba(0, 0, 0, .5);
box-shadow: 0px 3px 10px 4px rgba(0, 0, 0, .3);
cursor: pointer;
}

background-image:url() 로 백그라운드로 불러오고 있습니다.
<img 로 불러오는게 아니라서 이미지(썸네일)에
효과를 줄 수 없는 상태입니다.
말씀하신 효과를 이미지에 주려면
background-image:url() 이 아닌 <img 로 썸네일을 불러오도록 변경을 하시고
.img_link img {box-shadow: } 를 추가하시면 될것 같습니다.
----------------------
list.skin.php 95라인 아래 부분을
<ul class="img_link" style="height:<?php echo $board['bo_gallery_height']; ?>px; background-image:url('<?php echo $img_content ?>');" onclick="location.href='<?php echo $list[$i]['href'] ?>';">
아래와 같이 변경하시면 <img 로 썸네일을 불러올수는 있으나,
padding 이나 이미지 크기, new 아이콘 위치, 반응형 처리 등 코딩을 새로 잡아주셔야 될것 같습니다.
<ul class="img_link">
<a href="<?php echo $list[$i]['href'] ?>">
<img src="<?php echo $img_content ?>">
</a>
하자에 의한 수정이 아닌 편의에 따른 임의 수정에 대한 질문은
제가 사용자의 모든 상황을 고려할 수 없는 관계로
명쾌한 해결을 해드리기 어려운점 양해 부탁드립니다.
감사합니다.
말씀주신 것 같이 list.skin.php과 style.css 도 수정하고
약간의 수정도 하였습니다.
음. 그런데 크롬 개발자도구로 봐도 샤도우박스는 먹히지 않네요.
어디서 충돌이 있는 것인지.... 모르겠네요.
이건 말씀주신대로 작업한 테스트 갤러리입니다.
https://yoriyo.com/bbs/board.php?bo_table=photo
스킨 수정에 따른 편의를 위한 수정작업임에도 많은 도움주셔서 감사합니다.
멋진 금요일 되세요.






사진사이즈모두 400 400 동일합니다
http 500 에러나와요


파일첨부는 코어파일이나 서버쪽의 문제이니 확인해보세요~







해당 게시판 [수정] 으로 들어가시면 추가하실 수 있습니다~
입력하시고 옆에 [카테고리사용] 에 체크하시면 되겠습니다.












댓글 감사합니다!



그누보드가 맞나요? 그누는 아직 5.5가 없어서,,
아미나나 나리야 등은 안됩니다.



도움이 되셨으면 좋겠습니다~

편안한 주말 되십시요~~







제목이 잘리는 부분을 말씀하시는거면
list.skin.php 파일의 106라인
<li class="main_lists_tit cut"> 부분의 cut 를 없애주시면 제목은 잘리지 않습니다~
본문 내용이나 기타 다른필드를 말씀하시는거면
DB컬럼의 속성을 longtext 로 변경해주세요~

해결 되셨다니 다행 입니다!
덕분에 홈페이지의 퀄리티가 높아지네요~!!

조금이나마 도움이 되셨으면 좋겠습니다 ㅎㅎ

잘 써주십시요~~
늘 건강하세여 감사합니다 (_ _)

좋은말씀 감사합니다~ ^^






감사합니다~~~

잘 써주십시요!









일반 영상을 파일로 첨부하시는 경우 썸네일도 따로 등록 하셔야될것같고
동영상의 용량도 고려를 해야되기때문에 커스텀을 좀 하셔야 될걸로 보입니다~



편안한 주말 되세요~


좋은자료 잘 사용하겠습니다.
너무 좋습니다. ^^

잘 써주십시요!





좋은 스킨 감사드립니다~

써주시고 흔적 남겨주셔서 감사드립니다 !!




모소리 부분 라운드 되는 것을 그냥 사각으로 보여지고
긴 제목도 안 짤리게 할 수 있을까요?
지금은 반응형이라 그런지 한줄 20글자 정도만 나오고 나머지는 ... 으로 나와서요.

모서리부분은 style.css 파일
.img_link {border-radius: 10px;} 부분을
.img_link {border-radius: 0px;} 으로 수정해주시고
제목 잘리는 부분은 lisk.skin.php 파일
<li class="main_lists_tit cut"> 부분의 cut 클래스를 제거해주시면 되겠습니다.
감사합니다.



theme/테마폴더/skin/board/ 에 폴더 올리시고
게시판 설정에서 올리신 폴더 선택해주시면 됩니다~
테마 안쓰시면
/skin/board/ 에 올리시면 됩니다~




이부분을 <img src=""> 로 바꾸시고
보드설정에서 가로 또는 세로를 0 으로 설정하시면
사이즈가 있는것 기준으로 비율로 가능할것 같습니다~
목록쪽 코드는
http://false9.iwinv.net/bbs/content.php?co_id=slide_thumb1
이거 최신글 코드를 참조하시면 될것 같습니다
거의 같은 구조 입니다 ㅎ


감사합니다!


잘 써주십시요 ㅎㅎ



CSS 파일 확인 했는데 어느 부분인지 알려 주실 수 있으실까요?
초보라...ㅠ 죄송합니다ㅠ




댓글 감사합니다!

와 정말 엄청나세요

좋은말씀 감사합니다~
너무 쓰고 싶은데 리스트에서 아래와 같은 에러가 뜨네요...
주소: https://wowccm.net/bbs/board.php?bo_table=artcafe
에러:
Fatal error: Call to undefined function get_list_thumbnail() in/home/hosting_users/cyberdaeil/www/theme/basic/skin/board/gallery_responsive/list.skin.phpon line77

list.skin.php 위쪽에
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
이 빠져있었네요,,
추가해드렸습니다
다시 다운로드해보세요~
갤러리 [펄스나인] 반응형 갤러리 + 유튜브(썸네일)
리빌더 사용중에 있습니다.
그누보드 리빌더에서는 유튜브 아이디만 적용이 안되요.
아이프레임 모두 넣고 html체크하면 됩니다.

감사합니다~

잘쓸게용~~


php8 환경인것같습니다.
<input value="<?php echo $write['wr_10']; ?>">
이렇게 되어있을텐데
<input value="<?php echo isset($write['wr_10']) ? get_text($write['wr_10']) : ''; ?>"
이렇게 수정하심 되실거에요.

와... 너무너무 감사합니다..^^ 적용 전 감사댓글 부터 달아봅니다.^^
-----------------------------------------------------
수정하고 나서 잘 나옵니다.^^ 너무너무 감사합니다.
잘 쓰고 있는데요. 갑자기 리스트가 한줄밖에 노출되지 않습니다.
목록 세로 라인수 : 관리자모드 > 게시판설정의 페이지당 목록 수 의 설정 값을 변경하지 않았는데 갑자기 3줄의 리스트 목록이 한줄밖에 나오지 않고 페이지숫자도 나오지 않습니다.
최근게시글은 설정한 숫자만큼 노출이 되는데 PC와 모바일 모두 게시판의 리스트부분에서 페이지당 목록수가 나오지 않고 있습니다.
어느부분을 수정해야 하는지 모르겠습니다. 어떤부분을 수정해야 하나요.. 도와주세요.