스와이퍼 다음, 이전 게시물 정보
게시판 스와이퍼 다음, 이전 게시물
관련링크
첨부파일
테스트한 버전5.4.14
호환 가능 버전5.4 이상
본문
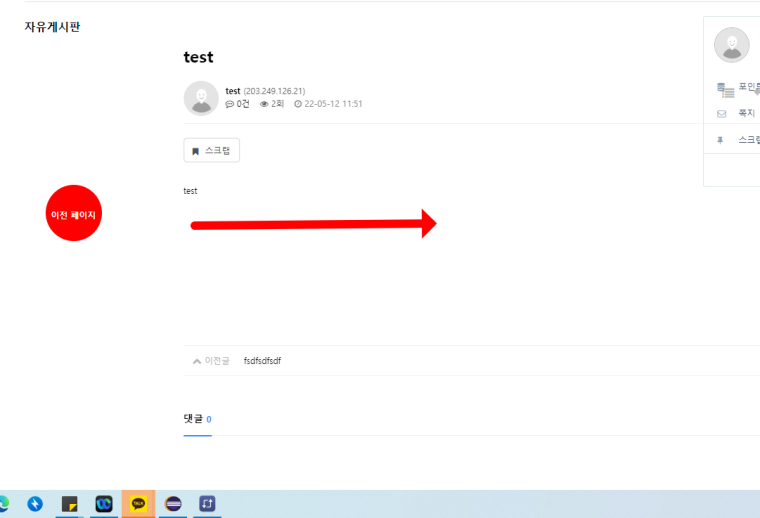
마우스나, 모바일에 제스처로 스와이프 하시면 다음페이지 이전페이지로 이동하는 스킨입니다.
컨텐츠가 많은 게시판에서 유용하더군요.
그누보드 5.4에서 테스트 했습니다.
5.4 이상이면 어디든 적용할 수 있게 소스를 정리 해두었습니다.
5.4버전 베이직 게시판 쓰시는 분들은 그냥 다운로드 해서 적용하시면되구요.
다른 스킨이나 다른 버전? 게시판인 경우 view.skin.php 파일 제일 하단에
<?
/////////////////// 스와이퍼 페이징 by 벌이뉨 22-05-30 //////////////////////////
?>
.... 내용.....
<?
/////////////////// 스와이퍼 페이징 by 벌이뉨 22-05-30 //////////////////////////
?>
소스를 붙여 넣기 하시면 될 것 같습니다.
<?php
/////////////////// 스와이퍼 페이징 by 벌이뉨 22-05-30 //////////////////////////
?>
<!-- Initialize Swiper -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/6.5.0/swiper-bundle.min.js"></script>
<script>
var mousePoint = 80;
var sw_po = 1;
var sw_po_jawoo = 1;
var prev_href = "<?=htmlspecialchars_decode($prev_href)?>";
var next_href = "<?=htmlspecialchars_decode($next_href)?>";
var currentPosition=0;
var side_top = "240px";
var side_rlfet = "30px";
if(g5_is_mobile){
side_top = "150px";
side_rlfet = "5px";
}
function go_to(url){
location.href=url;
}
$(function(){
$('#bo_v').wrap('<div class="swiper-root"></div>').wrap('<div class="swiper-wrapper"></div>');
$('.swiper-root').prepend('<div id="sidebox">다음 페이지</div><div id="sidebox_left">이전 페이지</div>');
$('#sidebox').css({'top': side_top,'right': side_rlfet});
$('#sidebox_left').css({'top': side_top,'left': side_rlfet});
currentPosition = parseInt($("#sidebox").css("top"));
var swiper = new Swiper('.swiper-root', {
init: false
});
swiper.on('transitionEnd', function(swiper) {
if(sw_po > mousePoint){
if(prev_href != ""){
go_to(prev_href);
}
}else if(sw_po < mousePoint*-1){
if(next_href != ""){
go_to(next_href);
}
}
});
swiper.on('setTranslate', function(swiper, translate) {
if(translate != 0) sw_po = translate;
sw_po_jawoo = translate;
if(sw_po_jawoo > 10){
if(prev_href != "")
$("#sidebox_left").fadeIn();
}else if(sw_po_jawoo < -10){
if(next_href != "")
$("#sidebox").fadeIn();
}else{
$("#sidebox_left").fadeOut();
$("#sidebox").fadeOut();
}
});
swiper.init();
});
$(window).scroll(function(){
var con_height = parseInt($(".swiper-wrapper").height());
var position = $(window).scrollTop();
var top_position = position+currentPosition;
if(con_height < top_position) top_position = con_height;
$("#sidebox").stop().animate({"top":top_position+"px"},500);
$("#sidebox_left").stop().animate({"top":top_position+"px"},500);
});
</script>
<style>
#sidebox {
width : 80px;
height : 80px;
background-color:red;
position:absolute;
display:none;
padding: 3px 2px;
border-radius: 50%;
text-align:center;
line-height:80px;
color: #fff;
font-weight: bold;
}
#sidebox_left {
width : 80px;
height : 80px;
background-color:red;
position:absolute;
display:none;
padding: 3px 2px;
border-radius: 50%;
text-align:center;
line-height:80px;
color: #fff;
font-weight: bold;
}
</style>
<?php
/////////////////// 스와이퍼 페이징 by 벌이뉨 22-05-30 //////////////////////////
?>
위 코드에서 $('#bo_v') 은 스와이퍼를 적용할 영역입니다.
즉 순수한 베이직 게시판은 <article id="bo_v" style="width:<?php echo $width; ?>">를 div로 두번 감싸서
스와이퍼 영역을 만듭니다.
순수 베이직 게시판이 아니시라면 $('#bo_v')를 스와이퍼 적용할 영역으로 바꾸시면됩니다.
게시판 리스트에서 스와이퍼 페이징은 팁 자료실에 올려 두었습니다.
추천
19
19
댓글 전체

오늘 오전에 이런 기능 있으면 PC는 물론 특히 모바일에서 매우 유용하겠다고 생각했는데!
아직 적용은 안해보았지만 감사합니다
아직 적용은 안해보았지만 감사합니다

감사 합니다.
오호,,,,감사합니다..

감사합니다. 유용하게 쓸께요

감사합니다.
감사합니다 :-)
스와이프 적용할 $('#bo_v')를 스와이퍼 적용할 영역으로 설정할 때요. 목록으로 분류한 게시판의 경우에는 적용할 영역에 뭐라고 수정해야할까요?
일반 게시판에는 적용이 되는데요. 분류가 있는 게시판인 경우에는 스와이프가 않되더라구요.
아시는 분 계시나요?
일반 게시판에는 적용이 되는데요. 분류가 있는 게시판인 경우에는 스와이프가 않되더라구요.
아시는 분 계시나요?
감사합니다.