뷰페이지 갤러리 v02 정보
갤러리 뷰페이지 갤러리 v02
관련링크
첨부파일
본문
https://sir.kr/g5_skin/49347 업뎃입니다.
이전 스킨은 그냥 없는 것이다 생각하세요.
여분필드를 항목마다 갖다붙여서 너무 많이 사용하여 효율성이 없습니다.
그럼에도 불구하고 여분필드를 3개나 사용하였습니다.ㅜㅠ
갤러리 기능 방식도 약간 바꾸었습니다. 오류가 난다는 분들이 있어서 다른 형태로 접근했습니다.
------------------------------
https://sir.kr/g5_skin/50734 로 업뎃되었습니다.
------------------------------
1. 첨부압축 파일을 풀면 3개의 폴더가 있습니다.
skin_gallery 는 그누루트/js/ 디렉토리에 올려줍니다. 3개의 js 파일이 있습니다.
예를 들어 normal.js 의 경로는 그누루트/js/skin_gallery/normal.js 가 되어야 합니다.
나머지 스킨은 각각 pc 와 모바일의 게시판 디렉토리에 올려 줍니다.
일반 스킨을 적용하는 방법과 같습니다.
----------
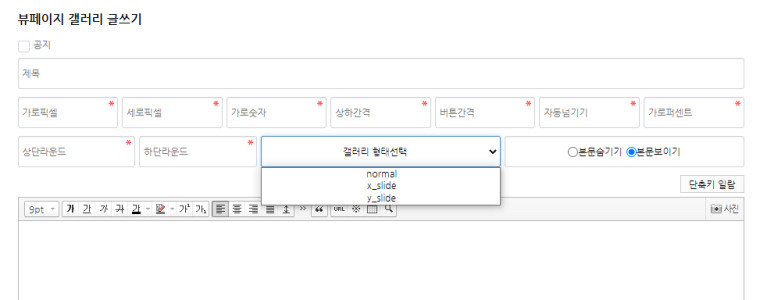
2. 글쓰기에서 상단에 7개 항목, 하단에 4개 항목이 있습니다.
3. 상단 항목은 숫자만 넣어줍니다.
1) 이미지의 가로픽셀입니다.
2) 이미지의 세로픽셀입니다.
각기 다른 사이즈의 이미지를 올려도 기준이 되는 가로 세로 비율만큼 알아서 리사이징 됩니다.
물론 찐따는 나지 않고 비율 이외 부분은 잘립니다.
3) 가로숫자는 버튼의 가로숫자입니다. 5를 주면 5개씩 7을 주면 7개씩 정렬됩니다.
4) 상하간격은 이번에 새롭게 추가된 옵션으로 메인 이미지와 버튼 그룹간의 간격픽셀을 입력하세요.
5) 버튼간격은 각 버튼간의 간격픽셀입니다.
6) 자동넘기기 초단위 시간입니다. 0을 주면 자동넘기기가 실행되지 않습니다.
7) 가로퍼센트는 100을 주면 100%, 50을 주면 50% 가 되며 메인이미지의 가로퍼센트를 규정합니다.
이를테면 메인 이미지를 원형으로 만들 경우 이 옵션이 필요(50%~70% 등)하며
특별한 경우가 아니라면 나머지는 100 으로 주면 되겠습니다.
----------
4. 하단항목은 숫자만이 아니고 숫자와 단위까지 입력합니다.
1) 상단라운드는 메인이미지의 라운드픽셀이나 라운드퍼센트를 입력합니다.
20px 30px 등으로 기입하며 원형일 경우 50% 로 줍니다.
css 에서 border-radius 로 적용됩니다.
숫자가 아니라 "단위"까지 입력합니다.
라운드가 필요없으면 0px 이나 0%로 적어줍니다.
2) 하단라운드는 버튼 각각에 적용할 옵션으로 입력방법은 상단라운드와 동일합니다.
3) 갤러리 형태는 일단 3가지인데 원하는 걸 선택하면 됩니다.
아까 언급한 js 파일들이 제 자리로 업로드 되었다면 자동적으로 나타납니다.
4) 본문이 필요없을 경우 아무 글자나 적고 본문 숨기기에 체크합니다.
----------
5. 갤러리 형태는 덜컥 일반형(normal) 과 가로 슬라이드(x-slide) 와 세로 슬라이드(y-slide) 가 있습니다.
코딩하기는 좀 귀찮았는데 나중에 다른 형태의 갤러리를 쓸 경우 js 파일만 해당 폴더로 올리면 되게끔 확장성을 생각하였습니다. 틈나면 좋은 형태를 만들어서 업뎃하겟습니다.
----------
6. 파일업로드
1) 사운드 mp3 은 첫번째 첨부파일로만 올려주세요. 사운드를 업로드 하지 않으면 사운드를 통제하는 버튼도 같이 사라지니 본인의 입맛대로... 사운드가 필요 없으면 첫번째 첨부파일 항목은 비워 둡니다.
2) 이미지 파일은 두번째 첨부파일부터 올려줍니다. 되도록이면 가로 세로 동일한 사이즈를 올려준는 것이 정신건강에 이롭습니다.
----------
7. 예제
덜컥일반형 동그라미 - http://www.mediaplayer.kr/main/view_gallery/3
가로 슬라이드 라운드 처리 없음형 - http://www.mediaplayer.kr/main/view_gallery/1
세로 슬라이드 라운드 처리형 - http://www.mediaplayer.kr/main/view_gallery/2
여러가지 옵션을 줄 수 있습니다.
----------
8. 이전글 다음글에 썸네임 처리를 하였습니다.
----------
9. 그누 순정 5.5 로 작업하였고 5.4 는 괜찮을 것이지만 5.3 이하는 장담을 못합니다.
다른 빌더나 테마는 배려하지 않았고 크롬과 안드로이드에서만 확인하였습니다.
갤러리 스크립트는 라이브러리나 공개된 오픈소스로 만든 것이 아니라
바닐라로 순수하게 제가 직접 코딩하였으며
제 코드를 기본으로 응용하여 유료 컨텐츠를 만들 수는 없습니다.^^
js 파일은 시간이 되는대로 더 만들겠습니다. 사실 시간이 아니라 열정의 문제겠지만요.
20
댓글 전체

이미지전환에는 행렬에 의한 색조 변환을 주면 참 좋겠는데 은근히 만만치가 않네요.
잉크번짐 효과 같은 것도 생각을 하는데 포토샵에서 마스크이미지를 몇 십장 만들어야 해서 그것도 버티고 있습니다.ㅋ



사용후 피드백 드리겠습니다.
멋쪄요^^

상품 이미지 갤러리로 사용해도 좋습니다.



pc 에서도 모바일에서도. 옆사람 폰에서도 아주 잘 보여서 뭐라고 말씀을 못 드리겠네요.

일단 아래처럼 한번 해 보세요.
상단 960 540 6 10 5 5 100
하단 20px 10px x_slide 본문숨기기

특히 빌어먹을 IE 는 논외의 대상으로 하였습니다.
항상 감사합니다



방법이 어렵나요?
<?php for ($i=0; $i<count($view['file']); $i++) if(pathinfo($view['file'][$i]['file'])['extension']==='mp3'){echo $view['file'][$i]['path'].'/'.$view['file'][$i]['file'];}?>

get_editor_image($view['wr_content']) 인데... 여기서 문자열을 걸러야 합니다.
다시 말하면 이미지의 src 부분만 추출해서요.
php 나 자바스크립트의 원 문자열에 더해 주거나 아니면 배열에 더해주거나 해야 합니다.

fileTotal = "<? for ($i = 0; $i < count($view['file']); $i++) echo $view['file'][$i]['path']."/".$view['file'][$i]['file'].","; ?>";
이걸 아래처럼 바꾸세요. pc와 모바일 모두입니다.
fileTotal = "<? for ($i = 0; $i < count($view['file']); $i++) echo $view['file'][$i]['path']."/".$view['file'][$i]['file'].","; ?>";
<?php
$editor_image = '';
$e_img = get_editor_image($view['wr_content']);
for ($ei = 0; $ei < count($e_img); $ei++) $editor_image .= explode('"', (explode('src="', $e_img[1][$ei])[1]))[0].',';
?>
fileTotal += "<?php echo $editor_image; ?>";

만일 에디터이미지 + 첨부이미지라면...
<?php
$editor_image = '';
$e_img = get_editor_image($view['wr_content']);
for ($ei = 0; $ei < count($e_img); $ei++) $editor_image .= explode('"', (explode('src="', $e_img[1][$ei])[1]))[0].',';
?>
fileTotal = "<?php echo $editor_image; ?>";
fileTotal += "<? for ($i = 0; $i < count($view['file']); $i++) echo $view['file'][$i]['path']."/".$view['file'][$i]['file'].","; ?>";
마지막으로 에디터이미지만 사용하고 싶으면
<?php
$editor_image = '';
$e_img = get_editor_image($view['wr_content']);
for ($ei = 0; $ei < count($e_img); $ei++) $editor_image .= explode('"', (explode('src="', $e_img[1][$ei])[1]))[0].',';
?>
fileTotal = "<?php echo $editor_image; ?>";

알려 주신 대로 한번 해 볼게요.


count($e_img) 를
count($e_img[0]) 로 바꾸세요.


쵝오!! 감사드립니다. 여러가지로 힘드실 텐데..

get_editor_image() 함수는 이미지경로가 아니라 이미지태그가 입력되어 있다보니 이미지태그에서 src 부분만 따로 추출해야 합니다.
문자열은 정규표현식으로 파싱해야 맞는데 그냥 explode 두방으로 나 편한대로 추출했습니다.ㅋ
fileTotal = "<?php for ($i = 0; $i < count($view['file']); $i++) echo $view['file'][$i]['path']."/".$view['file'][$i]['file'].","; ?>";
<?php
$editor_image = '';
$e_img = get_editor_image($view['wr_content'])[0];
for ($ei = 0; $ei < count($e_img); $ei++) $editor_image .= explode('"', (explode('src="', $e_img[$ei])[1]))[0].',';
?>
fileTotal += "<?php echo $editor_image; ?>";


<textarea><?php print_r(get_editor_image($view['wr_content'])); ?></textarea>
이렇게 하면 문자열이 한 눈에 보이지요.
문자열이 한 눈에 보이면 정규식을 사용하거나 explode 를 사용하거나
원하는 문자열만 추출하는 패턴을 생각하기가 무진장 쉬워집니다.

가내 두루 평온하시길 기원합니다.





: Undefined array key "wr_10" in
....\skin\board\view_gallery_pc\write.skin.php
on line
152
required> 본문숨기기
Warning
: Undefined array key "wr_10" in
....\skin\board\view_gallery_pc\write.skin.php
on line
153
checked required> 본문보이기
이런 경고 메세지가 나오네요.
Warning: Trying to access array offset on value of type null in ....\skin\board\view_gallery_pc\view.skin.php on line 262
Warning: Trying to access array offset on value of type null in ....\skin\board\view_gallery_pc\view.skin.php on line 262
이 메세지만 나오고 이미지는 안 나옵니다.

제목이랑 내용 표시되고 맨 밑에 bo_v_title*bo_v_con*no*bo_v_file*bo_v_link 요게 표시됩니다.

처음부터 만든 게시판이 아니라 다른 게시판으로 쓰다가 바꾸어서 그럴 것입니나.
소스상으로는 표시되지 않는게 맞습니다만...
처음부터 다른 게시판으로 세팅해서 해 보세요





리스트화면이아니라 뷰화면입니다.

그누보드는 5.4사용중입니다.

js파일은 그누보드 루트 js폴더에 js/skin_gallery/*.js 파일을 넣고
/skin/board/view_gallery_pc/ 이렇게 넣고 게시판 만들때 따로 넣어야하는게 있나요?
디자인스킨은 view_gallery_pc선택하고 확인했는데 위 문의 내용처럼 되는데 도움부탁드립니다. ㅠㅠ

모바일은 잘 나오나요?
여튼 쪽지로 본인 사이트와 ftp 아이디와 비번과 무슨 게시판인지 주시면 봐 드릴게요.
IE에서 잘보여져서 여기서 게시판등록해도 되는줄 알았습니다.
크롬이나 웨일에서 등록하니 잘 됩니다.
감사합니다.

저는 크롬과 파폭 이외에는 확인하지 않습니다.
본문에도 늘 그렇게 말씀을 드리고 있어요.
IE 는 제가 생각하기에는 폐기처분 해 버리는 것이 정신건강에 이롭습니다.^^


댓글 보고 소스를 수정해서 에디터로 넣은 것도 잘 나옵니다.
그런데 에디터로 넣어도 첫번째 이미지는 안나오는데 뭘 수정해야 할까요?
마지막 댓글에 있는 소스로 넣었습니다.
fileTotal = "<? for ($i = 0; $i < count($view['file']); $i++) echo $view['file'][$i]['path']."/".$view['file'][$i]['file'].","; ?>";
<?php
$editor_image = '';
$e_img = get_editor_image($view['wr_content'])[0];
for ($ei = 0; $ei < count($e_img); $ei++) $editor_image .= explode('"', (explode('src="', $e_img[$ei])[1]))[0].',';
?>
fileTotal += "<?php echo $editor_image; ?>";

감사합니다~
혹시 반응형스킨도 업로드 예정이 있으신지요?

반응형 스킨에 적용하시면 됩니다.
그리고 죄송하지만 스킨의 경우 반응형은 제 취향이 아니라서... 이해해 주시길요
한 가지 궁굼한게 있는데 에디터로 이미지를 등록했을 시 이미지 총 개수와 현재 보고 있는 이미지가 몇 번째인지 표현이 가능할까요? 제가 사용하는 건 이미지가 많다보니 이미지 수량이 숫자로 표현 됐으면 좋을 것 같아서요~

그래도 잘 사용하고 있습니다.
만약 코드명이 간단한거면...
대충 써주시면 공부해서 적용해보겠습니다.ㅜㅠ



첫번째는 단순 css 라 수정이 그리 어렵지 않습니다.
두번째는 여분필드 구문에 3항문이나 조건문 처리하면 됩니다.
제가 시간이 없어서 수정해 드리지는 못하겠네요. 죄송요.
시도해 보겠습니다.