mp4 동영상 리스트 플레이어 정보
게시판 mp4 동영상 리스트 플레이어
관련링크
첨부파일
본문
mp4 리스트 동영상 게시판은 첨부파일을 올려서 그걸 읽는 방식보다는 다른 디렉토리에 동영상을 올리고 주소를 추출하여 소스를 작성하는 방식으로 만들었습니다.
왜냐하면 첨부파일로는 올라갈 수 없는 대용량 파일도 포함될 수 있기 때문입니다.
어쨌거나 mp4 동영상 리스트 플레이어는 두 가지 방법이 가능합니다.
[ 첫번째 방법 ]
1. 스킨을 다운로드 받아 설치합니다.
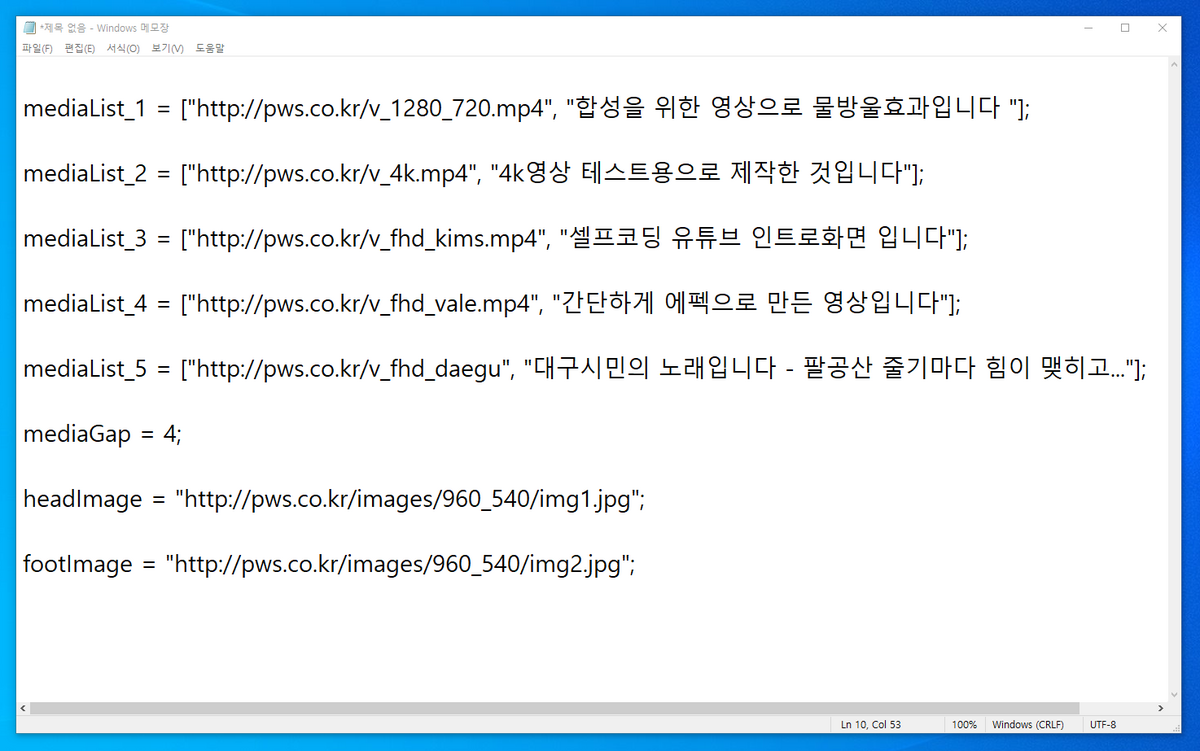
2. txt 파일로 소스를 작성해 줍니다. 아래처럼 작성합니다.
동영상 숫자는 몇개라도 상관 없이니 동일한 패턴으로 mrdiaList_번호 형식으로 기입힙니다.
mediaList_1 = ["1번mp4주소", "1번mp4정보"];
mediaList_2 = ["2번mp4주소", "2번mp4정보"];
mediaList_3 = ["3번mp4주소", "3번mp4정보"];
mediaGap = 4;
headImage = "상단이미지주소";
footImage = "하단이미지주소";
mediaGap 은 각 요소간의 간격 픽셀입니다.
상단이미지와 하단이미지는 사용하고 싶지 않으면 아래처럼 주석처리 합니다.
// headImage = "";
// footImage = "";
작성이 끝났으면 첫번째 첨부파일로 업로드 합니다. "땡"입니다.
수정사항이 발생하면 소스를 다시 txt 로 작성하거나 고쳐서 첨부파일을 바꿔줍니다.
동영상 아래에 본문내용을 첨가하고 싶으면 첨가하고 아니면 본문숨기기 체크하신 후 아무 글자나 넣어서 작성완료 눌러주세요.
이 스킨은 모바일 글쓰기를 허용하지 않습니다. 모바일 글쓰기를 하려면 디바이스를 pc 모드로 바꾸어서 작성해 주세요.

[ 두번째 방법 ]
자바스크립트 전용게시판 - https://sir.kr/g5_skin/45542 으로 작성합니다.
상단 부분만 위의 메모장 소스를 참고하여 고칠 부분만 고쳐주세요.
<script>
mediaList_1 = ["http://blog.jinbo.net/attach/7133/2175785934.mp4", "마마무 (MAMAMOO) - Decalcomanie (데칼코마니)"];
mediaList_2 = ["http://blog.jinbo.net/attach/7133/4078341425.mp4", "Faithless - Insomnia (Kapral Remix)"];
mediaList_3 = ["http://blog.jinbo.net/attach/7133/1653064732.mp4", "Dalshabet(달샤벳) - B.B.BI(비비비)(Big Baby Baby)"];
mediaList_4 = ["http://blog.jinbo.net/attach/7133/4785662507.mp4", "EXID - Hot Pink [Color coded Han Rom Eng lyrics]"];
mediaList_5 = ["http://blog.jinbo.net/attach/7133/2090555629.mp4", "GIRL'S DAY(걸스데이) - Something (Dance ver.)"];
mediaGap = 4;
headImage = "https://blog.kakaocdn.net/dn/Qlbbm/btq8wechKEh/lX1NqoSY0xS5mQ7q8qJoVk/img.jpg";
footImage = "https://blog.kakaocdn.net/dn/bjkleD/btq8yevGYKv/h92GBFxkRPFjfixZuO50P1/img.jpg";
</script>
<style>
@import url(http://cdn.jsdelivr.net/font-nanum/1.0/nanumbarungothic/nanumbarungothic.css);
#titleTable { color:#000000; font-family:'Nanum Barun Gothic'; padding:12px; background-color:#d5e6f9; border:1px solid #cccccc; }
.listTd { color:#000000; font-family:'Nanum Barun Gothic'; padding:12px; text-align:center; cursor:pointer; }
</style>
<script>
for (mediaTotal = 0; this["mediaList_" + (mediaTotal + 1)]; mediaTotal++);
goMode = 1;
function playerMode() {
playerDiv.innerHTML = "<video style=width:100%;display:block;margin-top:" + mediaGap + "px;margin-bottom:" + mediaGap + "px src=" + this['mediaList_' + (arguments[0])][0] + " controls autoplay controlsList=nodownload onended=mediaMode(goMode?'next':'prev')></video>";
listTitle.innerHTML = "<strong>" + this['mediaList_' + (arguments[0])][1] + "</strong>";
for (media = 1; media <= mediaTotal; media++) {
if (media == mediaNumber) {
this["listMedia_" + media].innerHTML = "<strong>" + this['mediaList_' + media][1] + "</strong>";
this["listMedia_" + media].style.backgroundColor = '#f7d7e4'
}
else {
this["listMedia_" + media].innerHTML = this['mediaList_' + media][1];
this["listMedia_" + media].style.backgroundColor = '#eeeeee';
}
}
}
function mediaMode() {
if (arguments[0] == 'next') playerMode(mediaNumber = mediaNumber == mediaTotal ? 1 : mediaNumber + 1), goMode = 1;
else if (arguments[0] == 'prev') playerMode(mediaNumber = mediaNumber == 1 ? mediaTotal : mediaNumber - 1), goMode = 0;
else playerMode(mediaNumber = arguments[0]);
}
</script>
<div id=mediaDiv>
<div id=headSkin></div>
<table id=titleTable style=width:100% cellpadding=0 cellspacing=0>
<td style=text-align:left;cursor:pointer onclick=mediaMode('prev') onmouseover=style.color='#c00000' onmouseout=style.color='#000000'>◀◀</td>
<td id=listTitle style=text-align:center></td>
<td style=text-align:right;cursor:pointer onclick=mediaMode('next') onmouseover=style.color='#c00000' onmouseout=style.color='#000000'>▶▶</td>
</table>
<div id=playerDiv oncontextmenu='return false' onselectstart='return false' ondragstart='return false'></div>
<table id=listTable style=width:100%;background-color:#cccccc cellpadding=0 cellspacing=1>
<script>
for (media = 1; media <= mediaTotal; media++) {
document.write("<tr><td id=listMedia_" + media + " class=listTd></td></tr>");
this["listMedia_" + media].listNumber = media;
this["listMedia_" + media].onclick = function() { mediaMode(this.listNumber); }
this['listMedia_' + media].onmouseover = function() { this.style.color = '#c00000'; }
this['listMedia_' + media].onmouseout = function() { this.style.color = '#000000'; }
}
titleTable.style.fontSize = listTable.style.fontSize = ("win16win32win64macmacintel").indexOf(navigator.platform.toLowerCase()) < 0 ? '12px' : '16px';
</script>
</table>
<div id=footSkin></div>
<script>
if (typeof headImage != "undefined") headSkin.innerHTML = "<img src=" + headImage + " style=width:100%;display:block;margin-bottom:" + mediaGap + "px>";
if (typeof footImage != "undefined") footSkin.innerHTML = "<img src=" + footImage + " style=width:100%;display:block;margin-top:" + mediaGap + "px>";
listMedia_1.onclick();
</script>
</div>
주의사항 : 동영상은 트래픽에 민감합니다. 제 동영상 주소를 숨은 글에서 사용하는 건 상관없지만 버젓이 공개로 올려놓는 일은 삼가해 주시기 바랍니다. 코드를 가져가시는 건 괜찮지만 트래픽까지 가져가시는 일은 없었으면 합니다.
도움이 되셨으면 좋아요 추천과 댓글 한마디 부탁 드릴게요.
17
댓글 전체

이번에도 정성이 들어간 스킨을 공개해주셔서 감사드립니다.
스킨이 올라오면 코드를 하나 하나 살펴보곤 하는데요.
비타주리님은 자바스크립트를 다루는 능력이 탁월한 것 같습니다.
매번 스킨을 보면 자바스크립트로 길게 코드를 작성한 것이 보이는데요.
"와 어떻게 이렇게 하지..." 하는 감탄을 합니다.

사용방법 설명을 잘 해주셨는데요.
늘 하는대로 mp4 소스와 영상설명을 게시판 글쓰기에 붙여넣기 하니까 계속 안되어서 설명을 다시보니까 mp4 소스와 영상설명을 그림처럼 메모장과 같은 텍스트로 작성하여 그 파일을 글쓰기에서 첨부파일로 올리는 것이네요.
텍스트파일로 작성해서 파일첨부로 올리니까 잘됩니다.
http://pws.co.kr/bbs/board.php?bo_table=mp4&wr_id=3
영상파일을 서버에 올리고 영상이 위치한 절대주소를 사용했습니다.
영상파일은 용량을 많이 차지하기 때문에 많은 영상을 사용하는 경우에는 유튜브에 올리고 링크해서 사용하는데요.
회사안내, 강좌소개, 상품소개 등 짦은 영상을 사용하는 경우에는 트래픽도 줄이고 다양하게 사용할 수 있을 것같습니다. 광고도 붙지 않고요.

원래 이것도 wr_1 을 잡아서 거기에 입력시키는 옵션을 생각했는데...
글자수가 많아지고 칸바꾸기까지 들어가기 때문에 input 를 textarea 로 바꾸는 설정을 phpMyadmin 에서 해야 하기에 그것까지 설명글로 쓰려니 귀찮아서...
그냥 첨부파일을 업로드하여 그걸 js 파일처럼 부르는 방식으로 하였습니다.

화사한테 죽을수도 있지 않을까요? ^^;;;

그 때를 맞이하는 일종의 대비책이라고 생각해 주세요.ㅋ




저도 축구광팬이라 유로와 코파가 한창인 지금 밤을 늘 세웁니다. 감사합니다.


빛아주리 --> 비타주리
펄스나인님은 닉에서 스페인 응원 느낌이 나니까 4강에서 보자구요.

많은 플레이어들이 있지만 이 플레이어는 전후진 방향을 자동감지하는 특성이 있어요.
즉 동영상이 끝나면 다음곡으로 넘어가는 건 기본인데 이전가기 버튼을 누른 후에는 자동넘기기가 이전곡으로 되는 형식이지요.
늘 고운 흔적 주셔서 감사합니다.




피시로는 재생이 되는데 모바일은 재생이 안되네요,,ㅜ


진정한능력자세요~
스크랩이것저거 많이해가요 ~~
쵝오 이십니다



첫번째 두번째 방법같은경우 어느파일에 붙여서 제생하는지도 궁금하네요. 시간가능하시면 설명부탁드릴께요 ㅠㅠ




그리고 나머지는 잘 모르겠습니다. 오토셋을 안 써본지 한참 되어서요.



비디오코덱을 한번 살펴보세요.











